
บทเรียนการสร้าง Web Application ด้วย Firebase Authentication บน Django และ Python การทำระบบ Sign Up สมัครสมาชิก
บทเรียนก่อนหน้าที่ควรศึกษา:
- การพัฒนา Web Application บน Python ด้วย Django Framework
- สร้าง Web Application ด้วย Python Django เข้าระบบด้วยการทำ Firebase Authentication
ต่อเนื่องจากบทเรียนก่อนหน้า ทันที ในรอบนี้เราจะทำรับบ Register หรือ Sign Up โดยใช้ Firebase Authentication เรียกผ่านฟังก์ชัน
create_user_with_email_and_password()
ให้เราเปิดไฟล์ urls.py ขึ้นมาจากของเก่าคือ:
from django.conf.urls import url
from django.contrib import admin
from . import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', views.home),
url(r'^signin/', views.signin),
url(r'^result/', views.result)
]
เพิ่ม register เป็นหน้า HTML และสร้างฟังก์ชัน signup เป็นการประมวลผลส่งค่า Email, Name และ Password ไปยัง Firebase
from django.conf.urls import url
from django.contrib import admin
from . import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', views.home),
url(r'^signin/', views.signin),
url(r'^result/', views.result),
url(r'^register/', views.register),
url(r'^signup/',views.signup,name='signup'),
]
ดังนั้นให้เราไปที่ Folder ชื่อ templates ให้เราสร้าง HTML ขึ้นมาชื่อว่า register.html
{% if msg %}
<script>
alert('{{msg}}')
</script>
{% endif %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="apple-touch-icon" type="image/png"
href="https://static.codepen.io/assets/favicon/apple-touch-icon-5ae1a0698dcc2402e9712f7d01ed509a57814f994c660df9f7a952f3060705ee.png" />
<meta name="apple-mobile-web-app-title" content="CodePen">
<link rel="shortcut icon" type="image/x-icon"
href="https://static.codepen.io/assets/favicon/favicon-aec34940fbc1a6e787974dcd360f2c6b63348d4b1f4e06c77743096d55480f33.ico" />
<link rel="mask-icon" type=""
href="https://static.codepen.io/assets/favicon/logo-pin-8f3771b1072e3c38bd662872f6b673a722f4b3ca2421637d5596661b4e2132cc.svg"
color="#111" />
<title>Sign-in</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/icon?family=Material+Icons'>
<link rel='stylesheet' href='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.teal-red.min.css'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700'>
