
บทเรียนการเขียนแอพพลิเคชันบนระบบปฏิบัติการ Android สำหรับผู้เริ่มต้นกับการใช้งาน Event Handling เพื่อจัดการเรียกคำสั่งตอบสนอง
ตัวอย่างที่จะยกมาสอนในตอนนี้เป็นการ กดปุ่ม Button Widget เพื่อลด และเพิ่มขนาดตัวอักษรใน TextView ครับ
เริ่มต้นพัฒนาให้เปิด eclipse ขึ้นมาสร้าง Project ขึ้นมาใหม่ครับ ตั้งชื่อว่าอะไรก็ได้ หลังจากนั้นรอจนกว่าตัว Environment จะพร้อมก็ไปที่ หน้าจอ activity_main.xml ครับทำการเพิ่มปุ่มเข้าไป 2 ปุ่มตามตัวอย่างข้างล่าง
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.daydev.testpo.MainActivity" >
<TextView
android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<Button
android:id="@+id/button_l"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/text_id"
android:layout_below="@+id/text_id"
android:layout_marginTop="96dp"
android:text="@string/button_large" />
<Button
android:id="@+id/button_s"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button_l"
android:layout_below="@+id/text_id"
android:layout_marginTop="36dp"
android:text="@string/button_small" />
</RelativeLayout>
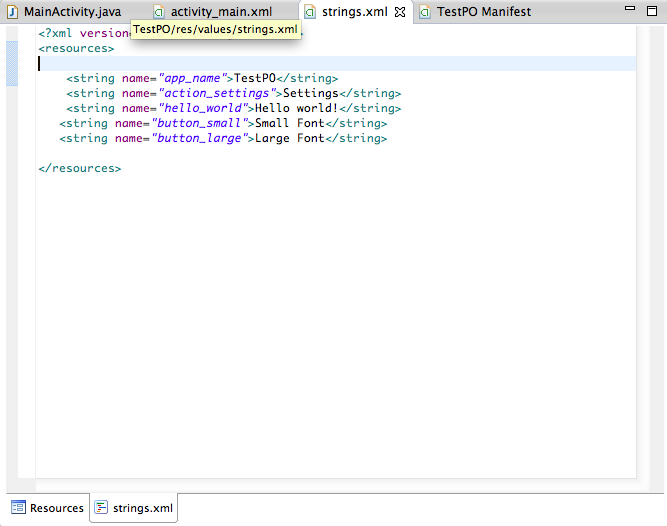
สร้างปุ่มแรกเป็นปุ่มสำหรับลดตัวอักษร ตั้ง id เป็น button_s และ ปุ่มสำหรับเพิ่มขนาดตั้ง id เป็น button_l ครับ ต่อมาให้เราทำการจัดการ String ใน Layout เล็กน้อยครับ เปิดไฟล์ res/values/strings.xml

เพิ่ม Code ตามนี้ครับ

<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">TestPO</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="button_small">Small Font</string>
<string name="button_large">Large Font</string>
</resources>
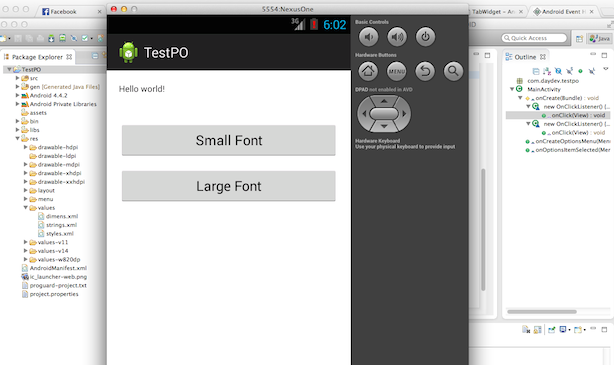
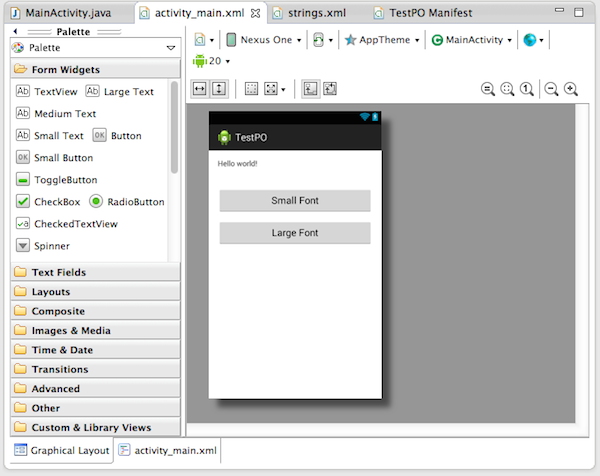
ลอง Preview ตัว activity_main.xml ดูอีกทีจะพบว่าสวยงามแล้ว

