
บทเรียนการสร้าง Web Application ด้วย Python กับ Django framework ในส่วนของการจัดการข้อมูล Firebase Realtime Database สำหรับเว็บ CMS
บทเรียนก่อนหน้า:
- การพัฒนา Web Application บน Python ด้วย Django Framework
- สร้าง Web Application ด้วย Python Django เข้าระบบด้วยการทำ Firebase Authentication
- สร้าง Web Application ด้วย Python Django ทำระบบ Sign Up สมัครสมาชิกด้วย Firebase
จากบทเรียนก่อนหน้าให้เราเปิดไฟล์ main.html ขึ้นมาแก้ไขหน้าเดิมที่เคยทำด้วยคำสั่ง HTML ดังนี้:
{% if msg %}
<script>
alert('{{msg}}')
</script>
{% endif %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="apple-touch-icon" type="image/png"
href="https://static.codepen.io/assets/favicon/apple-touch-icon-5ae1a0698dcc2402e9712f7d01ed509a57814f994c660df9f7a952f3060705ee.png" />
<meta name="apple-mobile-web-app-title" content="CodePen">
<link rel="shortcut icon" type="image/x-icon"
href="https://static.codepen.io/assets/favicon/favicon-aec34940fbc1a6e787974dcd360f2c6b63348d4b1f4e06c77743096d55480f33.ico" />
<link rel="mask-icon" type=""
href="https://static.codepen.io/assets/favicon/logo-pin-8f3771b1072e3c38bd662872f6b673a722f4b3ca2421637d5596661b4e2132cc.svg"
color="#111" />
<title>Content Management System</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/icon?family=Material+Icons'>
<link rel='stylesheet' href='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.teal-red.min.css'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700'>
</head>
<body translate="no">
<div class="mdl-layout mdl-js-layout mdl-layout--fixed-header">
<header class="mdl-layout__header">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">Firebase Python CMS</span>
<!-- Add spacer, to align navigation to the right -->
<div class="mdl-layout-spacer"></div>
<!-- Navigation. We hide it in small screens. -->
<nav class="mdl-navigation mdl-layout--large-screen-only">
<a class="mdl-navigation__link" href="#">
{% csrf_token %}
Welcome {{e}}
</a>
<a class="mdl-navigation__link" href="add">Add Data</a>
<a class="mdl-navigation__link" href="logout">Logout</a>
</nav>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Python CMS</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="#">
{% csrf_token %}
Welcome {{e}}
</a>
<a class="mdl-navigation__link" href="add">Add Data</a>
<a class="mdl-navigation__link" href="logout">Logout</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content"><!-- Your content goes here --></div>
</main>
</div>
<script src='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.min.js'></script>
</body>
</html>
เวลาเราสมัครสมาชิก และเข้าระบบแล้วจะแสดงผลแบบนี้:

