
บทเรียนสำหรับการเขียนเกมเพื่อดึง เว็บเซอร์วิสในรูปแบบ JSON มาทำการแสดงผลบนเกมของเราด้วย SimpleJSON สำหรับเป็นแนวทางทำเกมออนไลน์
บทเรียนนี้ไม่ขอพูดพร่ำทำเพลงอะไร ขอทำการด้นสดสอนไปเลย เพราะถ้าใครต้องการศึกษาย้อนหลังก็คงหาศึกษาได้จากบทเรียนเก่าๆ ในหมวดหมู่ การพัฒนาเกมด้วย Unity 3D ครับ
เริ่มต้น สร้าง Project ใหม่ของเราขึ้นมาเลยครับ เปิดโหมด Scene View เป็นแบบ 2D เป็นหลักก่อนแล้วกัน

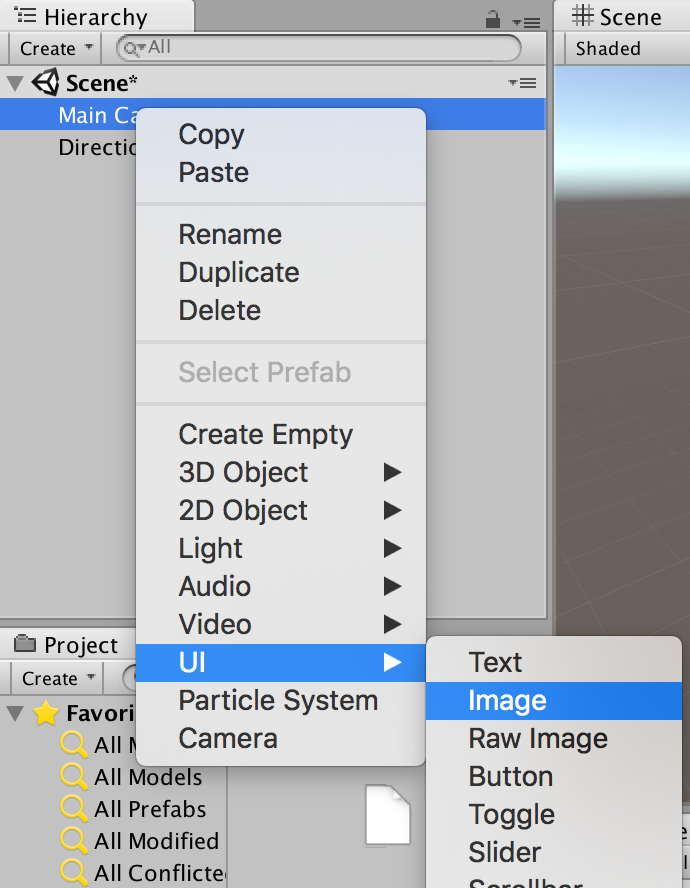
ทำการสร้าง Image UI ขึ้นมาวางในตำแหน่งที่เหมาะสมกับหน้าจอครับ โดยปรับหน้ากว้างเท่าหน้าจอของเกมก็ได้