<style>
.mdl-layout {
align-items: center;
justify-content: center;
}
.mdl-layout__content {
padding: 24px;
flex: none;
}
</style>
<script>
window.console = window.console || function (t) { };
</script>
<script>
if (document.location.search.match(/type=embed/gi)) {
window.parent.postMessage("resize", "*");
}
</script>
</head>
<body translate="no">
<div class="mdl-layout mdl-js-layout mdl-color--grey-100">
<main class="mdl-layout__content">
<div class="mdl-card mdl-shadow--6dp">
<div class="mdl-card__title mdl-color--primary mdl-color-text--white">
<h2 class="mdl-card__title-text">Register</h2>
</div>
<div class="mdl-card__supporting-text">
<form action="/signup/" method="POST">
{% csrf_token %}
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="text" id="fullname" name="fullname" />
<label class="mdl-textfield__label" for="fullname">Full Name...</label>
</div>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="email" id="email" name="email" />
<label class="mdl-textfield__label" for="email">Email Address...</label>
</div>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="password" id="pass" name="pass" />
<label class="mdl-textfield__label" for="pass">Password</label>
</div>
<div class="mdl-card__actions mdl-card--border">
<input type="submit" class="mdl-button mdl-button--colored mdl-js-button mdl-js-ripple-effect" value="Sign-up"/>
</div>
</form>
</div>
</div>
</main>
</div>
<script src='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.min.js'></script>
</body>
</html>
หลังจากนั้นให้เราเปิด views.py ขึ้นมาเพิ่ม ฟังก์ชันนี้เข้าไป:
def register(request):
return render(request, "register.html")
เพื่อกำหนด Routing ของ register ไปเรียก Render ไฟล์ register.html ต่อจากนั้นสร้าง signup เป็นการประมวลผลส่งค่า:
def signup(request):
fullname = request.POST.get('fullname')
email = request.POST.get('email')
password = request.POST.get('pass')
try:
user = auth.create_user_with_email_and_password(email, password)
uid = user['localId']
data = {"name": fullname, "status": "1"}
database.child("users").child(uid).child("details").set(data)
