บทเรียน Workshop การสร้างเกม 3 มิติ ด้วย Unity 3D สาย Javascript กับการสร้างเกมแบบง่ายสำหรับผู้ที่สนใจพัฒนาเกม ตัวอย่างเกมแนว Click to Jump โดยแตะหรือคลิก
ก่อนจะเรียนรู้ในบทเรียนนี้ลองไป ทดสอบการเขียนเกมเบื้องต้นใน Unity 3D กับ C# ก่อนไหมครับเพราะผมจะอ้างอิงเรื่อง Basic ต่างๆของบทเรียนเก่าๆ มาใช้กับ Workshop นี้จะได้ไม่เสียเวลา และคิดว่าการศึกษามันไม่ยากอะไร คงไม่น่าจะมีคนงง
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 1
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 2
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 3
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 4
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 5
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 6
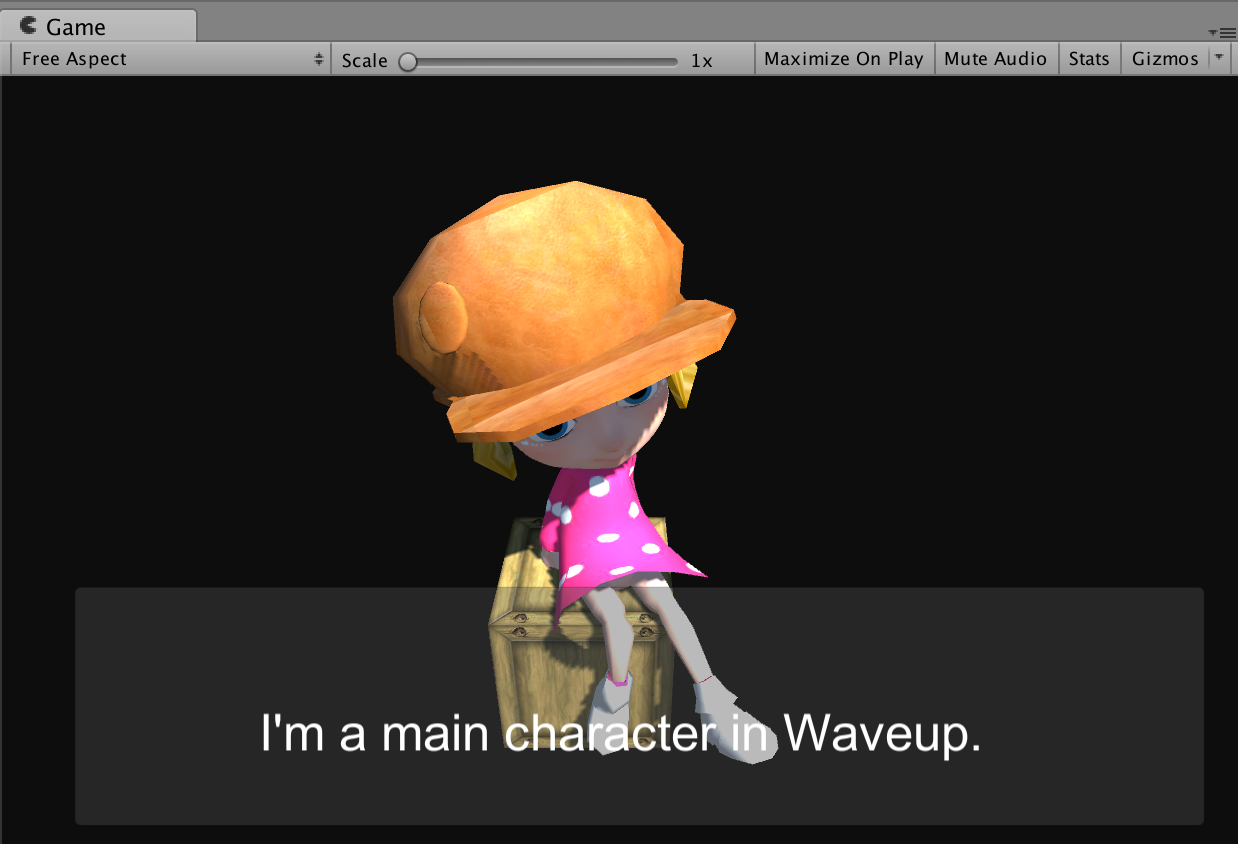
มาคิด Story Board ของเกมคร่าวๆ เกมนี้จะเป็นตัวการ์ตูน Pucca ขับรถฟีโน่ เก็บเหรียญตามถนน และคอยกระโดดหลบกล่องลังที่ขวางทางขณะขับอยู่