ต่อจากนั้นสร้าง Text UI วางไว้ตำแหน่งกลางเช่นเดียวกันครับ

ไปที่ MainCamera ทำการเพิ่ม Component คือ New Script เป็น c# ครับตั้งชื่อว่า WebserviceData.cs ครับ ในตัวอย่างนี้ผมจะใช้ API ของ Application ที่ผมพัฒนาขึ้นใช้เองใน วิทยาลัยครีเอทีฟดีไซน์ แอนด์ เอ็นเตอร์เทนเมนต์เทคโนโลยี ที่ผมสอนอยู่มาเป็นข้อมูล JSON ซึ่งทุกคนก็ไปสร้างกันเอาเอง มีบทเรียนเก่าๆ สอนอยู่ และตามเว็บไซต์ก็เยอะแยะครับ ซึ่ง URL ที่จะใช้เทสก็คือ:
http://daydev.com/api/category/student-project/feed/json
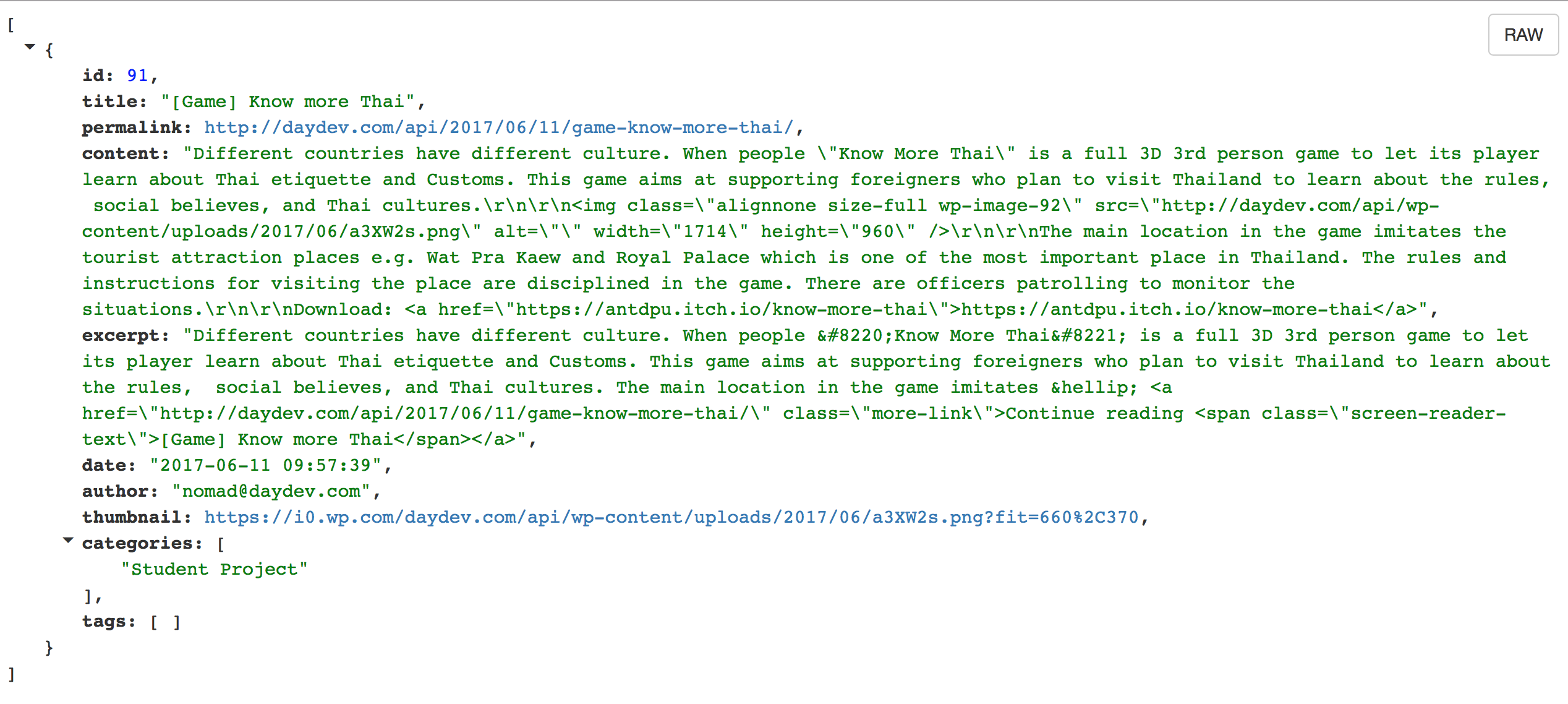
ซึ่ง Pattern ของ JSON จะเป็นดังนี้ครับ:

มี Node เดียวเป็น Array ไว้เทสล่ะกัน, เปิดไฟล์ C# ของเรามาเขียน Code ดังนี้ครับ:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class WebserviceData : MonoBehaviour {
string jsonData;
void Start ()
{
string url = "http://daydev.com/api/category/student-project/feed/json";
WWW www = new WWW(url);
StartCoroutine(WaitForRequest(www));
}
IEnumerator WaitForRequest(WWW www)
{
yield return www;
if (www.error == null)
{
jsonData = www.text;
Debug.Log (jsonData);
} else {
Debug.Log("error: "+ www.error);
}
}
}
เป็นรูปแบบการดึงข้อมูลผ่าน URL ด้วย Library ที่ชื่อว่า WWW ของ Unity ครับ หากทดสอบจะได้ข้อมูลแบบนี้ที่ Console ของเรา

