
สำหรับสายพัฒนาเว็บไซต์ บทเรียนนี้มารู้จัก Django Framework ที่ใช้ในการสร้าง Web Application ในฝั่งของ Back End ที่พัฒนาด้วยภาษา Python
บทเรียนที่ควรศึกษาก่อนหน้า:
- การติดตั้ง Python เพื่อเริ่มต้นเขียนโปรแกรมภาษา Python และตัวแปร
- การใช้งาน Python Shell 3.5.0 เบื้องต้นในการเขียนโปรแกรม
- การรับค่า Input จากแป้นพิมพ์มาเก็บในตัวแปรของภาษา Python
- การจัดการกับ String บนภาษาโปรแกรม Python
- การจัดการชุดข้อมูล tuple() และ list()ในภาษา Python
- คำสั่ง Condition เงื่อนไข If Else และ loop ทำซ้ำบน Python
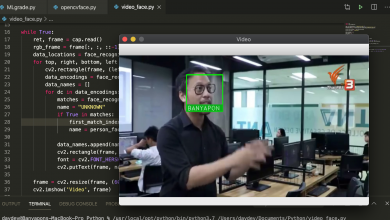
หลังจาก Basic มานานแล้วก็กระโดดไปล้ำๆ กับ Face Recognition แล้วเราก็ลืมไปเลยว่าเราต้องมีการ Implement เว็บไซต์ในรูปแบบ Web Application ด้วย บทเรียนนี้เลยกลับสู่ Basic กันเหมือนเดิม โดยเราอาจจะใช้ เว็บ Framework ตัวนึงที่ชื่อว่า Django (ออกเสียงว่า แจงโก้) มาใช้การพัฒนาเว็บไซต์กัน
