
ซีรีย์การพัฒนาเกม VR ผ่าน WebXR โดยการเตรียมความพร้อมในการจำลอง WebXR API Emulator และ A-Frame กันหน่อย
เทรนด์ช่วงหลังในการพัฒนาแอปพลิเคชัน VR บน Headset อย่าง Oculus หรือ Vive ยอมรับว่าช่วงหลังผมจะได้งานที่ต้องใช้แพลตฟอร์ม ของ XR บน Unity ค่อนข้างบ่อยทีนี้งานช่วงปีหลังลูกค้าหรือผู้ว่าจ้าง มักจะให้ VR ที่ต้องการเนี่ยไปเป็น WebVR ซึ่งภายหลังมันเป็นชื่อเป็น WebXR – อ่านข้อมูลที่นี่: WebXR Device API (w3.org)
จะให้อยู่บน Stand Alone ทั้ง Unity XR หรือ Unreal ตัว VR ก็ไม่ค่อยตอบโจทย์แม้ว่า Unity จะมี WebXR Exportor แต่ปัญหามันก็มีอยู่ถ้า Requirement ของลูกค้าบอกว่ามันต้องเป็น WebGL แน่นอนปัญหาที่ทำให้น้ำตาตกในคือ iOS แพลตฟอร์มเดียวที่เมื่อก่อนก็ชื่นชมอยู่นะครับ แต่พอโปรเจ็ค 2-3 งานให้หลังทำให้พอเข้าไปกลุ่มนักพัฒนาแล้ว iOS นี่ปัญหาใหญ่เลย ทั้งเรื่อง Ram ที่ไม่สามารถ Handle ผ่าน Asm.js (ใน unity 2018 ตัวเก่าตอนนี้เอาออกไปแล้ว) หรือ WebAssembly ที่ต้องไปเขียนจัดการยุ่งยาก Optimize กันวุ่นวายเพื่อให้รัน WebXR หรือ WebGL ให้ได้ใน Mobile VR อย่าง iOS