
บทเรียนการเขียนโปรแกรม Javascript ร่วมกับ Facebook SDK เวอร์ชัน 2 สาธิตด้วยการเจาะความเป็นส่วนตัวเพื่อตอบคำถามว่า สรุปแล้ว Facebook มันเป็นส่วนตัวจริงหรือ?
- บทความนี้ถูกเขียนขึ้นเพราะมาจุดประสงค์ต่อไปนี้
- มีหลายคน Request ให้เขียน Facebook SDK และ Graph API
- มีเพื่อนหลายคนชอบบอกว่า เก็บเรื่องราวไว้บน Facebook มันส่วนตัวดี
- มีเพื่อนหลายคนบอกว่า สร้าง Closed Group ไว้แชร์เรื่องชั่วๆ (ผมก็มี) ปลอดภัยดี Content ไม่หลุดไหล
- เพราะ Facebook SDK เปลี่ยนเวอร์ชันเป็น V2 ที่ลด Permission หลายๆ อย่างลงไปเยอะ เลยเอามาเขียนใหม่
- ธุรกิจขาย Like และปั้ม Likes มากมายนิยมขอ AccessToken (รหัสความปลอดภัยของ Facebook) ของเราซึ่งเราไม่ควรให้เพราะมันเอาไปใช้อะไรได้มากมายมากกว่าการทำ บ็อท ปั้ม Likes
Facebook ก็เป็นแค่ Social Network ครับ เราเอาอะไรไปฝากฝังไว้บนนั้นได้มากมาย ทั้งเรื่องดีๆ ร้ายๆ ส่วนตัว ไม่ส่วนตัวเปิดเผยได้ ทั้งหมด ทีนี้ไอ้คำว่า “ส่วนตัว” นี่แหละครับที่เรามักจะพบผู้ใช้งาน Facebook อ้างถึงบ่อย ว่า มันเป็นเรื่องส่วนตัว บาง Wall ก็เห็นแค่ไม่กี่คน ตั้ง Only Me ไว้สบายไม่มีใครรู้เก็บไว้ดูเอง
เอาเป็นว่ามาดู Tutorial ตัวนี้ ผมจะสาธิตการ Hack (ในที่นี้คือการดูดเพื่อตรวจสอบ และหาจุดรั่วระบบ) ให้ดูผ่าน Code ง่ายอย่าง Javascript
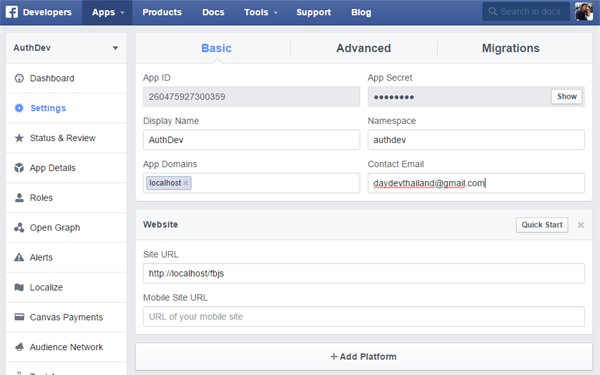
ไปที่ http://developers.facebook.com ก่อนครับ สมัคร Developer Account ส่ง SMS เสียเงินเล็กน้อย ถ้ามีแล้วก็เริ่มเลย ให้ไปสร้าง Application บนFacebook ขึ้นมา แล้วเอาค่า APP ID เก็บไว้
ตัวอย่างของผม ก็สร้าง App Facebook ชื่อ AuthDev


