GameSalad Creator เป็นเครื่องมือสำหรับ ออกแบบ และสร้างเกมอีกตัวที่น่าสนใจ ใช้งานง่าย ไม่จำเป็นต้อง Code พัฒนาครั้งเดียวใช้ได้ทุก Platform ทั้งเว็บ และมือถือ
Direction ของ Daydev.com ตอนนี้ก็มีเสียงเรียกร้องให้พุ่งเป้ามาที่ การพัฒนาเกมมากขึ้น กลุ่มนักเรียน นักศึกษาที่ต้องการเป็นนักพัฒนาเกม เริ่มมองเห็นแนวทางของตัวเอง ที่จะสร้าง หรือออกแบบเกมในฝันเพื่อ ออกสู่ตลาด ดังนั้นการสนับสนุนแอพพลิเคชัน เกม ทั้งบน คอมพิวเตอร์พีซี และ สมาร์ทโฟน แพลตฟอร์ม iOS, Android และ Windows Phone จึงเป็นสิ่งที่ช่วยเหลือ
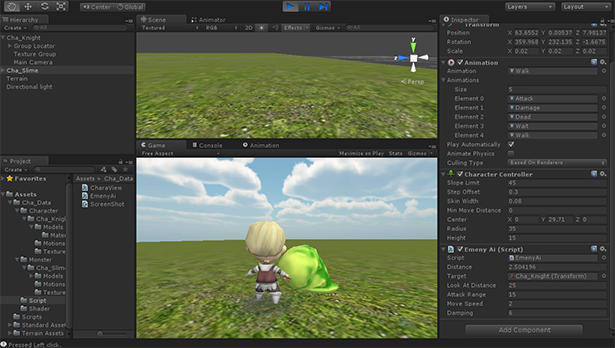
กลุ่มพัฒนาเกมเหล่านี้ ร่วมกับเครื่องมือการสร้าง และออกแบบเกมดีๆ สักตัว หากสนใจการพัฒนาเกม 3 มิติก็แนะนำให้ไปที่ Unity Course ที่เว็บไซต์เราได้ทำ Tutorial ไว้ครับ ส่วน เกม 2 มิติก็จะมี Cocos2D, SpriteKit และตัวอื่นๆ อีกตัวที่อยากจะมาแนะนำวันนี้คือ GameSalad ครับ เพราะมันโดดเด่นในแง่ของความง่ายสำหรับ คนที่ต้องการเป็นนักออกแบบเกมจริงๆ ที่ไม่ชำนาณเรื่อง Code (แต่ยังไง Code ก็เป็นสิ่งจำเป็นพอๆ กับคณิตศาสตร์ และ Logic ในหัวอยู่ดีครับ)
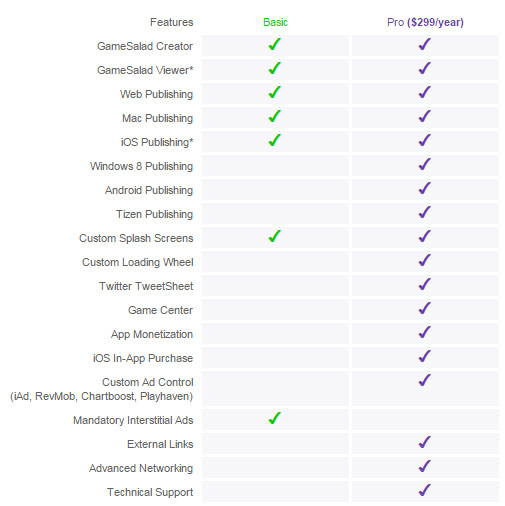
เริ่มต้นให้เราติดตั้งเจ้า GameSalad ก่อนครับ เวอร์ชันฟรี มีอะไรแตกต่างบ้างดูกันครับ



จะเห็นว่ามีแค่ส่วนของ Android Publish (จำเป็น) อย่างเดียวที่ต้องซื้อครับ (299$ ประมาณ หมื่นบาท)
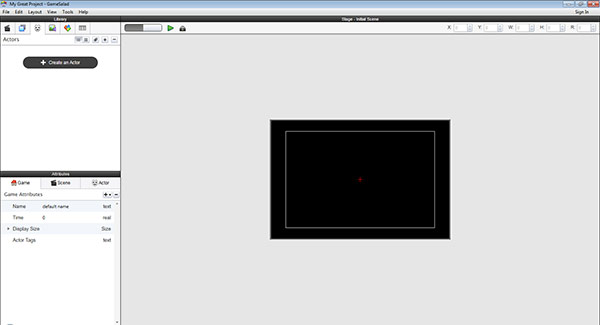
ดาวน์โหลดมาติดตั้งแล้วเปิดหน้าจอขึ้นมาเลยครับ