ต่อมาเราจะนำ Key Value มาใช้งานครับให้ไปดาวน์โหลด Library ที่ชื่อ SimpleJSON มาใช้ครับไปที่:
https://github.com/HenrikPoulsen/SimpleJSON
ก็รันคำสั่ง
$ git clone https://github.com/HenrikPoulsen/SimpleJSON.git
ก็ได้นะครับ แล้วนำ folder ทั้งหมดที่ Clone มาไปวางไว้ใน Project ของเราคือ assets->plugins (ถ้าไม่มีให้สร้างขึ้นมา วางไฟล์ลงไป แล้วระบบจะ Compile ให้)
** ถ้ามีปัญหาที่โฟลเดอร์ Editor ที่มากับ SimpleJSON ให้ลบ โฟลเดอร์ออกไปเลย

แก้ไขไฟล์ C# ของเราครับให้ทำการประกาศ Header เพิ่มดังนี้:
using UnityEngine.UI; using SimpleJSON;
เราจะเรียกใช้ SimpleJSON ได้แล้วโดยการทำงานเบื้องต้นคือ:
JSONNode jsonNode = SimpleJSON.JSON.Parse(jsonData);
//Debug.Log ("jsonNode: " + jsonNode.ToString());
Debug.Log ("id: " + jsonNode[0]["id"].ToString());
Debug.Log ("title: " + jsonNode[0]["title"].ToString());
Debug.Log ("thumbnail: " + jsonNode[0]["thumbnail"].ToString());
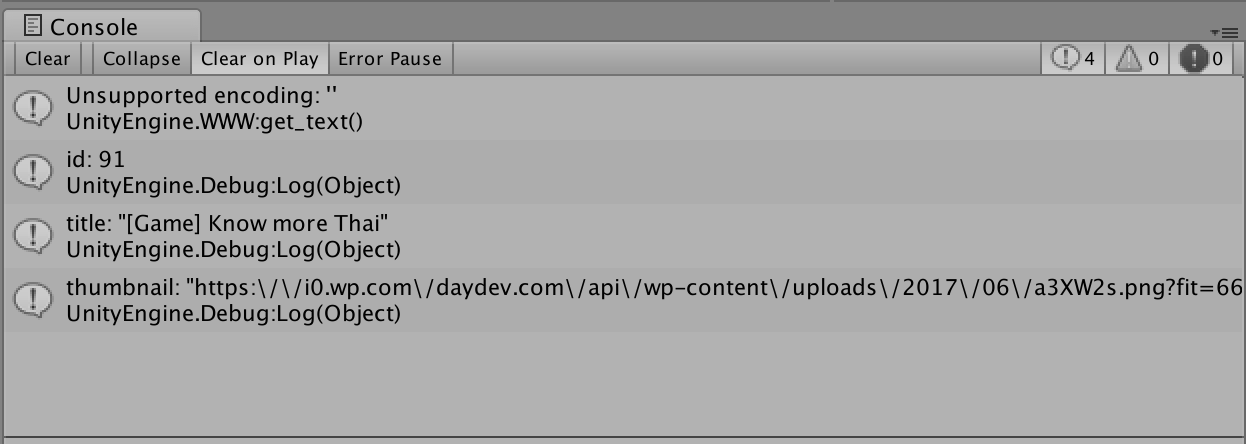
ทดสอบดึงมาเฉพาะ id และ title ก็ใช้การ Debug.Log แบบนี้ครับ:
Debug.Log ("id: " + jsonNode[0]["id"].ToString());
Debug.Log ("title: " + jsonNode[0]["title"].ToString());
ทดสอบจะเป็นแบบนี้:

เฉพาะรูปภาพหากเราต้องการให้ UI Image ของเราไปโหลด URL รูปภาพ เราต้องมีการ replace string ลูกทุ่งเล็กน้อยครับ (ดึงแล้วขี้เกียจก็วิธีนี้แหละ) ประกาศ public variable ดังนี้
public Image img; public Text title; public string urlImg;
ทำการสร้างคำสั่งจัดการรูปภาพให้โหลด Source จาก URL
//For Image
string getJSONImg = jsonNode[0]["thumbnail"].ToString();
string replaceQuote = getJSONImg.Replace("\"", "");
urlImg = replaceQuote.Replace("\\", "");
WWW www_img = new WWW(urlImg);
yield return www_img;
img.sprite = Sprite.Create(www_img.texture, new Rect(0, 0, www_img.texture.width, www_img.texture.height), new Vector2(0, 0));
ส่วน Text ของ title ก็ตามนี้ครับ:
//For Title title.text = jsonNode[0]["title"].ToString();
ดังนั้น Code ทั้งหมดจะเป็นแบบนี้:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using SimpleJSON;
public class WebserviceData : MonoBehaviour {
string jsonData;
public Image img;
public Text title;
public string urlImg;
void Start ()
{
string url = "http://daydev.com/api/category/student-project/feed/json";
WWW www = new WWW(url);
StartCoroutine(WaitForRequest(www));
}
IEnumerator WaitForRequest(WWW www)
{
yield return www;
if (www.error == null)
{
jsonData = www.text;