ผมสร้าง ไฟล์ HTML ขึ้นมา ใส่ Structure และ Code ดังนี้ครับ
<!DOCTYPE html>
<html>
<head>
<title>HACKING FACEBOOK</title>
<meta charset="UTF-8">
</head>
<body>
<script>
function statusChangeCallback(response) {
console.log('statusChangeCallback');
console.log(response);
if (response.status === 'connected') {
testAPI();
} else if (response.status === 'not_authorized') {
document.getElementById('status').innerHTML = 'Please log ' +
'into this app.';
} else {
document.getElementById('status').innerHTML = 'Please log ' +
'into Facebook.';
}
}
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
window.fbAsyncInit = function() {
FB.init({
appId : '260475927300359', //APP ID ของคุณใส่ไปเถอะ
cookie : true, // enable cookies to allow the server to access
// the session
xfbml : true, // parse social plugins on this page
version : 'v2.1' // use version 2.1
});
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
function testAPI() {
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function(response) {
console.log('Successful login for: ' + response.name);
document.getElementById('status').innerHTML =
'Thanks for logging in, ' + response.name + ' <br/>อีเมล: '+response.email+'';
});
}
</script>
<div align="center">
<fb:login-button scope="public_profile,email" onlogin="checkLoginState();">
</fb:login-button>
<div id="status">
</div>
</div>
</body>
</html>
ให้สังเกตส่วนของ Code ส่วนนี้
<fb:login-button scope="public_profile,email" onlogin="checkLoginState();"> </fb:login-button>
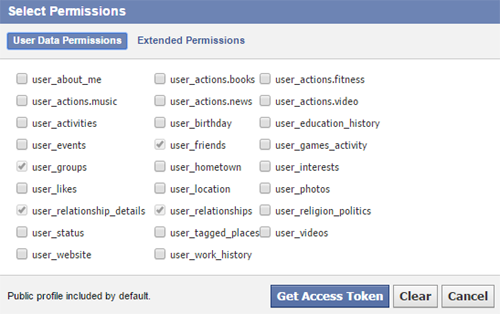
จะเป็นการขอ Permission จาก Facebook Graph API ซึ่งใน Version 2.1 นั้นส่วนของ Permission แบบปรกติก็เหลือแค่นี้

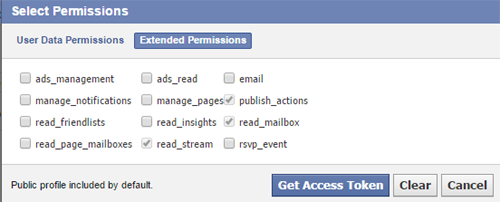
และ Permission แบบพิเศษก็เหลือแค่นี้

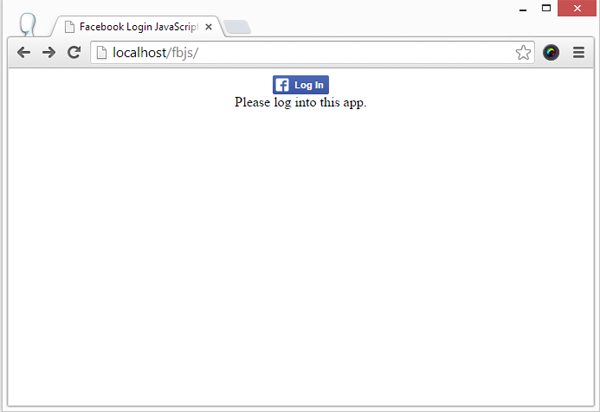
หน้าเว็บไซต์ธรรมดาๆ ที่เราสร้างมา ลองกด Login สักหน่อย

