
บทเรียนการเขียนฟังก์ชันเก็บข้อมูลเข้า Firebase Real-Time Database อย่างง่ายผ่าน Unity เพื่อใช้สำหรับทำ Save หรือ Score Board ของเกมออนไลน์
ศึกษาบทเรียนก่อนหน้า: สร้างเกม Unity ร่วมกับ Firebase การใช้ Firebase Authentication
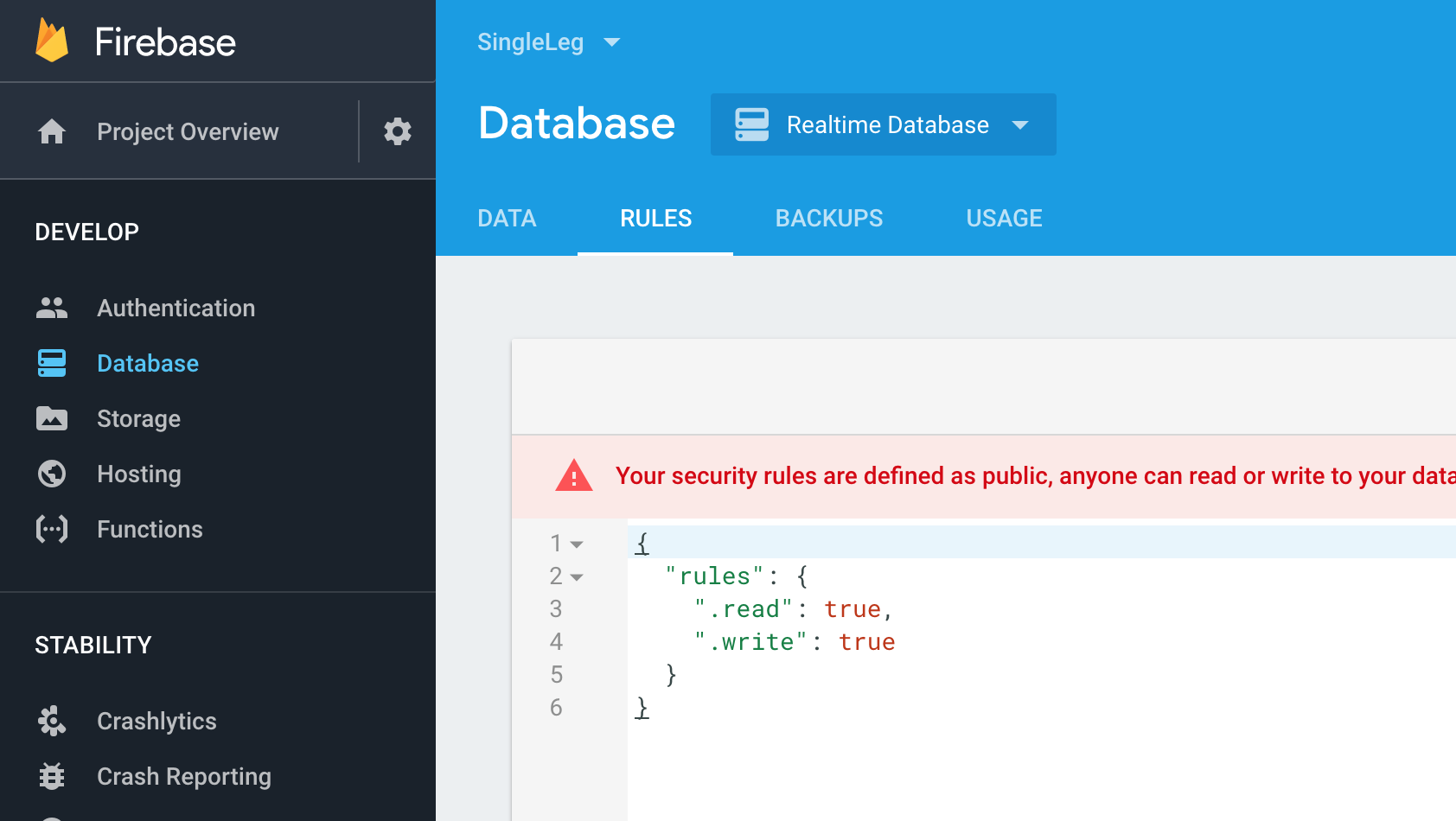
ขั้นตอนคล้ายกัน เพียงแค่เราต้องมีการตั้งค่า Database Rule ก่อนนั่นคือ:
{
"rules": {
".read": true,
".write": true
}
}

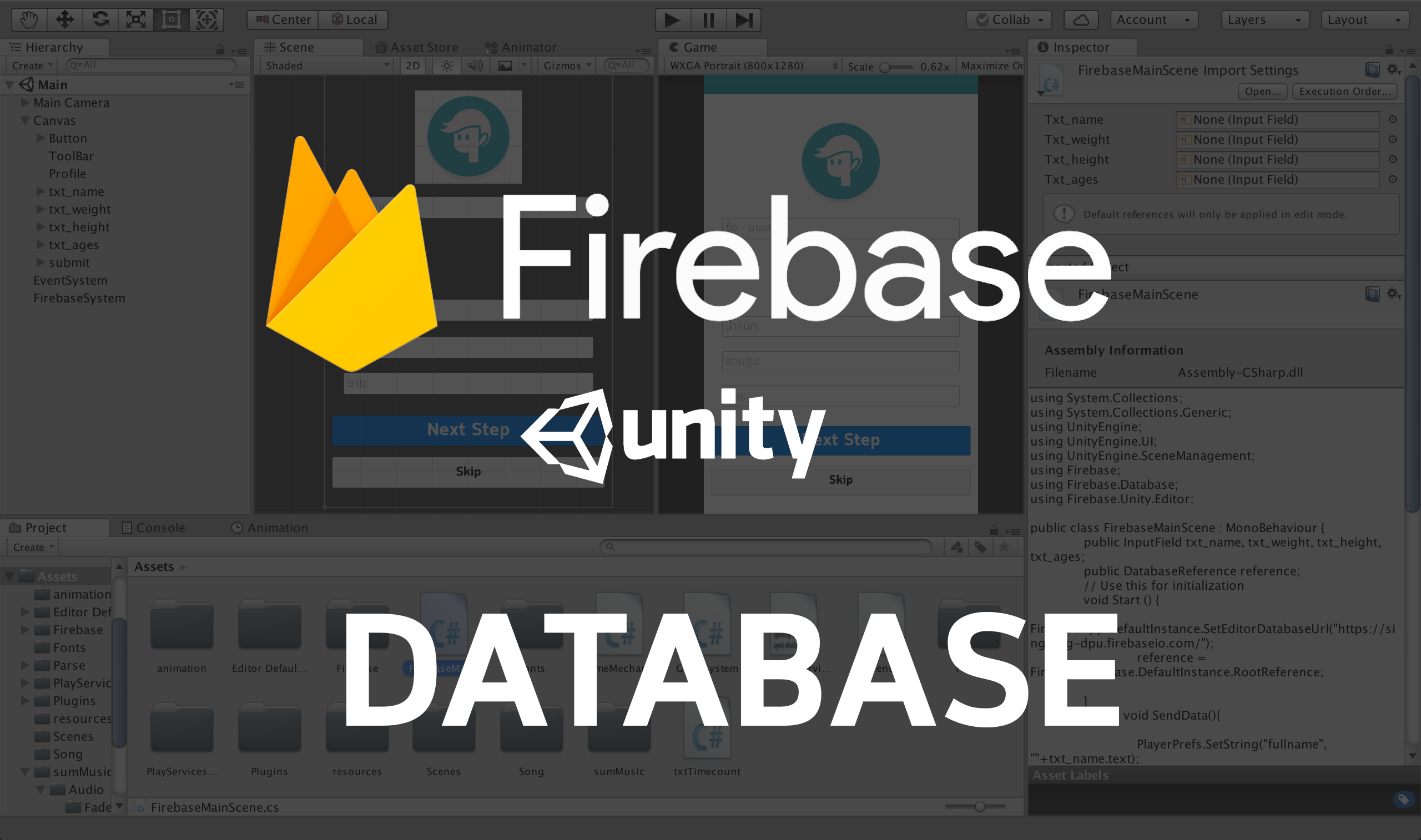
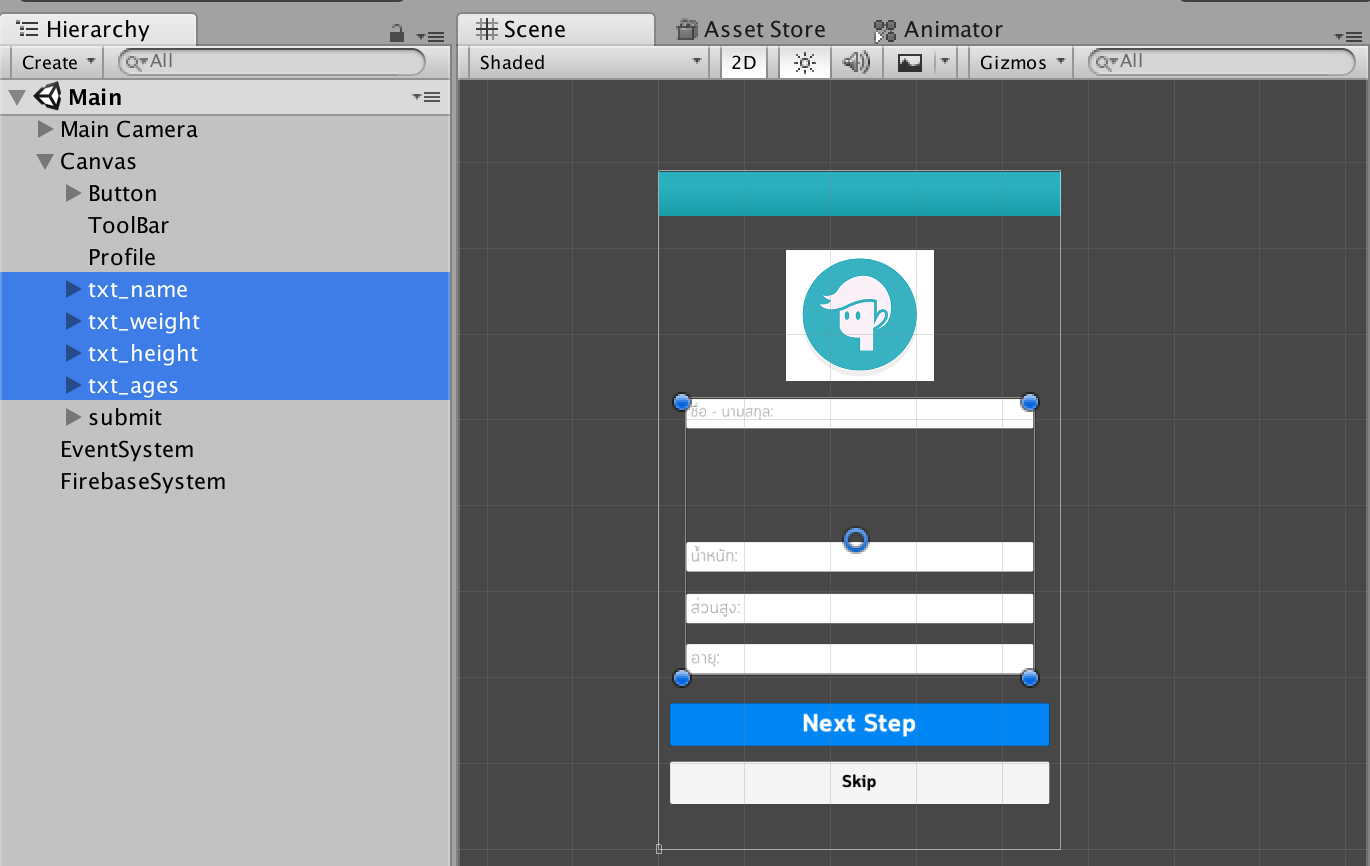
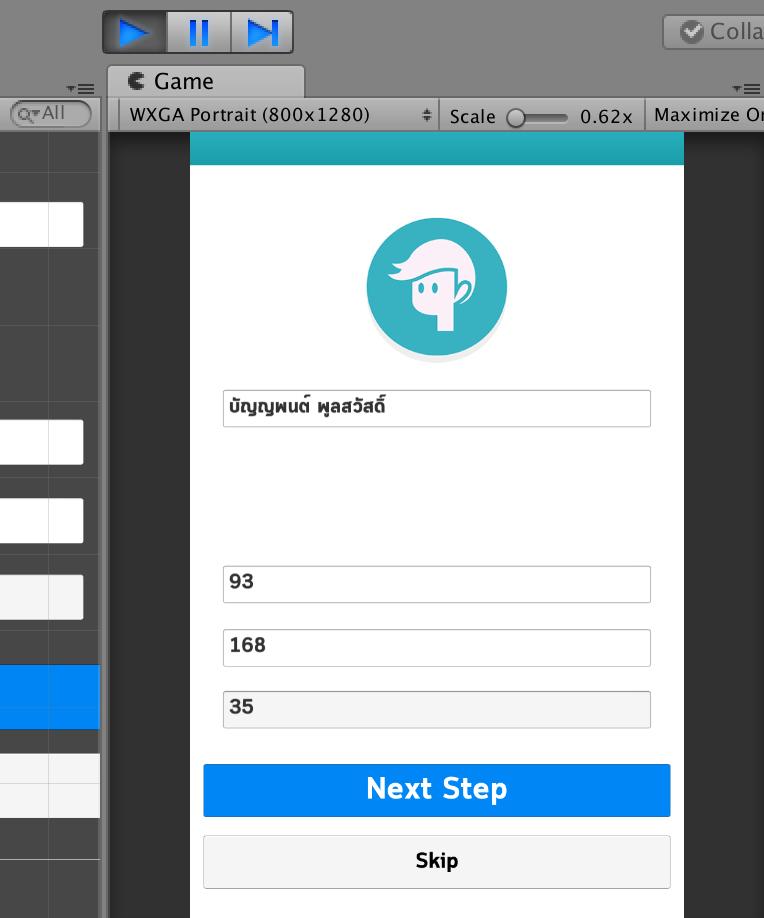
