วิธีการหนึ่งสำหรับหลายท่านที่มีไฟล์ HTML และ Java script อย่าง Web Pages ที่เป็น HTML5 สำหรับไปเดโมงานสามารถ Host ผ่าน Google Drive ได้แบบใช้งานฟรีครับก่อนอื่นคือต้องสมัครสมาชิก Google Account ของเราก่อน หลายคนที่ใช้ Gmail อยู่แล้วก็สบายครับ ให้เข้าระบบก่อนดีกว่า

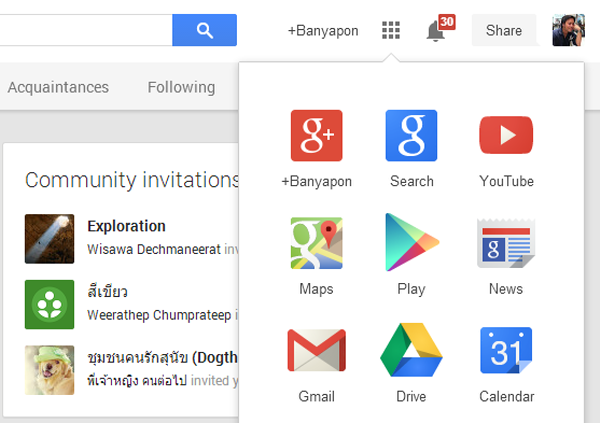
เมื่อเข้าระบบแล้วก็ไปที่เมนู Apps ของเราครับไปที่ Drive เลยหา Icon ให้เจอนะครับ (ไม่น่าจะหายาก)

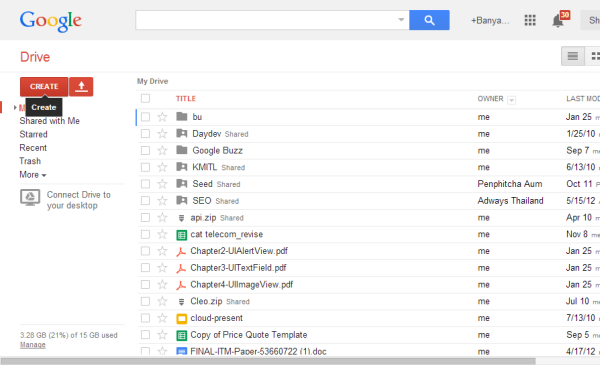
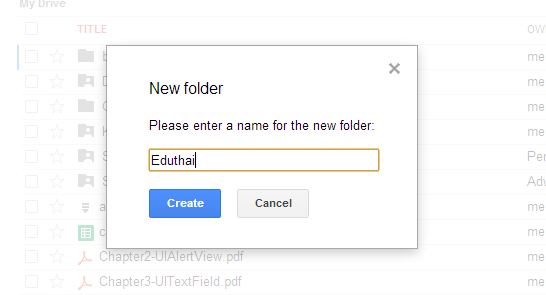
ทำการเลือกเมนู CREATE ครับทำการสร้าง Folder ขึ้นมาใหม่เพื่อวางเว็บไซต์ของเราครับ


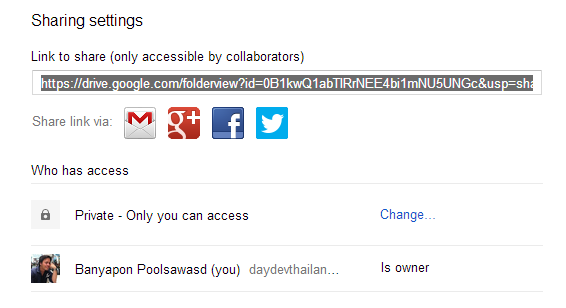
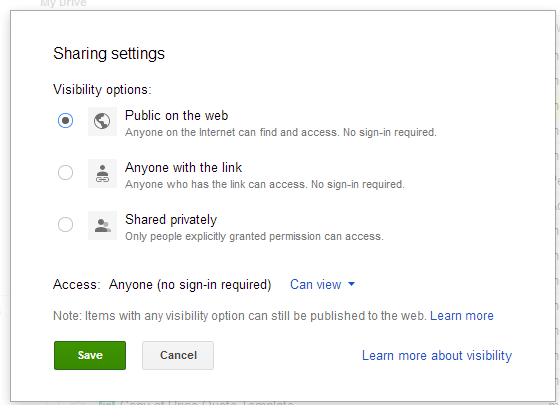
สร้าง Folder ขึ้นมา คลิกขวา ที่ Folder แล้ว ปรับ Access จาก Private ให้เป็น Public