Django เป็น Web Framework ที่พัฒนาด้วยภาษาโปรแกรม Python โดย Framework ของมันจะมีส่วนประกอบ Components ทุกอย่างที่จำเป็น เช่น การเชื่อมต่อ Database ฐานข้อมูล ไปจนถึงการ Render ข้อมูลออกมาให้ฝั่ง Front End แสดงผลแบบ model-view-controller เป็นต้น มาเริ่มกันดีกว่า
ให้เราเปิด Terminal หรือ CMD ขึ้นมาหากเป็น python3 แล้วให้รันคำสั่งต่อไปนี้:
$ pip3 install django==1.11.17
มันจะทำการติดตั้ง Package ของ Django Framework มาใช้ เมื่อเสร็จขั้นตอนนี้เราจะทำการสร้าง django project ขึ้นมาให้เรา Run คำสั่ง:
$ django-admin startproject myweb
โดย myweb คือชื่อ Project ของเราที่ตั้งเอง
- manage.py คือไฟล์ script สำหรับรันคำสั่งต่างๆ ที่เกี่ยวข้องกับ Django
- settings.py คือไฟล์ที่ใช้เก็บการตั้งค่า Configuration ทั้งหมดของ Project เอาไว้ เช่น การตั้งค่า Database, Language และอื่นๆ เป็นต้น ซึ่งค่าที่เก็บในนี้จะอยู่ในรูปแบบ key — value หรือ JSON ซึ่งไฟล์นี้จะเป็นไฟล์แรกที่ Django เข้ามาอ่านเมื่อเริ่มการทำงานของ web server
- urls.py คือไฟล์ที่ใช้เก็บการ Routing ของ HTTP request