ลักษณะของเกมคือ เกมแนว 2.5D หรือ 3 มิติครึ่งๆ กึ่งๆ 2 มิติเพราะจะเห็นมุมมองแนว Side Scrolling Game แนวเดียวเพียงแค่ วัตถุต่างๆจะเป็น 3 มิติ
วิธีการบังคับ: เนื่องจากเกมนี้จะ เน้นไปลงบน Android และ iOS และการเล่นควรจะไม่ยากเกินไป การบังคับคือ ตัวละครเลื่อนไปเรื่อยๆ แต่ใช้ นิ้วแตะหน้าจอเพื่อกระโดดครับ
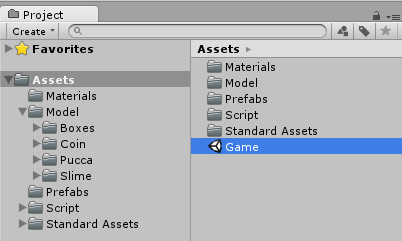
เปิด Unity 3D ขึ้นมา บันทึก Scene แรกเป็นชื่อ Game

ให้สร้างตัวอย่างฉากเหมือนในบทความนี้ครับ วาง Cube ตั้งชื่อว่า Ground และ Wall ลงไป
https://www.daydev.com/2014/unity-temple-run-tutorial.html
(คงไม่ยากเกินความสามารถของเราทุกคน)
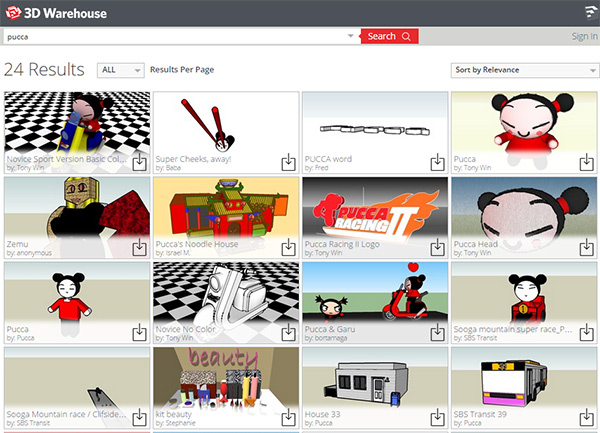
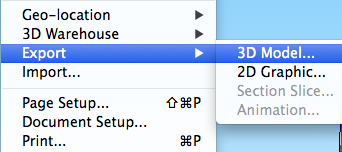
โมเดล 3 มิติในเกมนี้ ผมจะไปหาจาก 3D Warehouse ของ Google Sketchup แล้วทำการ Export ออกมาเป็น *.dae ซึ่งต้องใช้ตัว Pro ครับ แต่ถ้าไม่มีเงินใช้ตัว Pro ก็ดาวน์โหลดเจ้านี้ไป SketchUp Make เพื่อทำการ Export อย่างเดียว



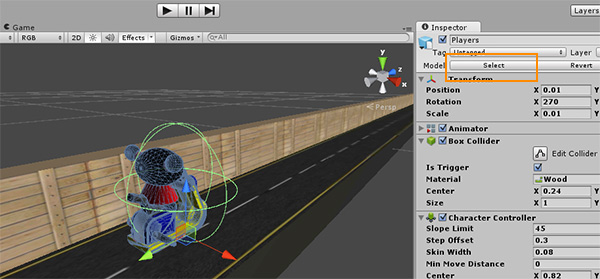
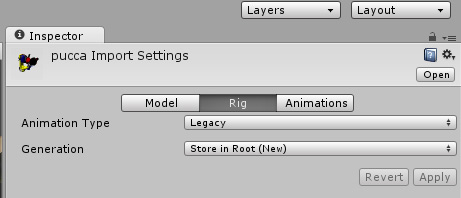
ลากโมเดลเข้าไปใน Project ของ Unity แล้วสร้าง Animation ของเราอย่างง่าย ให้ดูที่เมนู Inspector เลือก Select

ทำการ เลือก Rig ปรับเป็น Legacy แล้วเลือก Store in root (New) กด Apply

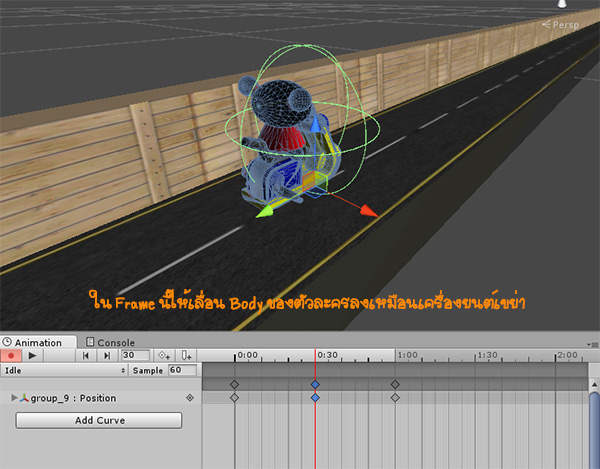
ไปที่แถบที่ชื่อ Animation ให้เลือก Frame แบบ Flash Animation ทำตามตัวอย่างนี้