สังเกตจะเห็นว่ามีการทำ Link ให้กับ Web App เราแล้วคือ add และ logout ขั้นตอนต่อไปเราจะมาทำระบบหน้า Add ข้อมูลกันสร้าง add.html ขึ้นมาบนโฟลเดอร์ ‘templates’ วาง code HTML ดังนี้:
{% if msg %}
<script>
alert('{{msg}}')
</script>
{% endif %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="apple-touch-icon" type="image/png"
href="https://static.codepen.io/assets/favicon/apple-touch-icon-5ae1a0698dcc2402e9712f7d01ed509a57814f994c660df9f7a952f3060705ee.png" />
<meta name="apple-mobile-web-app-title" content="CodePen">
<link rel="shortcut icon" type="image/x-icon"
href="https://static.codepen.io/assets/favicon/favicon-aec34940fbc1a6e787974dcd360f2c6b63348d4b1f4e06c77743096d55480f33.ico" />
<link rel="mask-icon" type=""
href="https://static.codepen.io/assets/favicon/logo-pin-8f3771b1072e3c38bd662872f6b673a722f4b3ca2421637d5596661b4e2132cc.svg"
color="#111" />
<title>Add New Record</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/icon?family=Material+Icons'>
<link rel='stylesheet' href='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.teal-red.min.css'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700'>
<style>
.mdl-layout {
align-items: center;
justify-content: center;
}
.mdl-layout__content {
padding: 24px;
flex: none;
}
</style>
<script>
window.console = window.console || function (t) { };
</script>
<script>
if (document.location.search.match(/type=embed/gi)) {
window.parent.postMessage("resize", "*");
}
</script>
<script src="https://www.gstatic.com/firebasejs/7.11.0/firebase-app.js"></script>
</head>
<body translate="no">
<div class="mdl-layout mdl-js-layout mdl-color--grey-100">
<main class="mdl-layout__content">
<div class="mdl-card mdl-shadow--6dp">
<div class="mdl-card__title mdl-color--primary mdl-color-text--white">
<h2 class="mdl-card__title-text">Add Data</h2>
</div>
<div class="mdl-card__supporting-text">
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="text" id="title" name="title" />
<label class="mdl-textfield__label" for="title">Title...</label>
</div>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="text" id="content" name="content" />
<label class="mdl-textfield__label" for="content">Content...</label>
</div>
<div class="mdl-textfield mdl-js-textfield">
<input type="file" name="myfile" id="myfile">
</div>
<div class="mdl-card__actions mdl-card--border">
<input type="submit" class="mdl-button mdl-button--colored mdl-js-button mdl-js-ripple-effect" value="Submit"/>
</div>
</form>
</div>
</div>
</main>
</div>
<script src='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.min.js'></script>
</body>
</html>
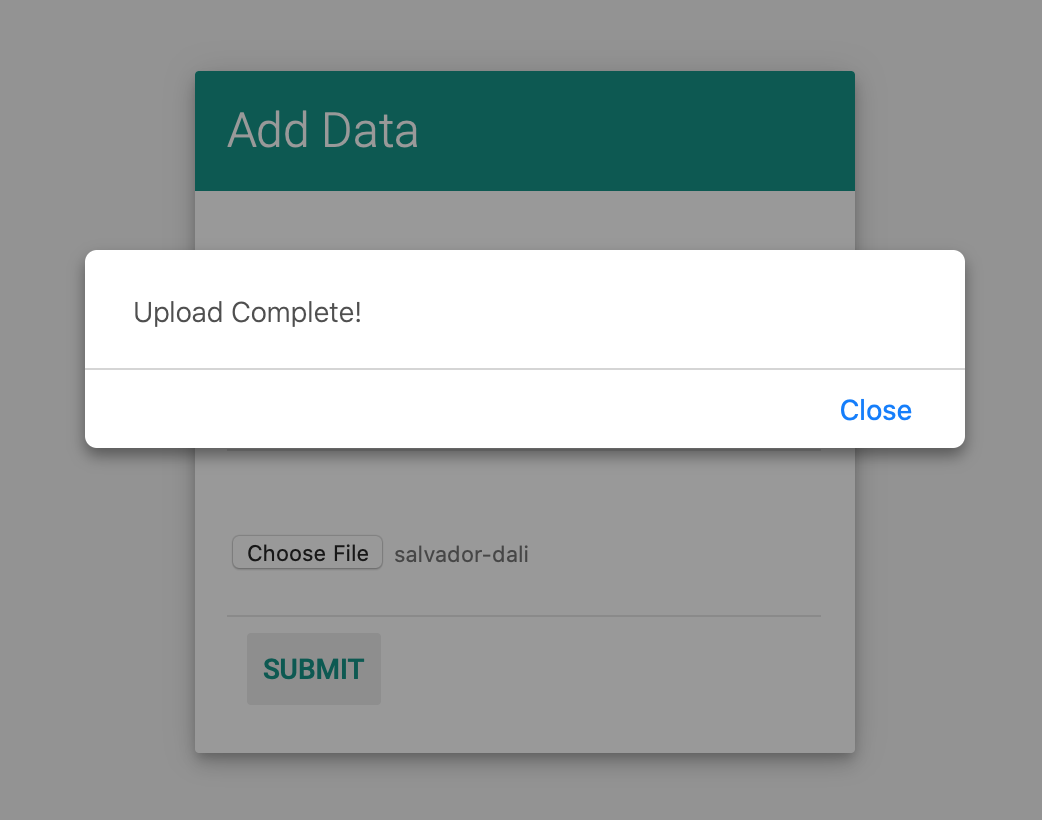
จะมีหน้าจอการอัพโหลดดังนี้:

ต่อมาเปิด settings.py เพื่อตั้งค่า Path สำหรับอัพโหลดรูปภาพ วาง 2 บรรทัดนี้ไว้ว่างสุดของ settings.py:
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
สร้างโฟลเดอร์ media ใน path หลักเพื่ออัพโหลดไฟล์

ต่อมาเปิดไฟล์ urls.py ขึ้นมาเพิ่ม Routing ของ add/ เข้าไปดังนี้:
url(r'^add/', views.add)
ไฟล์ urls.py จะเป็นดังนี้:
from django.conf.urls import url
from django.contrib import admin
from . import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', views.home),
url(r'^signin/', views.signin),
url(r'^result/', views.result),
url(r'^register/', views.register),
url(r'^signup/',views.signup,name='signup'),
#upload
url(r'^add/', views.add)
]
ไปที่ views.py สร้างฟังก์ชัน add เข้ามา ก่อนสร้างให้ประกาศตัวแปร:
storage = firebase.storage()
หลังจากนั้นไปแก้ไข add() ต่อ:
def add(request):
if request.method == 'POST' and request.FILES['myfile']:
title = request.POST.get('title')
content = request.POST.get('content')
myfile = request.FILES['myfile']
fs = FileSystemStorage()
filename = fs.save(myfile.name, myfile)
uploaded_file_url = fs.url(filename)
data = {"title": title, "content": content, "thumbnail": uploaded_file_url }
database.child("artist").child().child("data").push(data)
storage.child(uploaded_file_url).put(myfile)
message = "Upload Complete!"
return render(request, 'main.html', {
'uploaded_file_url': uploaded_file_url,
"msg": message
})
return render(request, 'add.html')
เพราะ Pyrebase จะมีการอัพโหลดไปที่ Storage อยู่แล้ว เปิด http://localhost:8000/add ขึ้นมาแล้วอัพโหลดขึ้น