- wsgi.py คือไฟล์ที่ใช้เก็บข้อมูลของ Django project ของเราใช้สำหรับการ deploy project ขึ้น Google App Engine หรือ Heroku เมื่อต้องการเชื่อมต่อกับ Web Server สำหรับรายละเอียดการ deploy
ถ้าติดตั้งแล้วให้เรา เรียกใช้งาน localhost โดยการรันคำสั่ง:
$ cd myweb $ python3 manage.py runserver 0.0.0.0:8000
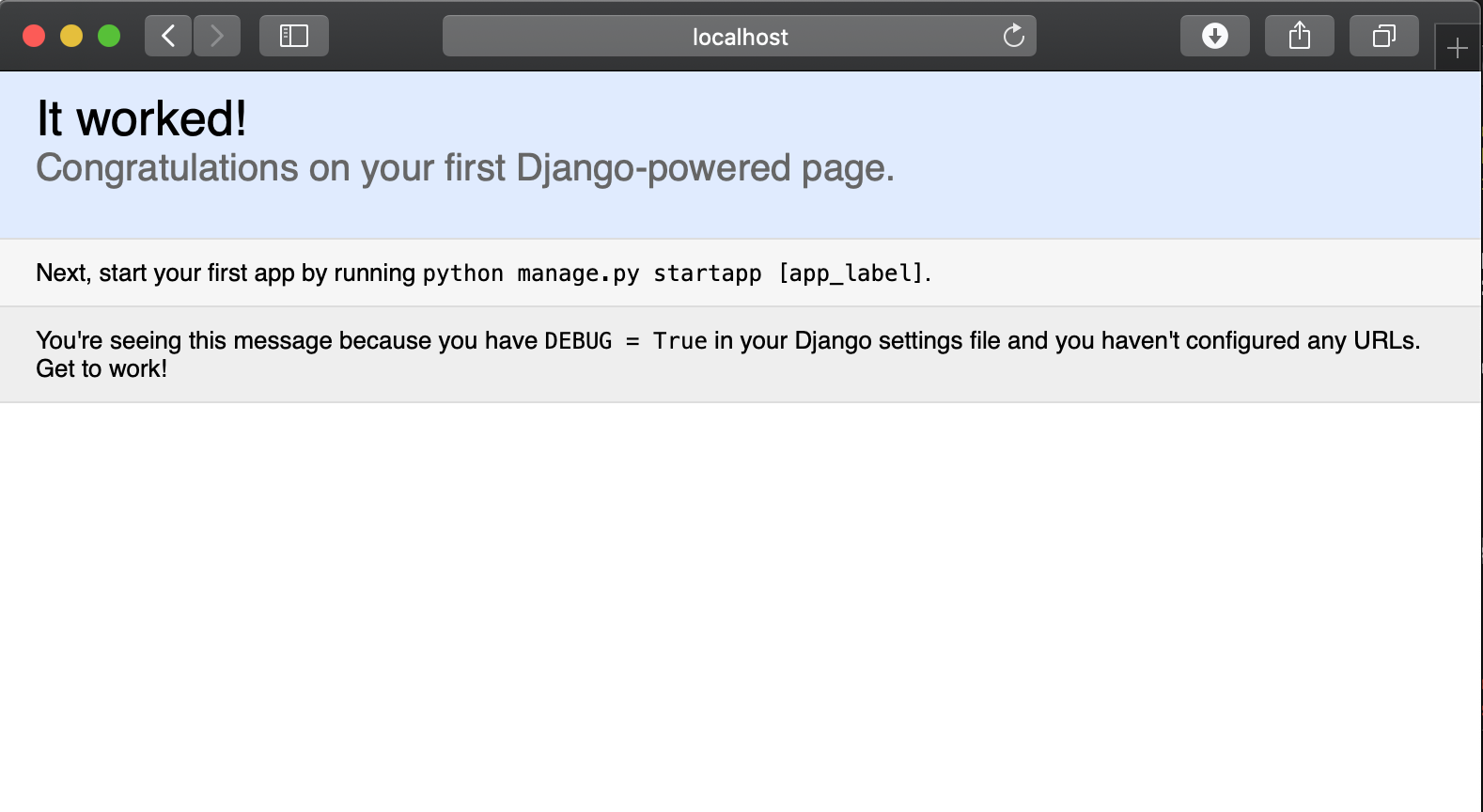
ทดสอบโดยเปิด Browser ไปที่ http://localhost:8000 เว็บไซต์เราก็จะพร้อมใช้แล้ว

มาลองสร้าง Route กันหน่อยดีกว่า กด Ctrl C เพื่อยกเลือก localhost ตอนนี้เรามี Project ชื่อ MyWeb แล้ว เราจะทำการสร้าง Web App ใน MyWeb ชื่อว่า cms ให้เราพิมพ์คำสั่ง:
$ cd myweb
แล้วรันคำสั่งสร้างหน้าแอปของเรา cms
$ manage.py startapp cms
ระบบจะทำการสร้าง App ขึ้นมาว่า cms ต่อมาเราจะไปทำ Routing ให้กับเว็บสักหน่อย ให้เราเปิด ไฟล์ใน Path Solution คือ myweb/cms/views.py และ myweb/urls.py

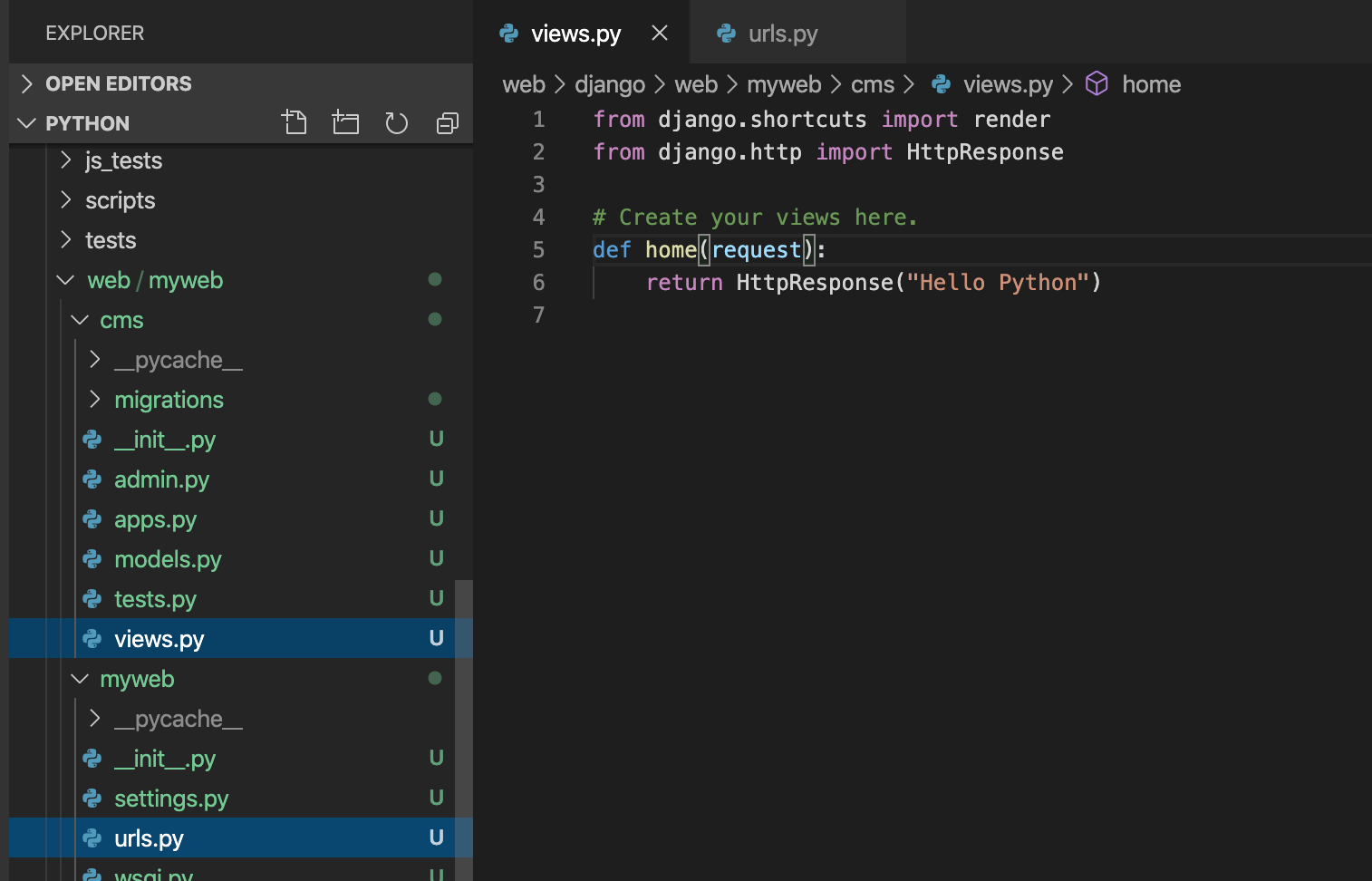