Safari (ยังไม่รวม WebGL 1.0 ที่แพลตฟอร์มอื่นไป WebGL 2.0 นะ สมแล้วที่ iPhone ทุกวันนี้เป็นได้แค่ User Phone) ปวดใจอย่างยิ่ง ทางเลือกอื่นคือ WebXR นี่แหละ ก็ต้องการเครื่องมือและ Library มาใช้กันก็ไปลงตัวที่ A-Frame ในการทำเกม Low Polygon ง่ายๆผ่าน Browser อย่าง WebXR ก็เลยถือโอกาสมาแบ่งปันกันหน่อยล่ะกัน
ก่อนอื่นเราต้องทำการติดตั้ง Browser Add-on บน Chrome หรือ Edge กันหน่อยเจ้านั่นคือ WebXR API Emulator สำหรับใช้ในช่วงบทเรียนต่อไป ดาวน์โหลดที่: WebXR API Emulator – Chrome Web Store (google.com)

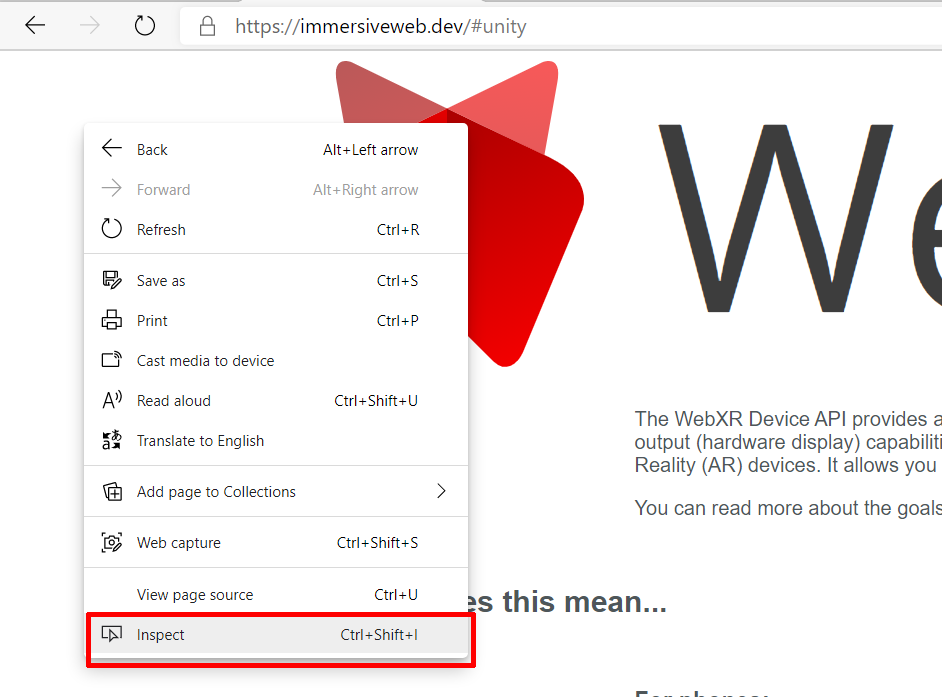
ติดตั้งให้เรียบร้อยครับเวลาใช้งานก็แค่ ไปที่ Developer Tools หรือ Inspector เพื่อเปิดทดสอบการทำงานครับ

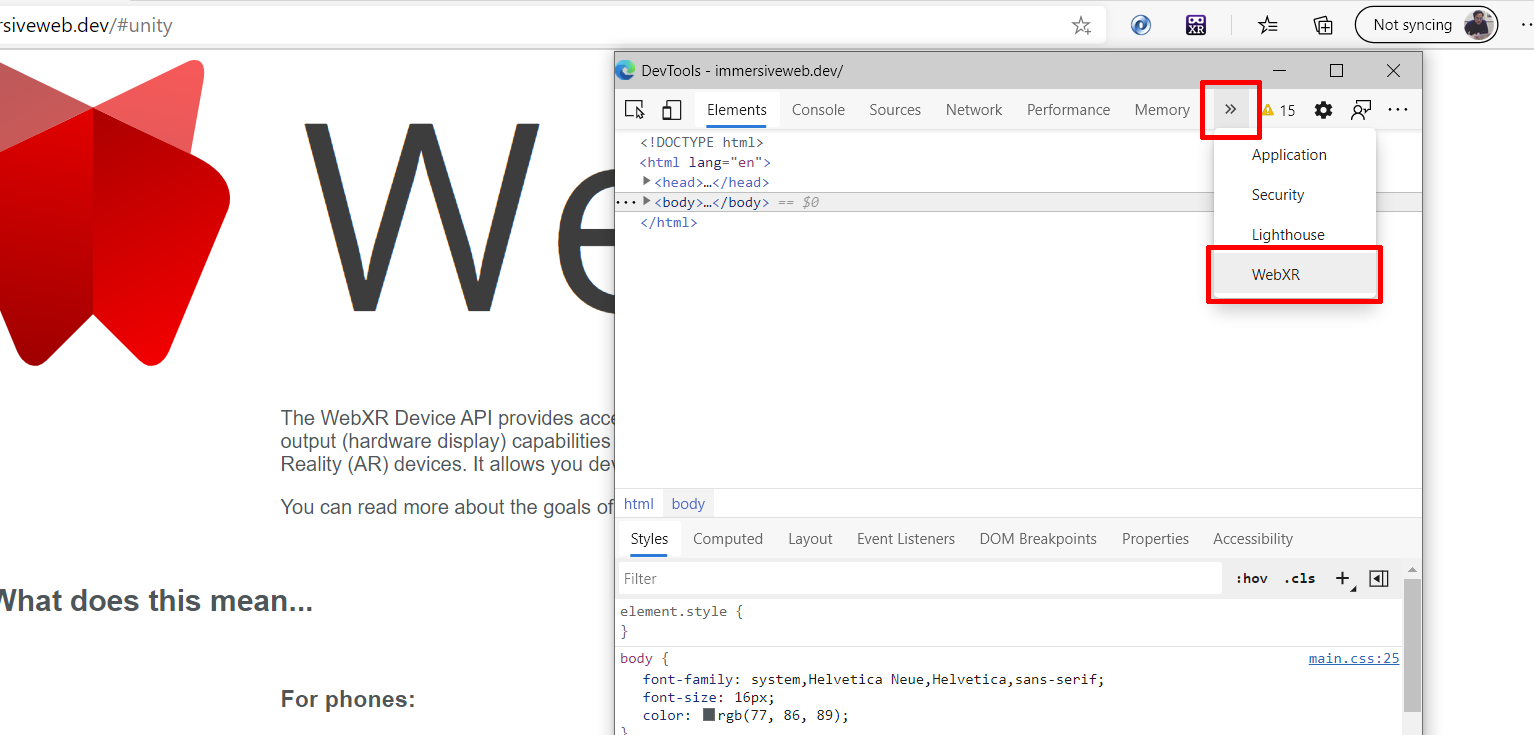
เมื่อเปิดมาแล้วมันจะซ่อนๆ แถวๆ นี้ครับ แนะนำให้เลือกแบบ Pop Up แทน Tab นะครับ

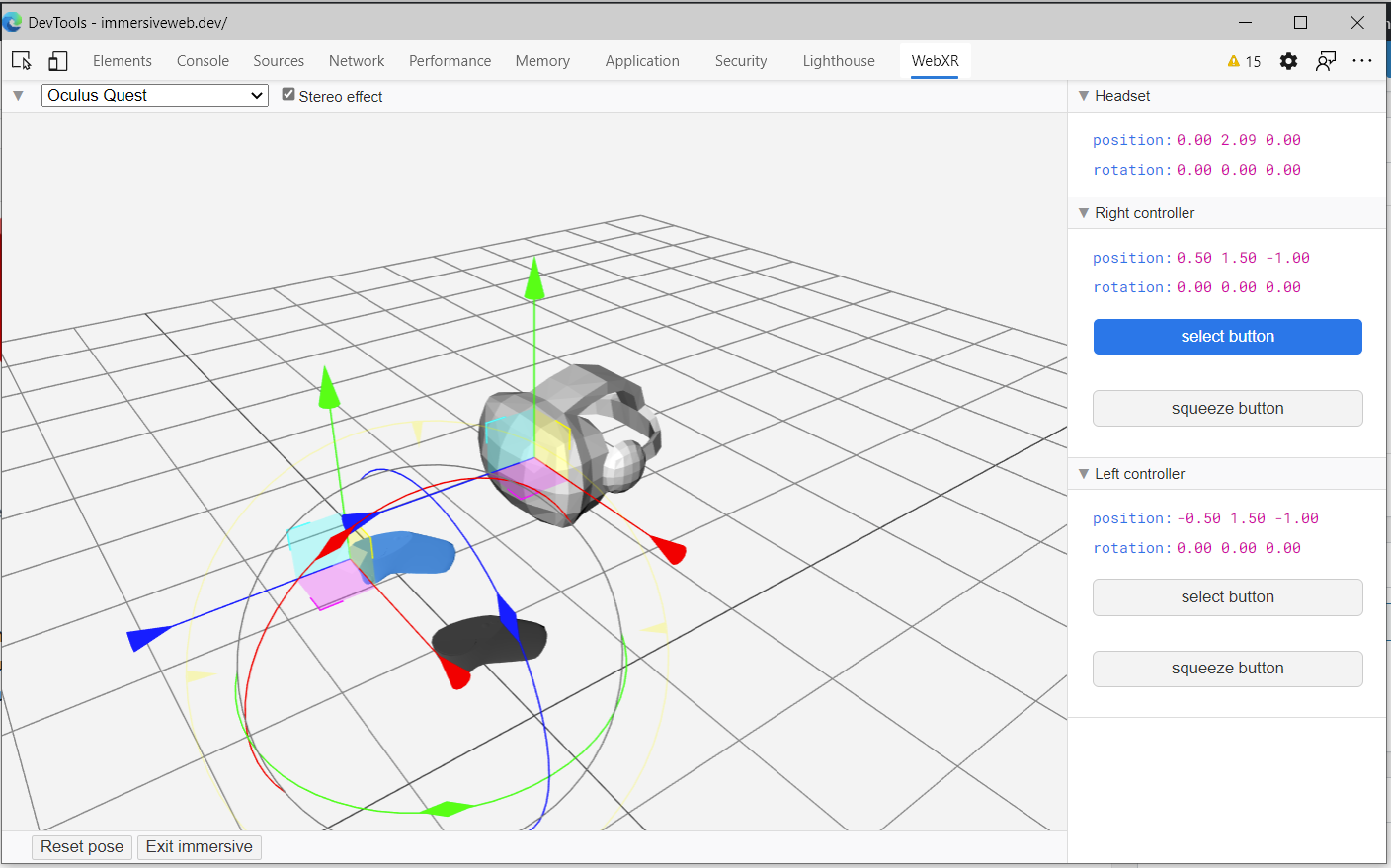
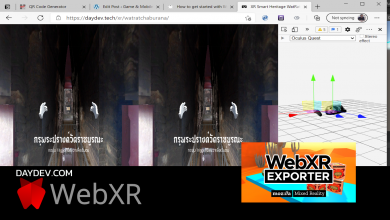