ต่อมาเปิด ไฟล์ MainActivity.java ครับ เราจะมาเริ่มเขียนคำสั่ง สำหรับ Event Handling กันครับ เริ่มต้นด้วยการ Import ส่วน Header ขึ้นไปก่อน สิ่งที่เราต้องใช้คือ View, Button และ Textview ครับ
package com.daydev.testpo; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; //Insert import android.view.View; import android.widget.Button; import android.widget.TextView;
กำหนด button_s และ button_l ลงไปในคำสั่งเพื่อให้รู้ว่า คำสั่งไหนจัดการ Widget ตัวไหน
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//--- Buttons---
Button sButton = (Button) findViewById(R.id.button_s);
Button lButton = (Button) findViewById(R.id.button_l);
.
.
.
}
ต่อมาเพิ่มฟังก์ชันสำหรับ ลดขนาดตัวอักษรครับ ใช้ Event Hadling ดังนี้
// -- Click Event Small---
sButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(11);
}
});
ลดขนาด ณ ที่นี้คือการกดปุ่ม เพื่อลดขนาด TextView จากเดิมที่เป็น Sized 14 ให้เป็น Sized 11 ครับ ต่อมาก็เป็นฟังก์ชันสำหรับเพิ่มขนาดตัวอักษร
// -- Click Event Large---
lButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(24);
}
});
ภามรวมของ Code ก็จะเป็นดังนี้ครับ
package com.daydev.testpo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
//Insert
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//--- Buttons---
Button sButton = (Button) findViewById(R.id.button_s);
Button lButton = (Button) findViewById(R.id.button_l);
// -- Click Event Small---
sButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(11);
}
});
// -- Click Event Large---
lButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(24);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
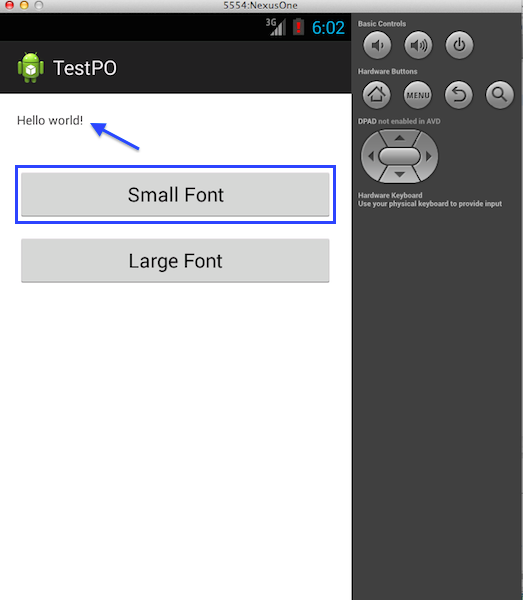
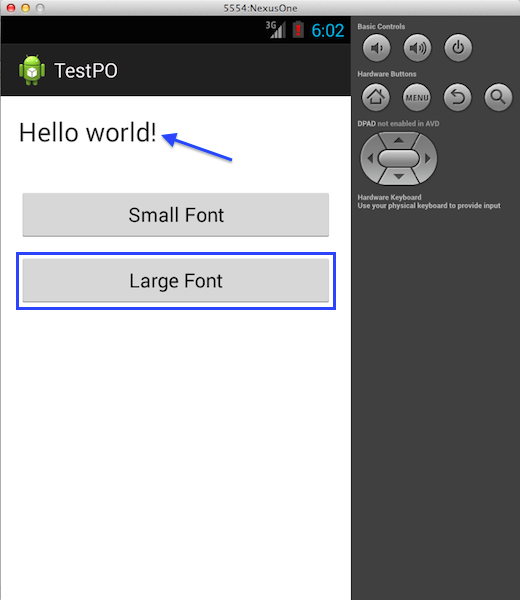
ทำการ Run ตัวแอพพลิเคชันของเราทันทีครับ เพื่อดูว่าใช้งานได้ไหม (ข้อเสียของ Andriod ก็คือใช้ Simulator แล้วช้านี่แหละ ไปต้มมาม่าก่อน)


ไม่ยากเลยใช่ไหม แน่นอนไม่ยากเลย ดังนั้นไม่ต้องมี Source code ครับทำกันเองได้แน่นอนผมเชื่อมือ จบครับบทเรียนนี้!