
jMapping เป็น jQuery Plugin ตัวหนึ่งที่ใช้งานร่วมกับ Google Maps เน้นการปรับแต่ง และติดตั้งที่ง่ายมากครับแค่ Javascript ไม่กี่บรรทัดก็แสดงผล Interactive ได้
Google Maps API V3 ที่เน้น Javascript และ HTML นั้นเป็นเรืองที่น่าปวดหัวเล็กน้อยสำหรับคนที่ต้องการทำ Map API แบบ Interactive เช่นการคลิกที่ตำแหน่งต่างๆ Pin ของหมุดก็จะวิ่งไปที่พิกัดนั้น ซึ่งรูปแบบนี้มีตัวอย่าง Source code มากมายให้ศึกษาแม้แต่ Document ของ Google Map API V3 เองครับ แต่มือใหม่หลายคนก็ ขี้เกียจที่จะอ่านมันเหลือเกิน ทังที่อยากทำ Interactive Map เท่ๆ ดังนั้น ผมก็มาย่อยให้ตามระเบียบ
ซึ่งถ้าเน้นการลดระยะการพัฒนาแล้ว ก็แนะนำให้ลองเล่น jQuery Plugin ตัวนี้ครับ jMapping ที่น่าจะช่วยลดเวลาในการ งม Bug ในทะเลเมดิเตอร์เรเนียนได้สำหรับมือใหม่เลย ว่าแล้วก็มาลองดูกันหน่อย
ก่อนอื่นไปดาวน์โหลด Plugin ของ jMapping ที่เว็บไซต์ของผู้พัฒนาครับที่
http://vigetlabs.github.io/jmapping/ (นาย Brian Landau) เห็นไฟล์ zip ไหมครับ ดาวน์โหลดมาใช้เลย
ผมจะไม่เสียเวลาอธิบายการวางไฟล์ ของ jMapping บนโปรเจ็คเว็บไซต์ของเรานะครับ เพราะโตๆ กันแล้วเรื่องพวกนี้คงไม่ต้องสอนอะไรมาก ก็ลองมาศึกษาดู Code กันเลยดีกว่า วิธีการใช้งานครับ
ประกาศส่วนนี้ที่ Header ของเว็บไซต์เราครับ
Element ต่อไปที่เราจะทำงานด้วยคือ id ที่ชื่อ map ครับ ให้วาง Code ส่วนนี้ลงบน Body
Some Place
Some thing for the info box.
Another Place
Example Text.
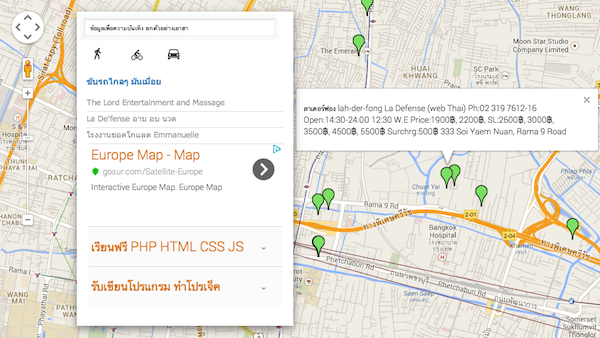
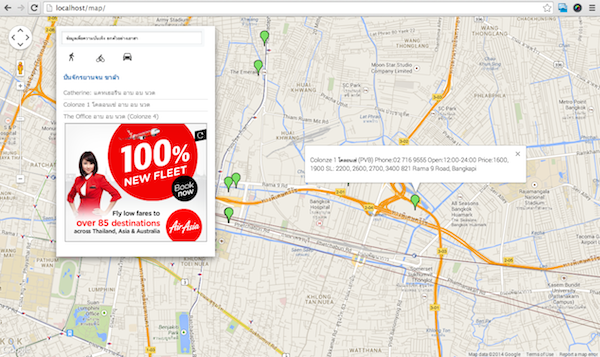
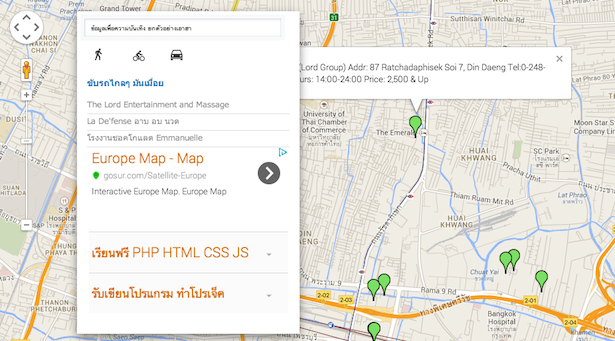
จะแสดงผล หน้าแผนที่ อยู่ฝั่งซ้าย และมี Div ที่ชื่อ map-side-bar อยู่ฝั่งขวามีตำแหน่งที่เราจะคลิกแล้ว ไอคอนฝั่งซ้ายจะเด้งขึ้นมา
เท่านั้นก็เสร็จเรียบร้อย ลองทดสอบ รันดูก็จะเห็นว่า Map นี้สวยงามนัก ผมลองสร้าง Project มาหน้าหนึ่งดังนี้ครับ ด้วย jMapping ลองไปเล่น Demo กันดูได้ที่นี่
ตัวอย่างที่ทำขึ้น
https://www.daydev.com/demo/jMap/
ศึกษาบทเรียนการใช้งานต่างๆ ได้ที่
http://vigetlabs.github.io/jmapping/examples/
นับว่าเป็นตัวอย่างง่ายๆ สำหรับคนที่จะลองเล่นทางลัดของเจ้า Google Maps ครับ
สำหรับ Demo นั้นหากอยากได้ Source Code มี 2 วิธีครับ
- วิธีที่ 1 ดาวน์โหลดจาก Link นี้ http://adf.ly/k4aIf
- วิธีที่ 2 พยายามทำ อ่านศึกษา แล้วตัวอย่าง Source Code จะอยู่บนเครื่องของคุณครับ
ขอบคุณเบาๆ หรือสอบถามใน Comment ข้างล่างได้นะครับ