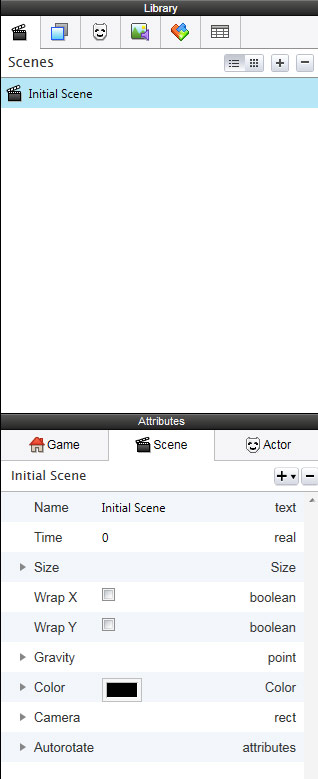
Tab ที่เราจะใช้ และจัดการบ่อยที่สุดคือ Library Panel ครับ ซึ่งจะเป็น Tab สำหรับจัดการ Scenes (ฉากของเกม), Layers (ลำดับองค์ประกอบกราฟิกของการออกแบบเกม เช่นฉากหลัง ฉากหน้า), Actors (ตัวละครที่เราใช้ในเกม ตัวเอก, ศัตรู, NPC), Media (ไฟล์สื่อต่างๆ ที่เรา Import มาใช้), Behaviors (ลำดับเหตุการณ์ตาม Logic ที่เราจะสร้างตาม StoryBoard ของเกมที่เราออกแบบ) และ Tables (ตารางสำหรับบอกว่า Media หรือ Source นี้มีขนาดเท่าไร เหมือน Attribute ของมัน)

เริ่มต้นก่อนอื่นเราจะทำการสร้าง condition และ behavior ของเกมเราขึ้นมาก่อนครับ ตัวอย่างจะทำหน้าเปิด Title ของเกมที่เราออกแบบมา ถ้าต้องการเล่นก็จะทำการกด Keyboard แป้น Space Bar ก็จะเล่นเกมทันทีครับ
ผมออกแบบหน้าจอโดยการ เพิ่ม Media เข้าไปใหม่คือไฟล์นี้

วิธีการคือไปที่ Tab ของ Media แล้วกดเครื่องหมาย + เอาไฟล์ภาพไปไว้ในระบบ

หลังจากนั้นสร้าง Scene ขึ้นมา 2 Scene

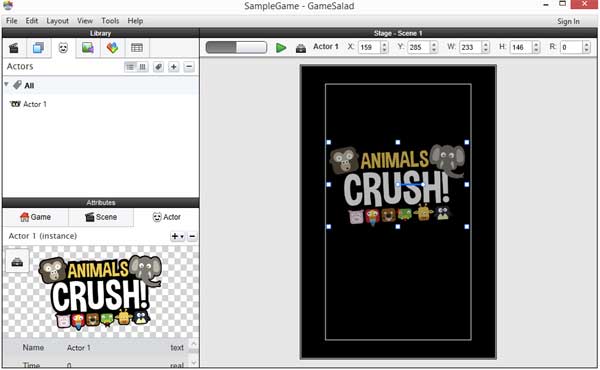
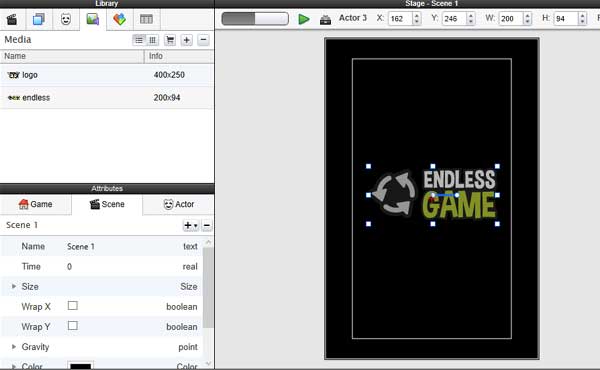
สร้าง Actor ใหม่ใน Scene ที่ชื่อว่า Initial Scene ครับ โดยเอาภาพ Logo.png ที่เรา Import เข้ามาใน Media ไปวางจัดหน้าจอใหเรียบร้อย

ส่วนหน้าที่ 2 คือ Scene 1 ให้เอากราฟิกอีกอันไปวางไว้เพื่อให้รู้ว่าคนละหน้า

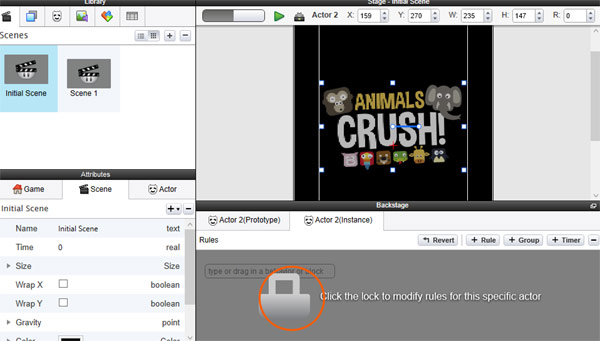
ไปที่หน้า Initial Scene คลิกที่ Actor ตัว Logo ของเรา ทำการ Double Click ที่ภาพกราฟิกแล้วจะปรากฏ Element ขึ้นให้ทำการปลด Lock โดยคลิกที่รูปไอคอน แม่กุญแจ