เวลาใช้งานก็ง่ายดีครับ มันจำลอง Headset และ controller ให้แค่เราไปคลิกที่ Element ส่วนของ Headset ถ้าอยากจะ Movement มันให้คลิกขวาครั้งแรก ถ้าจะ Rotate หรือหมุนมันก็คลิกขวาครั้งที่ 2 คลิกขวาครั้งที่ 3 คือคืนค่าเริ่มต้น ส่วนของ Controller เช่นกันสามารถจำลองการ Press Button ได้ด้วยครับ ส่วนการหมุนมุมมองก็คือเมาส์ซ้ายเลื่อนได้เลย

ต่อมา Set Environment ของเว็บไซต์เราดีกว่า ให้เราสร้าง index.html ขึ้นมาครับ เราจะเรียกใช้ A-frame สำหรับสร้าง ฉากง่ายๆ Low-Polygon ด้วยรูปทรงพื้นฐาน โดยเริ่มต้นที่สร้าง Template index.html ดังนี้
<!DOCTYPE html>
<html>
<head>
<title>Web XR Virtual Reality</title>
<script src="https://aframe.io/releases/1.1.0/aframe.min.js"></script>
</head>
<body>
</body>
</html>
ก็คือไปเอา Library มันมาใช้นั่นแหละครับ ข้อมูลอ่านที่ Introduction – A-Frame
ทีนี้ฉากในเกมของ webXR ของเราจะต้องสร้าง World ก่อนซึ่ง World เราจะใช้ หมอก Fog แทนครับสร้างโดย <a-scene> ภายใน Body
<a-scene fog="type: linear; color: #BEECF2; near:5; far:20"> </a-scene>
ทำการทดสอบหน่อยมันจะเป็นแบบนี้ครับ

ทำการสร้าง Camera ขึ้นมาสำหรับเป็น Main Camera ในการ Render ภาพคล้ายๆ การวาง MainCamera ใน Unity นั่นเองครับใช้ Tag ของ A-Frame คือ <a-camera>