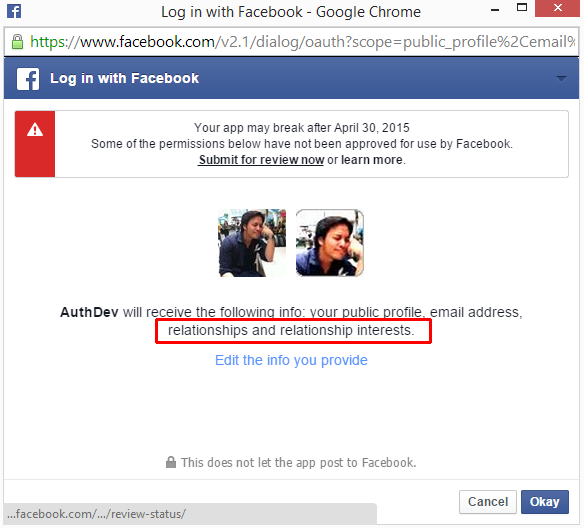
จะมีการขอ Permission ตัว Basic Information ธรรมดาๆ เช่น ชื่อ อีเมล ขำๆ
งั้นถ้าขอ Permission ใหม่, ผมต้องการขอ สถานะชีวิตคู่ ให้แก้ code ดังนี้
<fb:login-button scope="public_profile,email,user_relationships,user_relationship_details" onlogin="checkLoginState();"> </fb:login-button>
กด Refresh แล้ว Login ใหม่อีกที
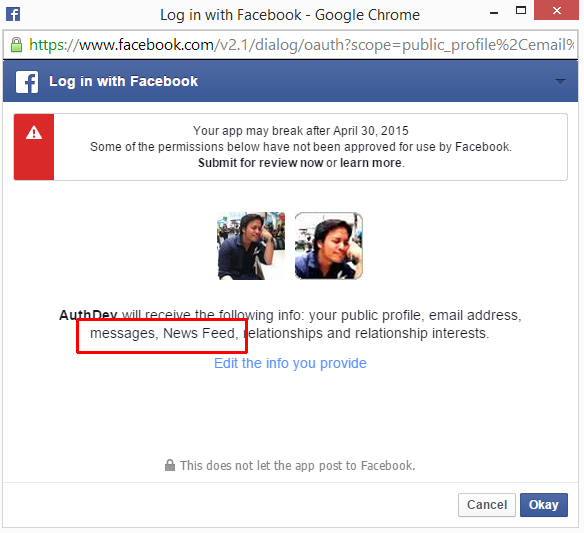
ก็จะเห็นว่าระบบจะขอสิทธิให้ผมอนุญาติให้ดูดข้อมูล สถานะชีวิตคู่ของตัวเองไปทันที ลองขอใหม่อีกครั้งขออ่าน Inbox Message ส่วนตัว และ Feeds หน้า Wall ของผม หน่อยแก้ Code ดังนี้
<fb:login-button scope="public_profile,email,user_relationships,user_relationship_detailsread_stream,read_mailbox" onlogin="checkLoginState();"> </fb:login-button>
ทำการ Refresh หน้าเว็บไซต์ แล้ว กด Login ใหม่อีกครั้ง
หมายเหตุ: ข้อมูลจำพวก Inbox และ Feeds อะไรที่เป็นส่วนตัวมากๆ Facebook จะมีนโยบายรีวิวแอพ แต่จะให้เราเทสใช้งานอย่างตัวอย่างนี้ได้ครับ แต่ถ้าจะใช้งานจริง เช่นเขียนร่วมกับเกม ที่ต้องการข้อมูลพวกนั้น ต้องส่ง แอพ ให้ Facebook Review
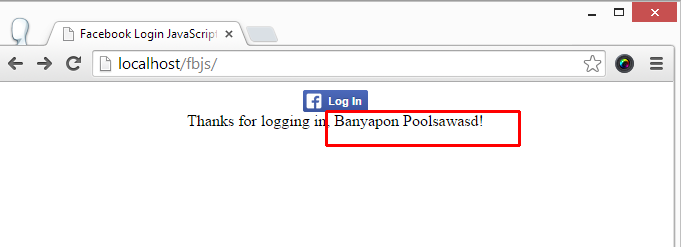
ระหว่างนั้นมาดูการแสดงผลหน้าเว็บไซต์หน่อยดีกว่า