เพื่อให้ Database ของเราเขียนไฟล์ได้ อิสระ (ซึ่งแล้วแต่เราว่าจะปรับ Rule แบบไหน) หลังจากนั้นให้เราสร้าง Form ง่ายๆ ขึ้นมาหน่อย ในตัวอย่างนี้ขอยืมงานวิจัยของ ผู้ช่วยศาสตราจารย์ ดร.วิลาวัลย์ อินทร์ชำนาญ เกี่ยวกับ Aging Society Gamification เพราะมีฟังก์ชันที่ใช้งานอยู่เกี่ยวกับ Firebase ที่น่าจะเอามาแบ่งปันกันได้ ออกแบบ Inputfield ดังนี้

ประกอบไปด้วย txt_name, txt_age, txt_height, txt_weight เก็บข้อมูล 4 ช่อง ชื่อ, อายุ, ส่วนสูง และ น้ำหนัก
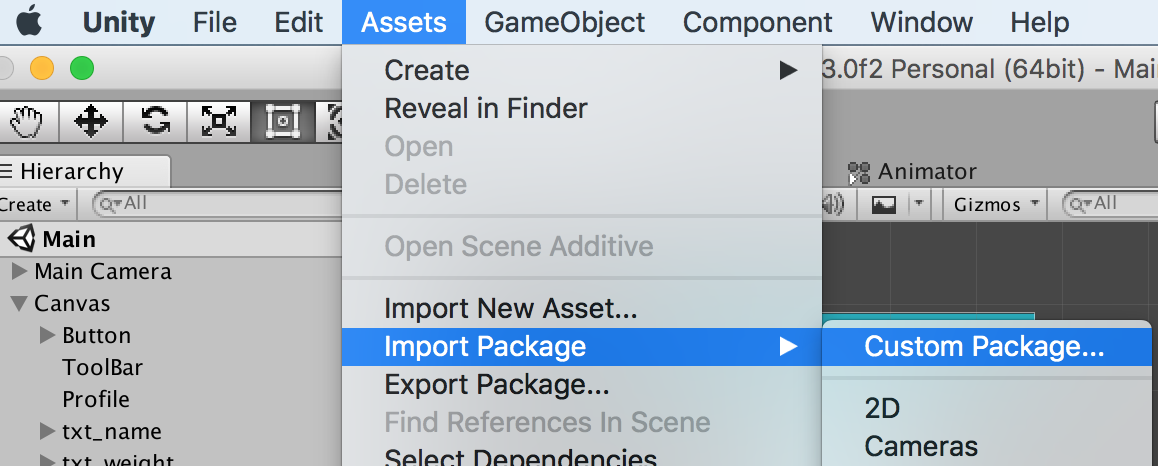
