
หลายคนที่ต้องการทำแอพฯ iPhone ตัดต่อคลิปเสียง อาจจะติดที่ทำยังไงจะสร้าง Waveform ของไฟล์เสียงได้ SCWaveFromView ช่วยได้ครับ
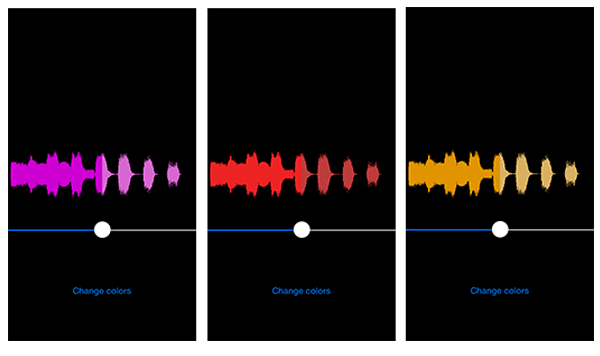
เป็น Component น่าสนใจอีกตัว และยังเป็น Open Source ฟรีอีกด้วยกับ SCWaveFromView ที่แปลงไฟล์เสียง .mp3, .wav หรือ .m4a ให้กลายเป็นกราฟเสียง หรือที่เราเรียกว่า Visualizing Waveform นั่นแหละครับ ตัวอย่างของ SCWaveFormView นี้แถมหน้า MainStoryBoard ในการ Crop ด้วย SliderView แถมมาให้อีกด้วย พร้อมปุ่มปรับเปลี่ยนสีของ Wavefrom ครับ โดยการทำงานร่วมกับ ARC เน้นๆ เลย
ลองดาวน์โหลดที่ GitHub ที่นี่ https://github.com/rFlex/SCWaveformView
ทีนี้ก็ลองไปหา ไฟล์ mp3 มาสักไฟล์ครับ ตัวอย่างนี้ผมไปหา Sound FX ฟรีถูกกฏหมายที่ Flashkit เสียงคนหัวเราะ
http://www.flashkit.com/soundfx/People/Laughing/laughing-kayden_r-8982/index.php
วิธีการใช้งาน
#import "SCViewController.h"
#import "SCWaveformView.h"
@interface SCViewController ()
@end
@implementation SCViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.waveformView.normalColor = [UIColor colorWithRed:0.8 green:0.3 blue:0.3 alpha:1];
self.waveformView.progressColor = [UIColor colorWithRed:1 green:0.2 blue:0.2 alpha:1];
AVURLAsset *asset = [[AVURLAsset alloc]
initWithURL:[[NSBundle mainBundle] URLForResource:@"HAHA" withExtension:@"mp3"]
options:nil];
self.waveformView.alpha = 0.8;
self.waveformView.asset = asset;
self.waveformView.progress = 0.5;
}
คือการตั้งค่าสีครับ
- (IBAction)changeColorsTapped:(id)sender {
CGFloat hue = ((CGFloat)arc4random_uniform(10000)) / 10000.0;
self.waveformView.progressColor =
[UIColor colorWithHue:hue saturation:1 brightness:1 alpha:1];
self.waveformView.normalColor =
[UIColor colorWithHue:hue saturation:0.5 brightness:1 alpha:1];
}
สร้าง IBAction() ขึ้นมาเพื่อกดเปลี่ยนสี WaveForm
- (IBAction)sliderProgressChanged:(UISlider*)sender
{
self.waveformView.progress = sender.value;
}
เมธอดสำหรับ เลื่อนตัว Slider ครับ
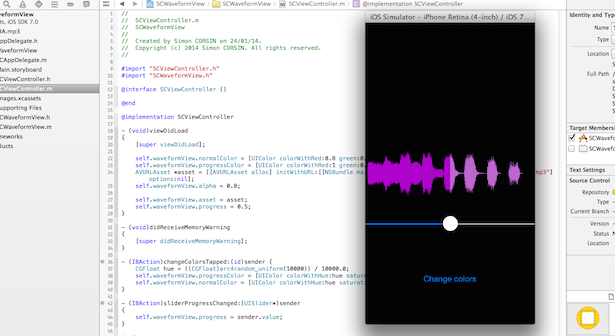
ตัวอย่างใช้งานก็มีแค่นี้เองมาลองรันตัวแอพพลิเคชันของเราดูครับ แล้วลองทดสอบจะได้หน้าจอแอพพลิเคชันดังนี้
ง่ายดีครับ สำหรับคนที่ต้องการทำ แอพฯ ตัดต่อเสียงก็เริ่มต้นกับเจ้า Component นี่ได้สบายเลยครับ