JSONNode jsonNode = SimpleJSON.JSON.Parse(jsonData);
//Debug.Log ("jsonNode: " + jsonNode.ToString());
Debug.Log ("id: " + jsonNode[0]["id"].ToString());
Debug.Log ("title: " + jsonNode[0]["title"].ToString());
Debug.Log ("thumbnail: " + jsonNode[0]["thumbnail"].ToString());
//For Image
string getJSONImg = jsonNode[0]["thumbnail"].ToString();
string replaceQuote = getJSONImg.Replace("\"", "");
urlImg = replaceQuote.Replace("\\", "");
WWW www_img = new WWW(urlImg);
yield return www_img;
img.sprite = Sprite.Create(www_img.texture, new Rect(0, 0, www_img.texture.width, www_img.texture.height), new Vector2(0, 0));
//For Title
title.text = jsonNode[0]["title"].ToString();
} else {
Debug.Log("error: "+ www.error);
}
}
}
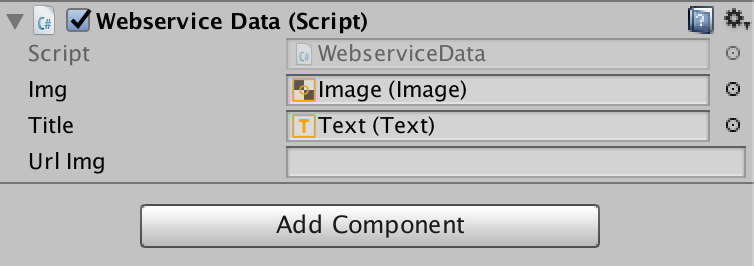
ก่อนจะรันให้ลาก UI Image และ Text ไปที่ public ของ Main camera ก่อน:
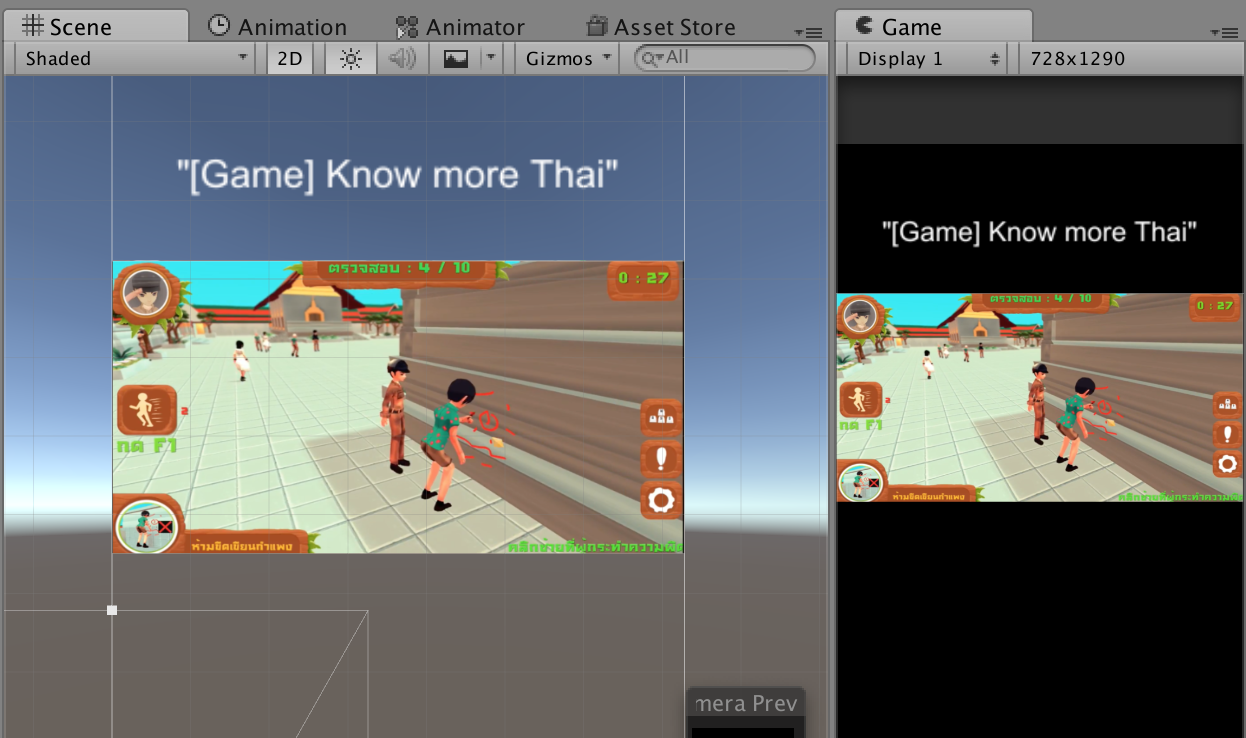
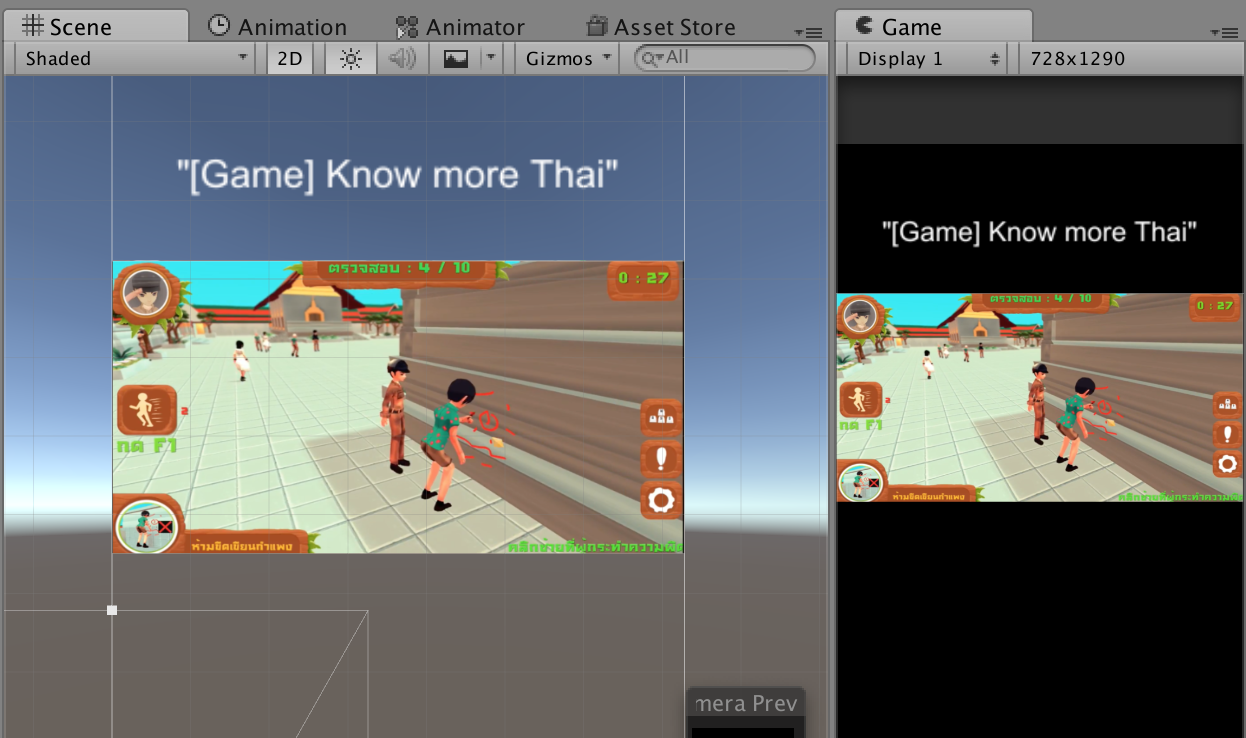
 ทำการทดสอบเกมของเรา Unity ก็จะไปดึงข้อมูล JSON มาโชว์แล้ว
ทำการทดสอบเกมของเรา Unity ก็จะไปดึงข้อมูล JSON มาโชว์แล้ว

ตัวอย่างนี้เหมาะกับคนที่ อยากรู้เกมดึงข้อมูลออนไลน์มายังไงครับ ส่วนฝั่ง Server ก็ไปจัดการสร้าง PHP, .NET ก็ว่าไปให้มัน Provide ข้อมูลเป็น JSON ก็พอเท่านี้คุณก็ได้ไอเดียไปทำเกม ออนไลน์แล้วล่ะครับ







One Comment