ทำการ Import Custom Package เข้ามานั่นคือการใช้ Firebase SDK ซึ่งไปดาวน์โหลดได้ที่: https://firebase.google.com/download/unity


หลังจาก Import เข้ามาแล้วให้เราสร้าง GameObject ขึ้นมาใหม่ ตั้งชื่อว่า “FirebaseSystem” เพิ่ม C# เข้าไปคือ FirebaseMainScene.cs หลังจากนั้นให้เราเขียน code คือ
ประกาศ Using ดังนี้:
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using UnityEngine.SceneManagement; using Firebase; using Firebase.Database; using Firebase.Unity.Editor;
จะเห็นว่าเราเพิ่ม Firebase Library เข้าไป คือ
using Firebase; using Firebase.Database; using Firebase.Unity.Editor;
ประกาศ Global Variable เพิ่มเข้าไปใต้ Class เกี่ยวกับการรับค่า Inputfield และ สร้างตัวแปรเพื่อเก็บค่า Firebase Database Instance ตัว Reference เหมือนปกติทั่วไป สำหรับ Write Data
public InputField txt_name, txt_weight, txt_height, txt_ages; public DatabaseReference reference;
ดูว่า URL ของ Database ของเราอยู่ไหน กำหนดค่าไปในเมธอด Start()
void Start () {
FirebaseApp.DefaultInstance.SetEditorDatabaseUrl("https://<<your-project-id>>.firebaseio.com/");
reference = FirebaseDatabase.DefaultInstance.RootReference;
}