<a-camera position="0 0 2"></a-camera>
โดยได้กำหนด Position ของกล้องคือ x ที่ 0, y ที่ 2 และ z ที่ 2 ถอยออกมาหน่อย
ได้เวลาเล่นกับแสงครับไปหา ชุดสี #Code ของสีบน HTML มาใช้ก็จะลองวางตำแหน่งแสงดังนี้ครับ ผ่าน tag <a-light>
<a-light type="directional" castShadow="true" intensity="0.4" color="#FDFFDB;" position="5 4 1"></a-light> <a-light intensity="0.8" type="ambient" color="#FDFFDB"></a-light>
วางตำแหน่งแสง 2 ตำแหน่งโดยเลือก ambient และ directional ส่วนของ directional ให้ทำการ castShadow สำหรับเงา โดยสว่าง 0.4 วางตำแหน่ง Position (x,y,z) ที่ (5,4,1) ส่วน ambient นั้นใช้ ความสว่าง 0.8 พอชุดแสงสีเดียวกัน #FDFFDB
เรามาทำทะเลกันหน่อยโดยการสร้าง <a-box> ขึ้นมาโดยกำหนดค่าดังนี้:
<a-box depth="10" width="100" height="1" color="#1D8BDA" position="0 -1 0"></a-box>
ทดสอบจะเป็นภาพของทะเล ลอกหมุนมุมมองเล่นๆ โดยการคลิกซ้ายแล้วเลื่อนเมาส์

ปรับ depth ของ a-box จาก 10 เป็น 50 ก็จะได้ค่าที่เบลอๆ เหมือนทะเลเส้นขอบฟ้า