กดปุ่ม Change… แล้วเลือกเป็น Public

เลือกเป็น Public on Web แล้วกด Save

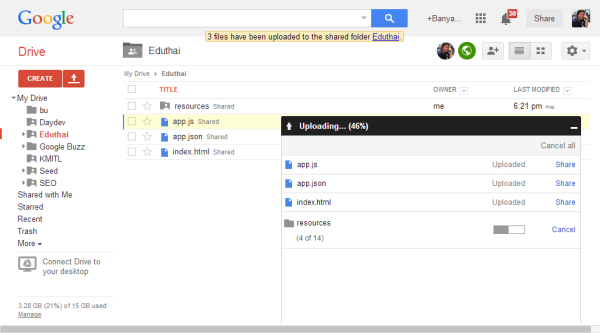
เรียบร้อยแล้ว…ให้ทำการอัพโหลด (Upload) ไฟล์ และ โฟลเดอร์ที่เกี่ยวข้องของเว้บไซต์เราขึ้นไป ในตัวอย่างนี้จะรองรับแค่ HTML, JS และ CSS เท่านั้น ถ้าเป็น PHP, ASP.NET ต้องใช้ Google App Engine แทนนะครับ

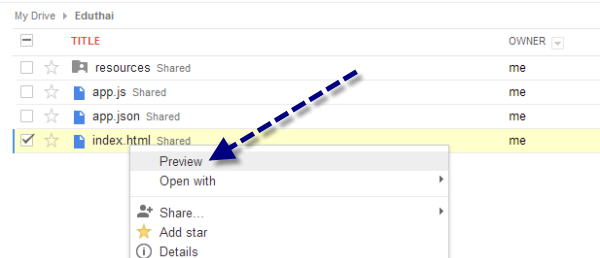
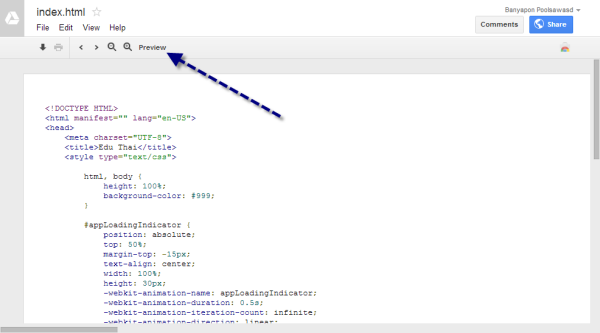
กดปุ่ม Preview หลังจาก อัพโหลดเสร็จแล้วที่ไฟล์ index.html ครับ

เปิดขึ้นมาจะเจอโครงสร้างของ HTML

กดปุ่ม Preview อีกครั้ง

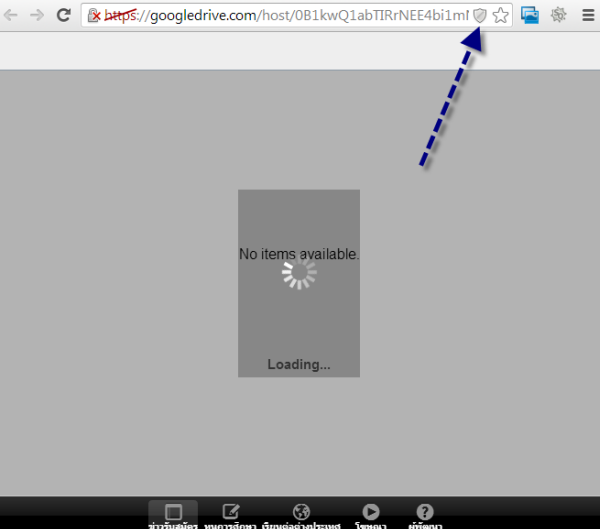
สรุป จะสามารถแสดงผล เว็บไซต์ได้ปรกติครับ แต่สำหรับตัวอย่างของผม มีการใช้งาน HTML5 ที่เรียก URLs ที่เป็น Web Service จากเว็บอื่น จะมีการขึ้นเตือนเรื่อง Securities ตามภาพด้านล่าง

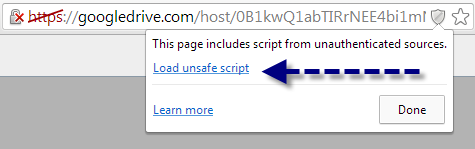
ก็ให้กดที่ปุ่มโล่นั้น แล้วคลิกตามรูปภาพ “Load unsafe Script”

ลองทดสอบดูอีกที ตัวอย่างของผมคือไฟล์ Sencha Touch ที่ทำขึ้นมาเป็น Mobile Web App สามารถทำงานได้ปรกติดีครับ