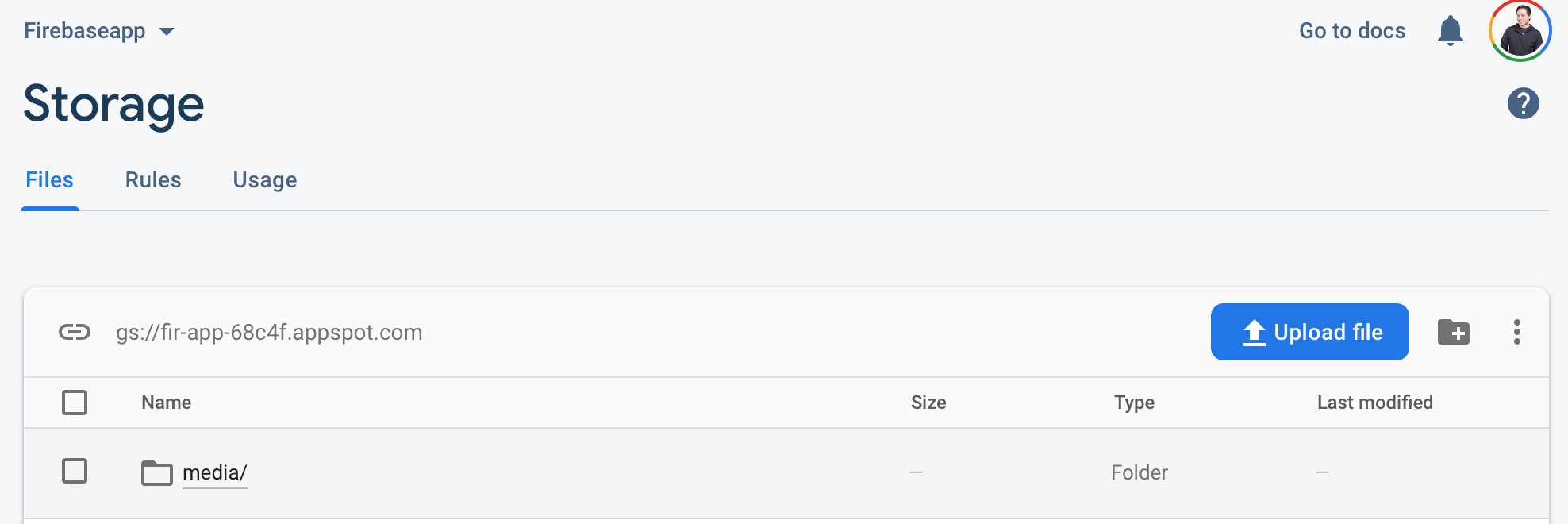
ไปดูที่ Storage ของ firebase จะเห็นไฟล์ที่อัพขึ้นไป

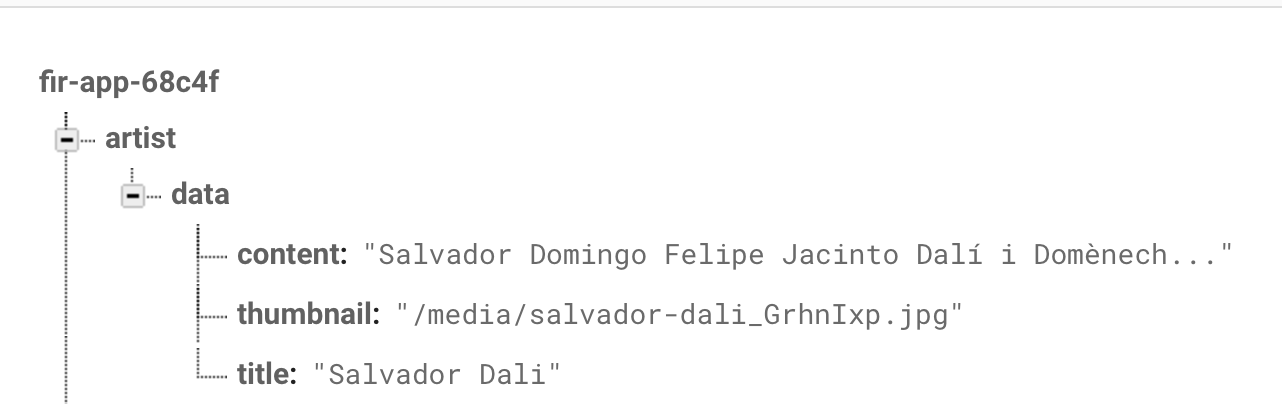
ไปดูที่ Database ก็จะเห็น Record ใหม่ใน Firebase เพิ่มเข้าไป:

จะเห็นว่าตอนนี้ข้อมูลของ Django สามารถทำงานร่วมกับ Firebase Storage แล้ว ในบทเรียนต่อไปคือการสร้าง List รายการที่อัพโหลดไปยัง Firebase มาแสดงผล หน้า mail.html