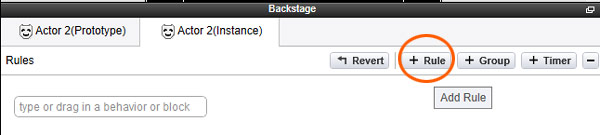
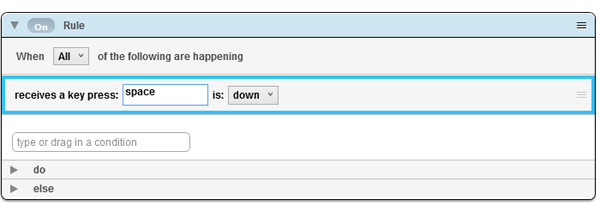
ให้เราสร้าง Rule หรือเงื่อนไขขึ้นมาใหม่ทันทีครับ

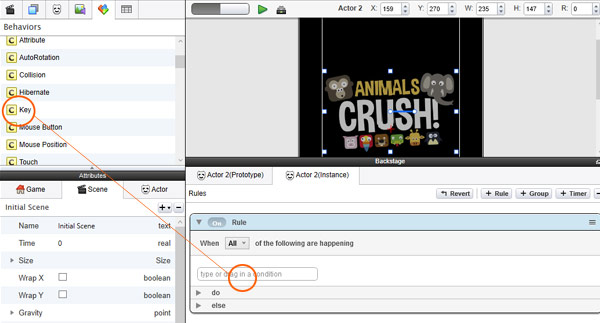
ไปที่ ช่อง “type or drag in a condition” ให้เราไปที่ Tab ของ Behavior ส่วนของ Condition แล้วลากสิ่งที่เรียกว่า Key ไปวางไว้ในช่องนั้นครับ โดยค่าที่เราจะใส่คือให้กด “space bar” แล้วจะเปลี่ยนฉาก ให้เราตั้งค่า Rule ตามนี้

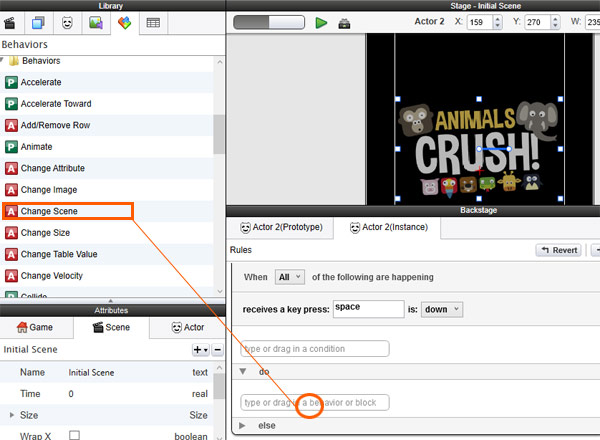
เมื่อใส่เงื่อนไขในส่วน when เรียบร้อยให้เราไปที่ ส่วนของ do ครับ ตรงนี้ ให้เลือกBehaviors ในส่วนของ Behavior ที่ชื่อว่า “Change Scene” ลากไปวางที่ช่องของ do ทันทีตามภาพครับ

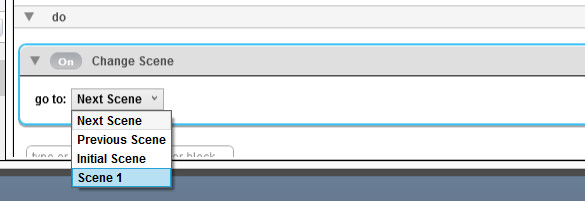
ตั้งค่า Change Scene ให้ปลายทางเป็น “Scene 1” ครับ

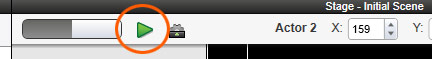
ทดลองกด Run เกมของเราที่เมนู Run

ตัว GameSalad จะทำการ Compile เกมของเราให้ทดสอบเล่นได้ทันที

จะเห็นว่าตัวอย่างขั้นต้นนี้ GameSalad นั้นเป็น Engine สำหรับออกแบบ หรือพัฒนาเกมบนสมาร์ทโฟน หรือเว็บไซต์ที่ผู้ใช้งานแทบจะไม่ต้องใช้ความรู้เรื่องโปรแกรมมิ่งเลยครับ ขอแค่มีเพียง Logic หรือ ตรรกะในหัวที่ดีก็พอครับ