หลังจากนั้นให้เราไป Implement เมธอดใหม่ชื่อ SendData() เป็น Public
public void SendData(){
PlayerPrefs.SetString("fullname", ""+txt_name.text);
PlayerPrefs.SetString("weight", ""+txt_weight);
PlayerPrefs.SetString("height", ""+txt_height);
PlayerPrefs.SetString("ages", ""+txt_ages);
reference.Child("users/"+txt_name.text).Child("weight").SetValueAsync(""+txt_weight.text);
reference.Child("users/"+txt_name.text).Child("height").SetValueAsync(""+txt_height.text);
reference.Child("users/"+txt_name.text).Child("ages").SetValueAsync(""+txt_ages.text);
//Change Scene
SceneManager.LoadScene("Profile", LoadSceneMode.Single);
}
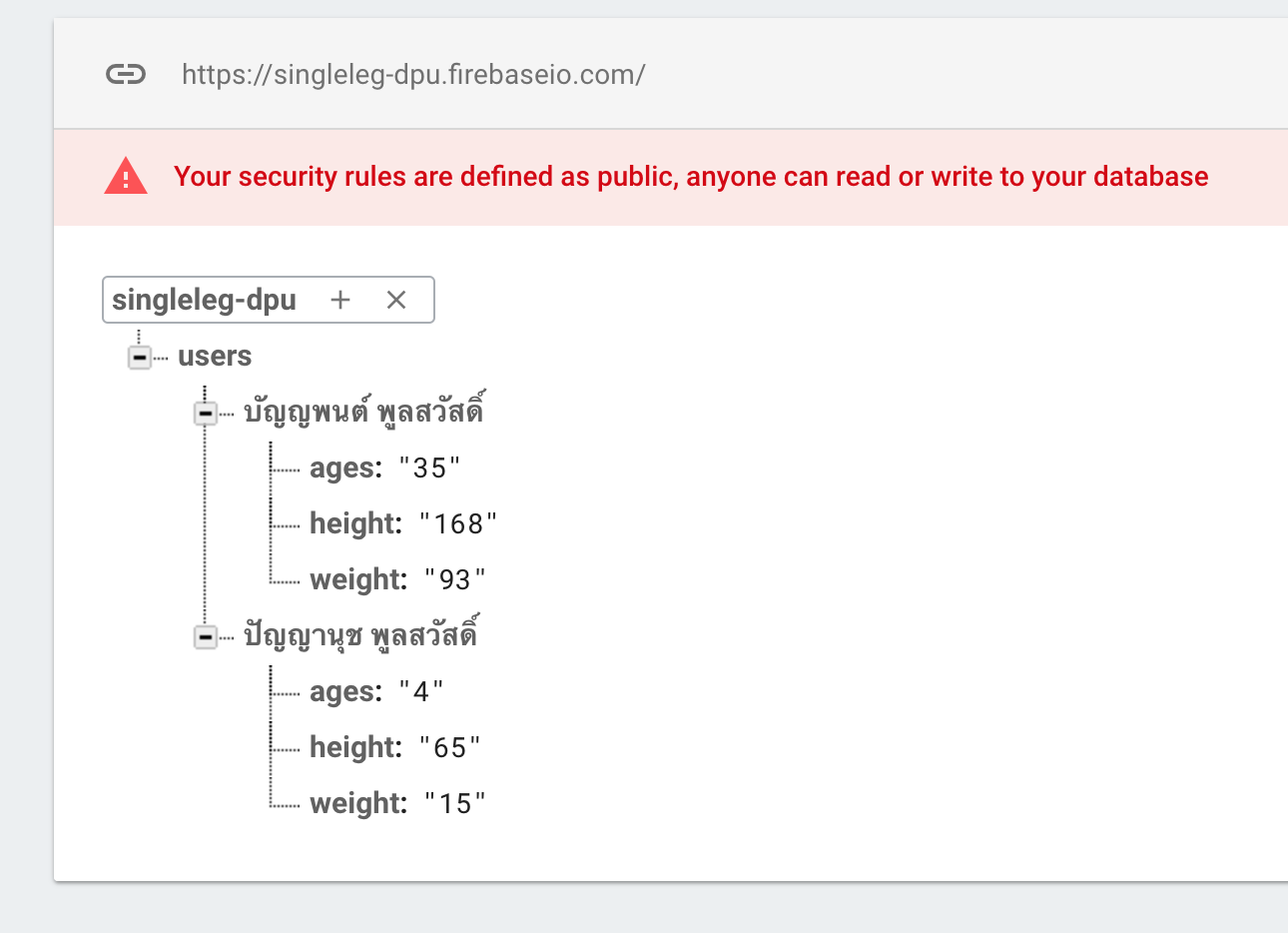
รับค่า txt_name ไปเก็บใน Node แรกแล้ว ทำ Child Node ของ age,weight,height ก็เป็นอันเสร็จครับ ส่วน PlayerPrefs จะใส่หรือไม่ใส่ก็ได้เป็นแค่การเก็บค่าผ่าน State ของ Unity สำหรับใช้ข้าม Scene ของตัวอย่างนี้เท่านั้น
เชื่อมปุ่ม UI ให้กด แล้วเกิด Action ไปที่ SendData() ก็เป็นอันจบ:

กดดูผลลัพธ์หน่อยดีกว่า:

Document จริงๆ ก็ง่ายครับ ไปอ่านต่อได้ที่: https://firebase.google.com/docs/database/unity/save-data