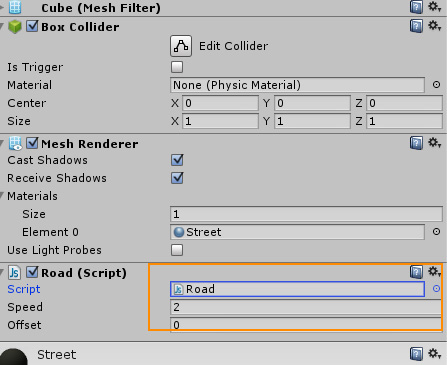
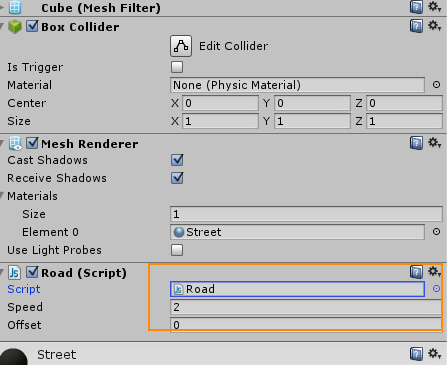
สำหรับ Script ของ Ground และ Wall นั้นให้สร้าง Javascript ขึ้นมาครับ (ต่างจากบทก่อนหน้านี้เป็น C#) ตั้งชื่อว่า Road.js เขียนคำสั่งดังนี้
#pragma strict
var speed : float = 1.3f;
var offset : float;
function Start () {
}
function Update () {
offset = Time.time * speed;
renderer.material.mainTextureOffset= new Vector2(0,-offset);
}
นำไปใส่ใน GameObject ชื่อ Wall และ Ground ทันทีเลยครับ

ตั้งค่า Main Camera ดังนี้

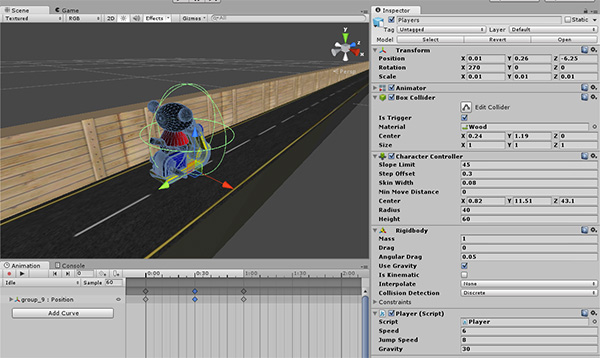
คลิกที่ ตัวละครใส่ Box Collider, Rigidbody และ Character Controller ลงไป พร้อมเตรียมไฟล์ชื่อ Player.js ไว้

ไฟล์ Player.js เขียนคำสั่งดังนี้
#pragma strict
var speed : float = 6.0;
var jumpSpeed : float = 8.0;
var gravity : float = 30.0;
private var isGrounded : boolean = false;
private var PlayerMoveDirection : Vector3 = Vector3.zero;
function Start () {
}
function Update () {
var controller : CharacterController = GetComponent(CharacterController);
if (controller.isGrounded) {
if(Input.touchCount > 0 && Input.GetTouch(0).phase == TouchPhase.Began){
PlayerMoveDirection.y = jumpSpeed;
}
if(Input.GetMouseButtonDown(0)) {
PlayerMoveDirection.y = jumpSpeed;
}
}
PlayerMoveDirection.y -= gravity * Time.deltaTime;
controller.Move(PlayerMoveDirection * Time.deltaTime);
}
อธิบายคำสั่ง ในคำสั่ง
if(Input.GetMouseButtonDown(0)) {
PlayerMoveDirection.y = jumpSpeed;
}
คือการบังคับตัวละครให้กระโดดขึ้น เมื่อมีการคลิก Mouse และคำสั่ง
if(Input.touchCount > 0 && Input.GetTouch(0).phase == TouchPhase.Began){
PlayerMoveDirection.y = jumpSpeed;
}
คือการบังคับตัวละครให้กระโดดขึ้น เมื่อมีการแตะที่หน้าจอ ลองทดสอบ

จบบทเรียน Workshop ที่ 1 สำหรับการเขียนเกม Unity สาย Javascript ครับ ทบทวนบทเรียนเก่าๆ ได้ที่
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 1
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 2
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 3
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 4
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 5
- Workshop เขียนเกมแนว Temple Run ด้วย Unity 3D ตอนที่ 6