แก้ Code เพื่อขอ Access Token เลย
function testAPI() {
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function(response) {
var access_token = FB.getAuthResponse()['accessToken'];
console.log('Successful login for: ' + response.name);
document.getElementById('status').innerHTML =
'Thanks for logging in, ' + response.name + ' <br/>อีเมล: '+response.email+'<br/>สถานะ'+response.relationship_status+'<br/>รหัสความปลอดภัยของ FB คือ<br/>'+access_token+'';
});
}
ใสตัวแปร
var access_token = FB.getAuthResponse()['accessToken'];
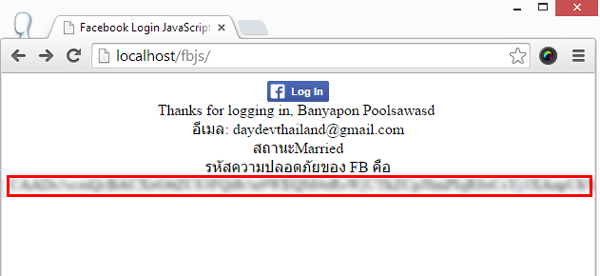
ส่วนการเรียกมาแสดงผลก็ส่วนนี้ครับ
console.log('Successful login for: ' + response.name);
document.getElementById('status').innerHTML =
'Thanks for logging in, ' + response.name + ' <br/>อีเมล: '+response.email+'<br/>สถานะ'+response.relationship_status+'<br/>รหัสความปลอดภัยของ FB คือ<br/>'+access_token+'';
ลองดูหน้าเว็บไซต์

ทีนี้เรามาดูว่าเราจะอ่าน Feed ของเรายังไงดี ให้เปิด https://developers.facebook.com/docs/graph-api/reference/v2.2
ทดสอบ

ผมจะดูว่าถ้า หน้า Wall ผมมีการตั้ง Only Me คืออ่านแค่ผมคนเดียวได้ แต่ถ้า access token ของผมหลุดไปอยู่ในมือคนที่ไม่หวังดี เค้าก็แค่เอา access token ไปต่อท้าย Parameter ตาม URL นี้
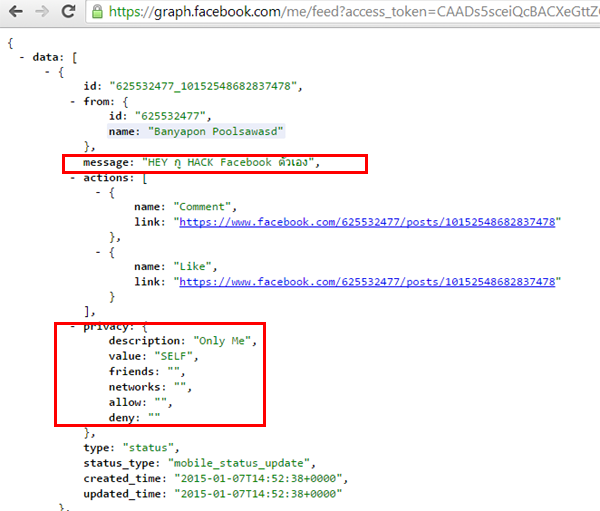
https://graph.facebook.com/me/feed/?access_token={ใส่ AccessToken ของคุณ}
สิ่งที่ปรากฏคือ Web Service JSON ดังนี้

ส่วนของข้อความส่วนตัวแล้วกันครับ แค่เอา Access Token ของผมไปต่อ Parameter ตามนี้
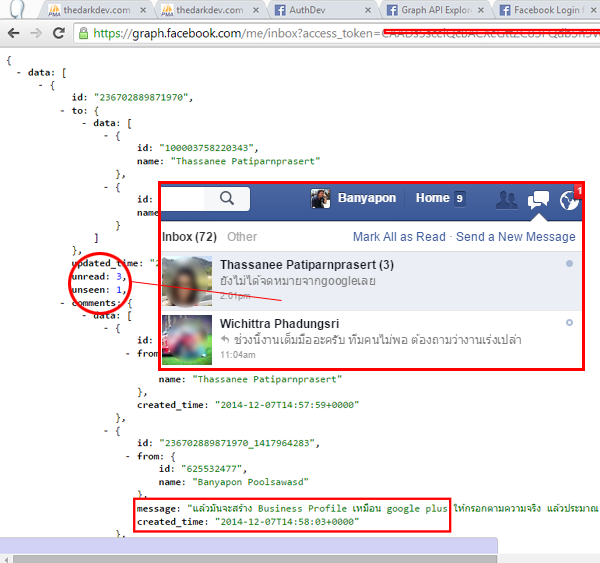
https://graph.facebook.com/me/inbox/?access_token={Access Token ของคุณ}
สิ่งที่ปรากฏคือการอ่าน Inbox Message พร้อมบอกสถานะด้วยว่าเจ้าตัวเปิดอ่าน หรือ Seen หรือยัง