ไฟล์ views.py ให้พิมพ์:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def home(request):
return HttpResponse("Hello Python")
เป็นการกำหนด Routing แรกคือ home โดยถ้าเราเข้ามาหน้า views จะ return Text ธรรมดาว่า ‘Hello Python’ แล้วไปเขียน URL Pattern Matching เพื่อดูว่า request หน้า URL ว่าอะไรในตัวอย่างคือ home จากนั้นจึงค่อยเรียก Python Script ที่ถูกกำหนดใน Regular match มาทำงาน
ไฟล์ urls.py จะเป็นดังนี้:
from django.conf.urls import url
from cms import views
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'home/$', views.home),
]
จะเห็นว่า django จะมี Path หนึ่งมาให้เราใช้งานคือ admin และสร้าง home มาเป็น URL ใหม่สำหรับแสดงผลให้เรารันคำสั่ง:
python3 manage.py runserver 0.0.0.0:8000
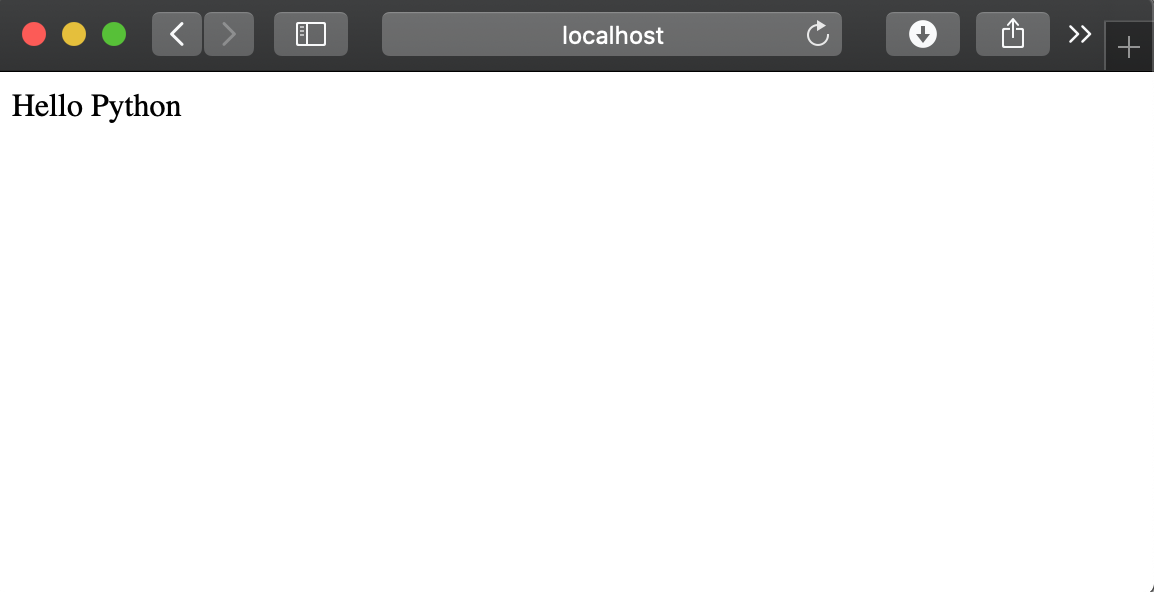
เปิด http://localhost:8000/home เราจะเห็นผลลัพธ์ดังนี้:

เป็นไงบ้างครับการสร้างหน้าเว็บไซต์ด้วย Django Framework และ Python ไม่ยากอย่างที่คิดใช่ไหม







4 Comments