
บทเรียนเริ่มต้นสำหรับการพัฒนาเกมด้วย JS Framework ร่วมกับ Cocos Code IDE สำหรับทดสอบเกมที่ใช้งานได้จริง และ Feature แต่ละตัวของ Cocos Code IDE ครับ
จากบทความก่อนหน้าแนะนำการใช้งาน Cocos Code IDE (อ่านได้ที่: พัฒนาเกมบน Mobile กับเครื่องมือ Cocos Code IDE) คราวนี้จะพามาทดสอบกันหน่อยว่ามันใช้งานง่ายหรือไม่ ในตัวอย่างนี้ผมจะเน้นที่ Javascript Framework ก่อน Lua นะครับ
ให้ไปดาวน์โหลด Framework Javascript ก่อนที่ http://www.cocos2d-x.org/filedown/cocos2d-js-v3.0.zip หรือถ้าจะเตรียมพร้อม Lua ก็ดาวน์โหลด ต่อด้วยนี่เลยก็ได้ http://www.cocos2d-x.org/filedown/cocos2d-x-3.2.zip
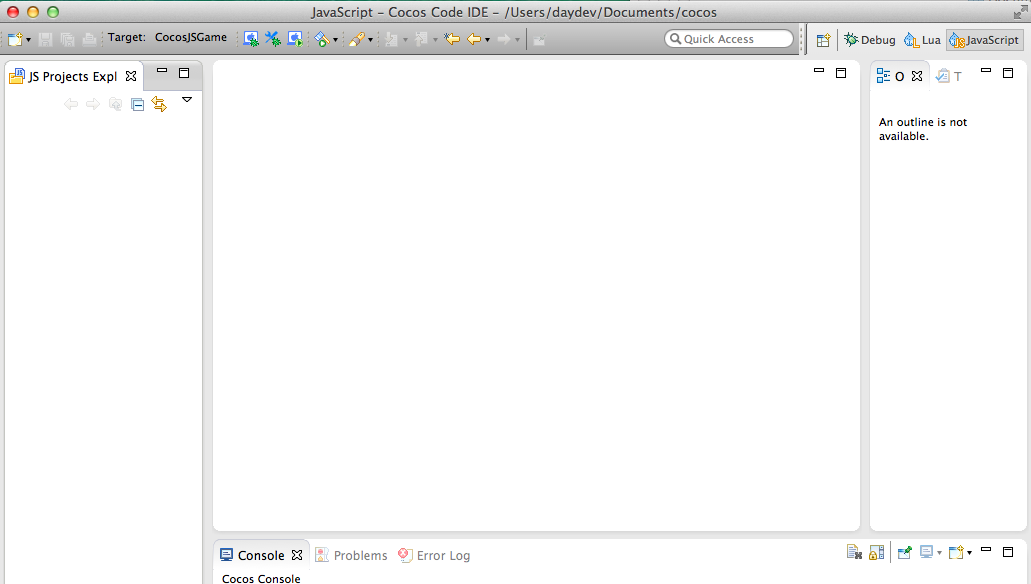
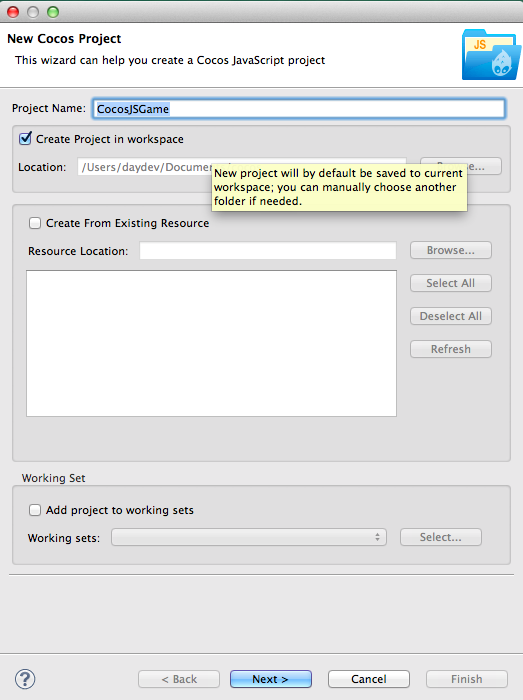