<a-box depth="50" width="100" height="1" color="#1D8BDA" position="0 -1 0"></a-box>

ได้เวลาตกแต่งเกาะในทะเลกันสักหน่อยใช้ <a-cilender> นี่แหละครับ ผมลองปรับแต่งตัวอย่างเกาะแรก โดยเว้น position ส่วน x ระหว่าง 5 กับ -5 ให้ล้อมรอบตัว Camera
<a-cylinder class="boxWhite" segment-radial="5" color="#CD9046"
radius="2.5" height="1" position="6 -0.2 -6.5"></a-cylinder>
ทดสอบดูสิได้เกาะมายัง

ใส่ท้องฟ้าเล็กน้อยหาสีที่เหมาะสมวางลงไป
<a-sky color="#a3d0ed"></a-sky>
ระหว่างนี้ตกแต่งเกาะรอบๆ เราหน่อยล่ะกันตัวอย่างของผมคือ
<a-cylinder class="boxWhite" segment-radial="5" color="#CD9046"
radius="2.5" height="1" position="6 -0.2 -6.5"></a-cylinder>
<a-cylinder class="boxWhite" segment-radial="5" color="#CD9046"
radius="1.5" height="2" position="-6 -0.2 -4.5"></a-cylinder>
<a-cylinder class="boxWhite" segment-radial="5" color="#CD9046"
radius="3.5" height="1.7" position="-10 -0.2 -1.5"></a-cylinder>
ได้เวลาสร้าง Player เพื่อปิดจบบทเรียนนี้!