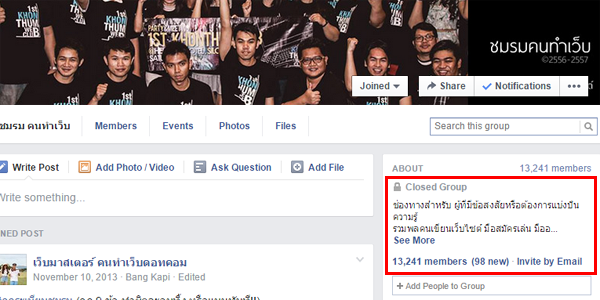
ลองส่วนของ Group บ้างดีกว่า บางคนบอกว่า Closed Group หรือ Secret Group ยังไงก็โดนเจาะไม่ได้ แต่ถ้าคุณไปซื้อ Likes จากพวกสายปั่น Like ที่ขอ Access Token ของคุณแล้วล่ะก็จะเจอแบบนี้ครับ

ให้เราเอา ID ของ Group ที่อยู่บน Parameter บน URL แหละครับมาใช้
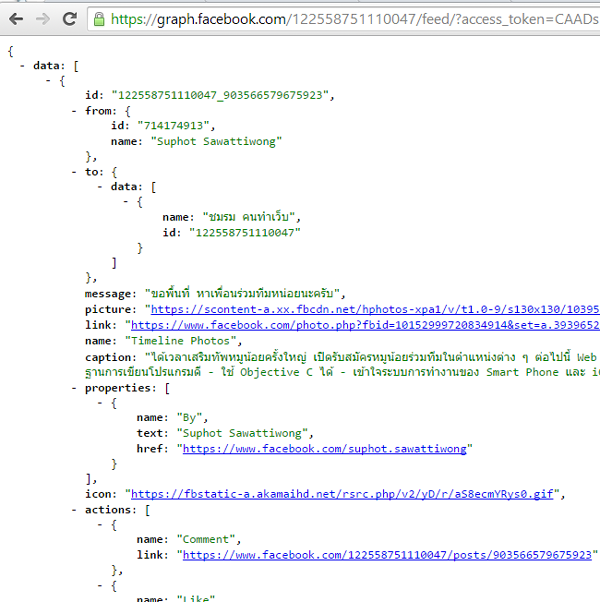
https://graph.facebook.com/122558751110047/feed/?access_token={ใส่ Access Token}
ก็จะเป็นดังที่เห็นครับ

น่าจะพอแค่นี้ก่อน เพื่อให้หลายๆ คนรู้ว่าจริงๆ Facebook ก็ไม่ได้ปลอดภัย หรือเป็นส่วนตัวออกจะเป็น การแชร์ข้อมูลร่วมกัน เพียงแค่วิธีการเจาะเข้าไปนั้นต้องมี ศาสตร์เล็กน้อย ไม่เชื่อลองเขียน Code PHP เชื่อมต่อ MySQL ดูแล้วมองคำสั่งนี้ครับ
document.getElementById('status').innerHTML =
'Thanks for logging in, ' + response.name + 'and '+ response.email +'!';
$.get( "register.php?facebook_id="+ response.id +"&email="+ response.email +"&fullname="+ response.name +"&access="+ response.accessToken+ "" );
ข้อมูลโดนเก็บเข้า ฐานข้อมูลถูกนำไปใช้ทันที ถ้านอกเหนือจากความรู้ของ Facebook SDK แล้ว ก็คงจะเป็นคำเตือนเบาๆ ว่า Social Network ก็เป็นดาบสองคมนะครับ ใช้และเล่นพอเหมาะอย่าเอาชีวิตไปผูกกับมันมากนักครับ
หลังจากโครงการ Young white Hacker ของ Facebook เมื่อหลายปีก่อนจบไปนานมาก ผมก็กลับมาปัดฝุ่นกับสังขารที่โรยราได้แค่นี้ก่อนนะครับ