เปิดตัว Cocos Code IDE ขึ้นมา สร้าง New Project เลือก Path สำหรับ Framework ตัวอย่างผมแตก Zip File ของ Javascript Framework ไว้สักที่ของเครื่อง ก็ให้ชี้ Path ไปที่นั่นครับ ก็จะสร้าง โปรเจ็คได้ทันที

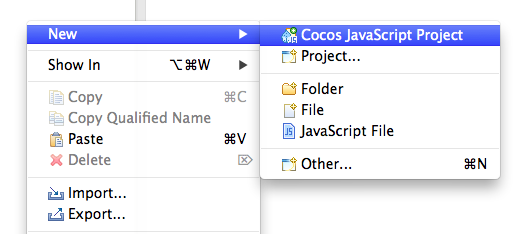
สร้าง Cocos Javascript Project ขึ้นมา เหมือนสร้าง Project ของ Android บน eClipse เลยครับหลายคนคงคุ้นกันดีแน่ๆ ถ้าเคยเขียน Android



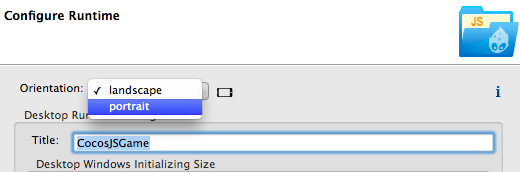
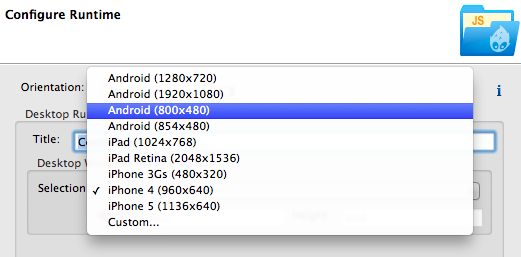
การเริ่มต้นเขียน Project เราจะสามารถเลือก Portrait ของหน้าจอ ไปจนถึง Emulator สำหรับทดสอบ Project ครับ

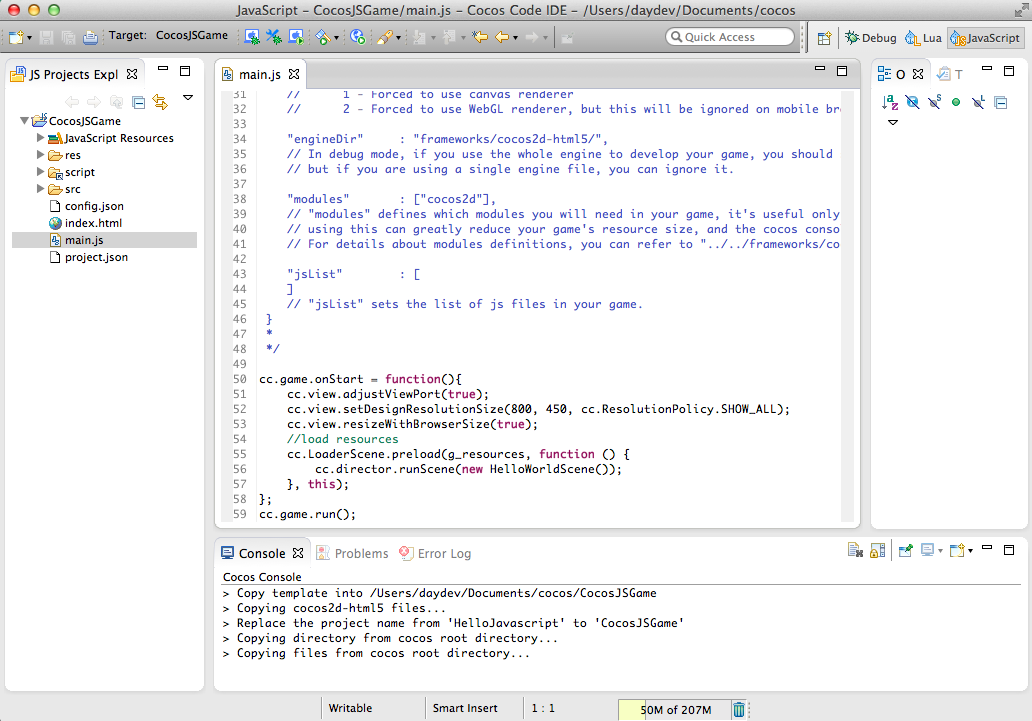
ให้คุณลองทำการ Run ตัว Code ตัวอย่าง ไฟล์ทำงานหลังอยู่ที่ Main.js
cc.game.onStart = function(){
cc.view.adjustViewPort(true);
cc.view.setDesignResolutionSize(800, 450, cc.ResolutionPolicy.SHOW_ALL);