เราจะใช้ <a-entity> โดยเรียกผ่าน Three.js ที่เป็น Library หลักตัวแม่ของ A-frame ครับ ไปครอบ <a-entity> อีกตัวของ Player ที่เราจะทำการควบคุม
<a-entity id="tree-container" position="0 .5 -1.5" rotation="-90 0 0">
<a-entity id="player" player>
<a-sphere raduis="0.05">
<a-light type="point" intent="0.5" color="#58FFEA"></a-light>
</a-sphere>
</a-entity>
</a-entity>
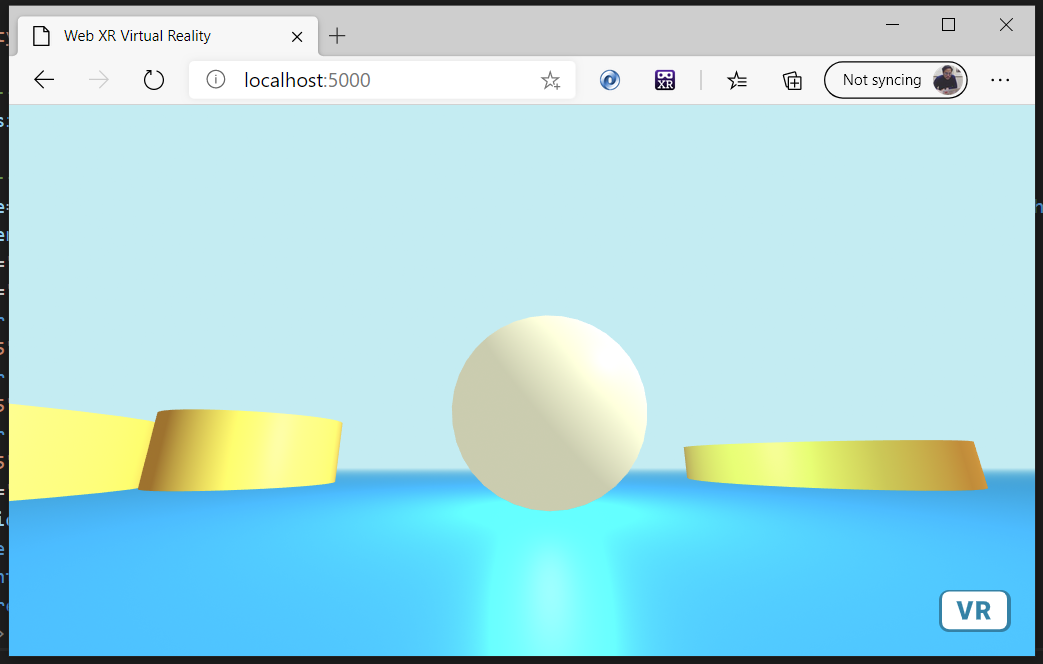
เราจะมี Sphere ปรากฏขึ้นมาและสามารถปรับมุมมองผ่าน WebXR บน VR Mode ได้

ดังนั้น Code ของ index.html จะเป็นดังนี้ในตัวอย่างของบทเรียนแรกครับ
<!DOCTYPE html>
<html>
<head>
<title>Web XR Virtual Reality</title>
<script src="https://aframe.io/releases/1.1.0/aframe.min.js"></script>
</head>
<body>
<a-scene fog="type: linear; color: #BEECF2; near:5; far:20">
<!-- Camera -->
<a-camera position="0 0 2"></a-camera>
<!-- Lights -->
<a-light type="directional" castShadow="true" intensity="0.4" color="#FDFFDB" position="5 4 1"></a-light>
<a-light intensity="0.8" type="ambient" color="#FDFFDB"></a-light>
<!--Groud-->
<a-box depth="50" width="100" height="1" color="#1D8BDA" position="0 -1 0"></a-box>
<a-sky color="#a3d0ed"></a-sky>
<!--GameObject-->
<a-cylinder class="boxWhite" segment-radial="5" color="#CD9046"
radius="2.5" height="1" position="6 -0.2 -6.5"></a-cylinder>
<a-cylinder class="boxWhite" segment-radial="5" color="#CD9046"
radius="1.5" height="2" position="-6 -0.2 -4.5"></a-cylinder>
<a-cylinder class="boxWhite" segment-radial="5" color="#CD9046"
radius="3.5" height="1.7" position="-10 -0.2 -1.5"></a-cylinder>
<!--Entity-->
<a-entity id="tree-container" position="0 .5 -1.5" rotation="-90 0 0">
<!--Player-->
<a-entity id="player" player>
<a-sphere raduis="0.05">
<a-light type="point" intent="0.5" color="#58FFEA"></a-light>
</a-sphere>
</a-entity>
</a-entity>
</a-scene>
</body>
</html>
ติดตามตอนที่ 2 WebXR กับ A-frame ตอนที่ 2 ทดสอบ VR Controller กับ Hand Controller Component







2 Comments