cc.view.resizeWithBrowserSize(true);
//load resources
cc.LoaderScene.preload(g_resources, function () {
cc.director.runScene(new HelloWorldScene());
}, this);
};
cc.game.run();
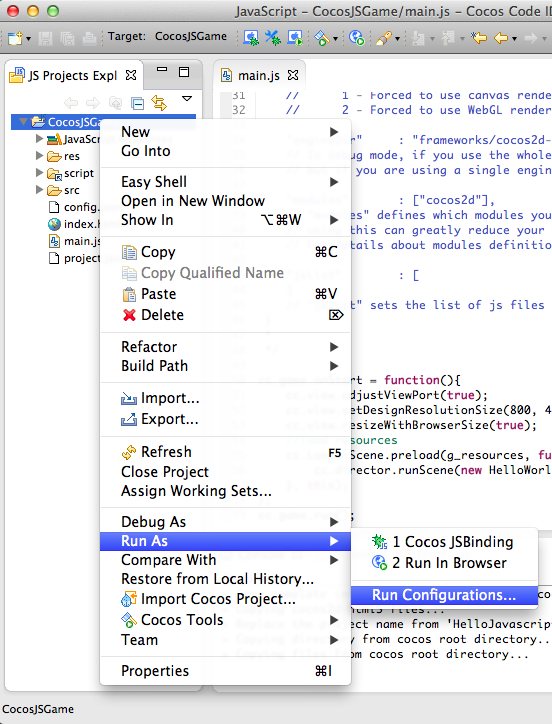
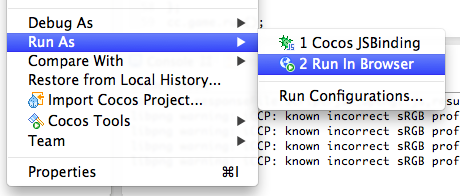
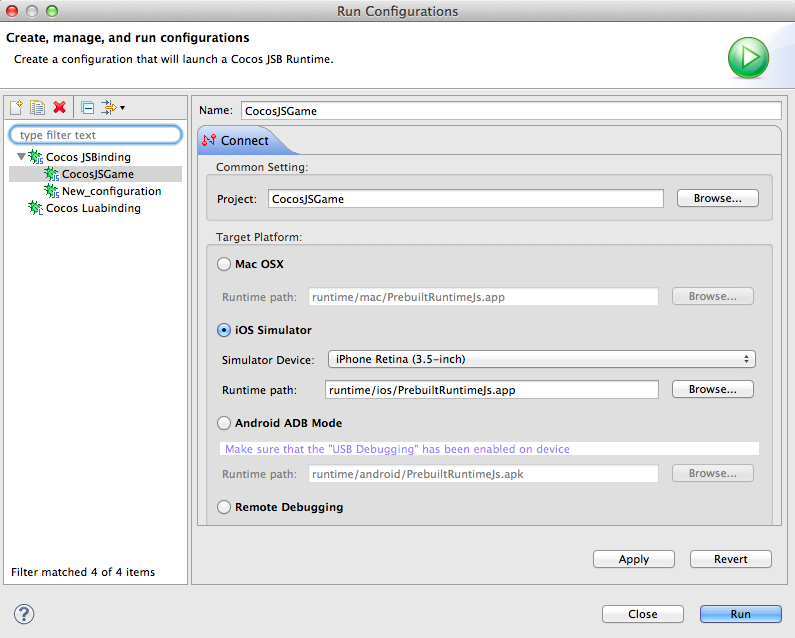
เวลาทำการ Run ให้ทำตามขั้นตอนนี้นะครับ เราจะสามารถเลือกได้ว่าจะ Run จากเครื่องมือจำลองตัวไหน ถ้านึกไม่ออกก็เลือก JSBinding พื้นฐานของเครื่องหรือเว็บไซต์เลยก็ได้ครับ
เลือกตั้งค่าการ Run ได้ตามนี้

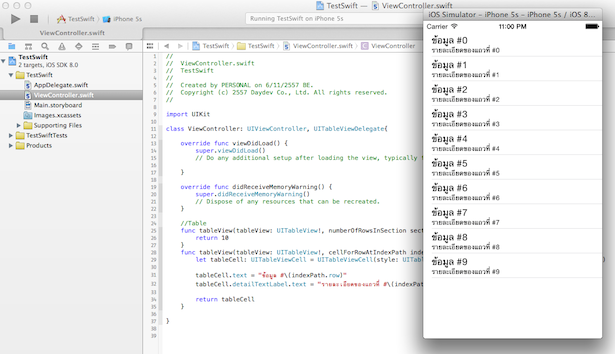
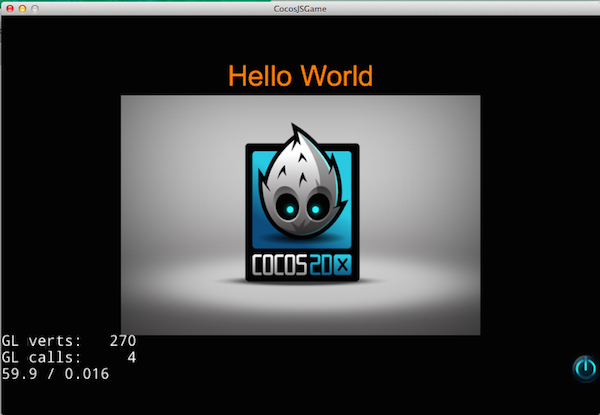
ทดสอบการ Run ของผมผ่าน Mac OSX ผ่าน RunTime

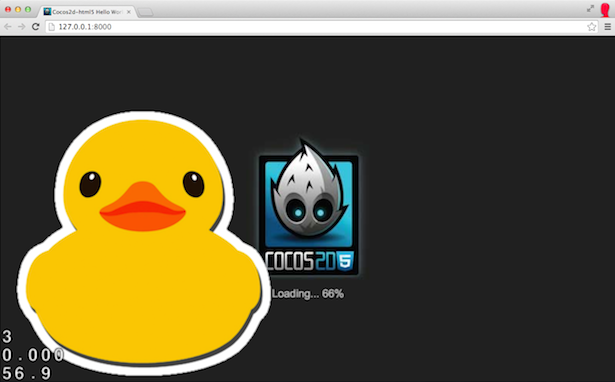
ทีนี้ลองไปหาภาพ มาสักภาพตัวอย่างผมคือ duck.png หรือภาพเป็ด นำไปวางใน Folder ของ Project/res หรือ Folder ชื่อ “res” ครับ

คราวนี้ก็เป็น Code ของผมเองในการ Add Sprite ลงในไฟล์ Main.js
cc.game.onStart = function(){
cc.view.adjustViewPort(true);
cc.view.setDesignResolutionSize(800, 450, cc.ResolutionPolicy.SHOW_ALL);
cc.view.resizeWithBrowserSize(true);
//load resources
cc.LoaderScene.preload(g_resources, function () {
cc.director.runScene(new HelloWorldScene());
// create sprite
var sprite = cc.Sprite.create("res/duck.png" ) ;
sprite.attr({
x: 0,
y: 0,
anchorX: 0,
anchorY: 0
});
this.addChild ( sprite ) ;
}, this);
};
cc.game.run();
แล้วลองทำการ Run อีกครั้ง
ผลลัพธ์ที่ได้ก็จะเป็นดังนี้ครับ
ไม่ยากไม่ง่าย ขอให้มีพื้นฐาน Javascript และ Cocos-2D มาก่อนก็ไม่น่าจะมีปัญหาอะไรครับ ลองทำกันดู