except:
message = "Unable to create account try again"
return render(request, "signup.html", {"msg": message})
return render(request, "signin.html")
ไฟล์ views.py จะเป็นดังนี้:
import pyrebase
from django.http import HttpResponse
from django.shortcuts import render
from django.contrib import auth
config = {
'apiKey': "AIzaSyDUFgVOBI1mGpoESnvcq6qIE8z2BzSijVE",
'authDomain': "fir-app-68c4f.firebaseapp.com",
'databaseURL': "https://fir-app-68c4f.firebaseio.com",
'projectId': "fir-app-68c4f",
'storageBucket': "fir-app-68c4f.appspot.com",
'messagingSenderId': "239247887438",
'appId': "1:239247887438:web:1ee3d672ee6f8cc466871f"
}
firebase = pyrebase.initialize_app(config)
auth = firebase.auth()
database=firebase.database()
def home(request):
return render(request, "index.html")
def signin(request):
return render(request, "signin.html")
def register(request):
return render(request, "register.html")
def result(request):
email = request.POST.get('email')
password = request.POST.get("pass")
try:
user = auth.sign_in_with_email_and_password(email, password)
except:
message = "invalid cerediantials"
return render(request, "signin.html", {"msg": message})
print(user)
return render(request, "main.html", {"e": email})
def signup(request):
fullname = request.POST.get('fullname')
email = request.POST.get('email')
password = request.POST.get('pass')
try:
user = auth.create_user_with_email_and_password(email, password)
uid = user['localId']
data = {"name": fullname, "status": "1"}
database.child("users").child(uid).child("details").set(data)
except:
message = "Unable to create account try again"
return render(request, "signup.html", {"msg": message})
return render(request, "signin.html")
เปิด Terminal หรือ cmd ขึ้นมา รันคำสั่ง:
$ python3 manage.py runserver 0.0.0.0:8000
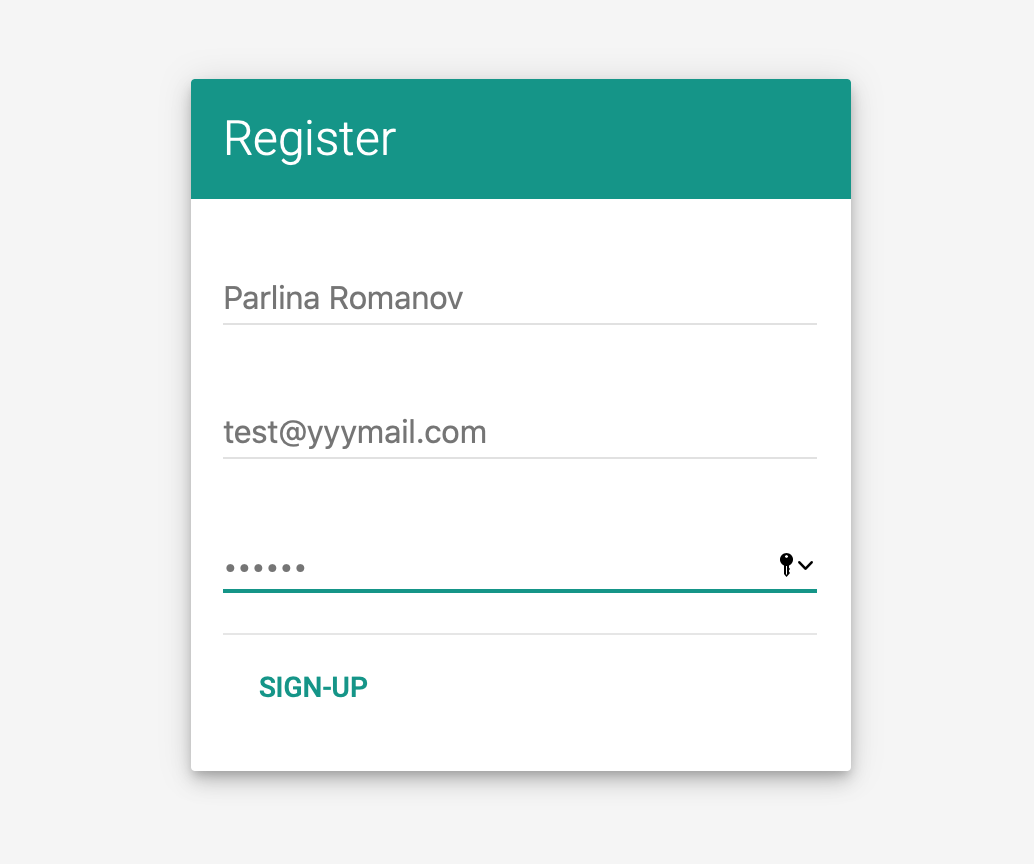
เปิดหน้าเว็บไซต์ไปที่ http://localhost:8000/register

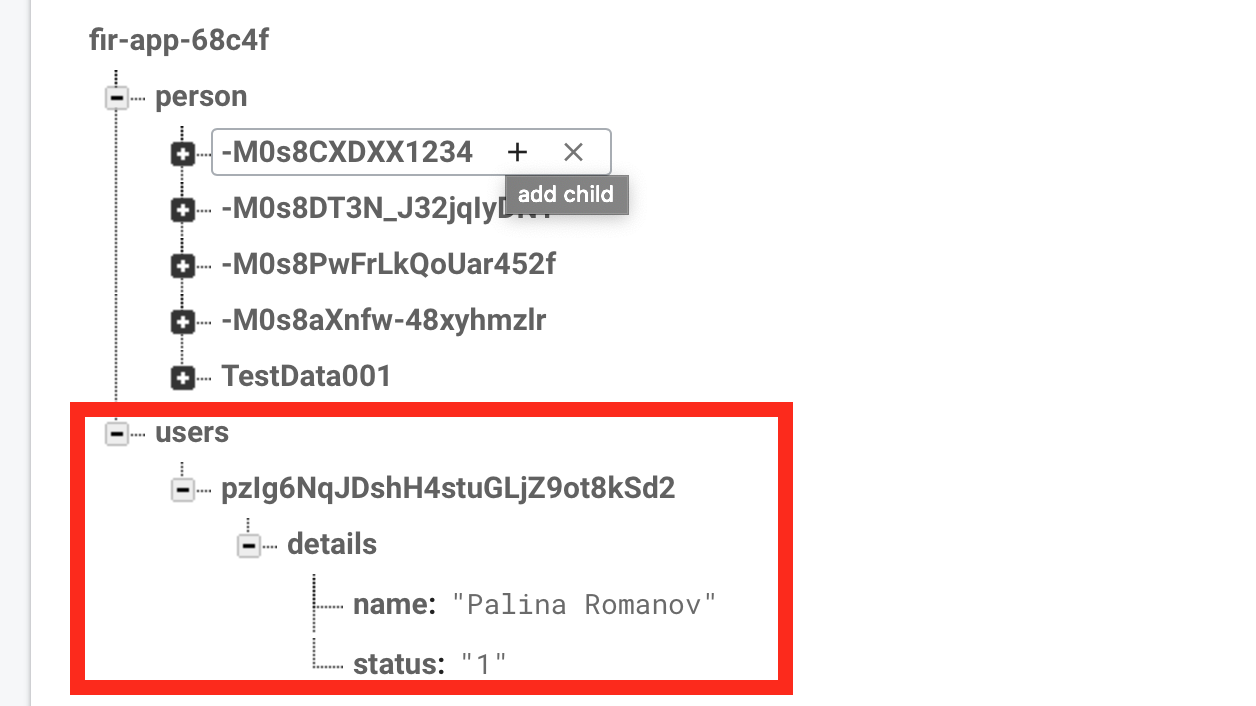
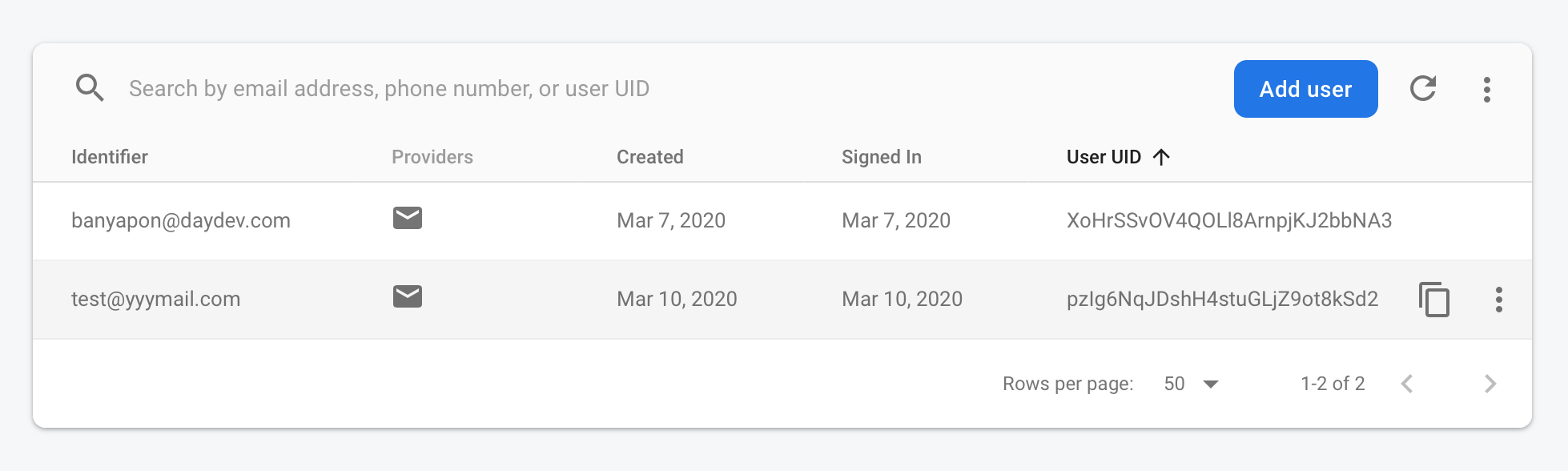
ลองกรอกค่าสมัครเข้าไป ถ้าสมัครผ่านให้ไปดูข้อมูลที่ Real-Time Database และ Authentication ใน Firebase:

ไปตรวจดูส่วนของสมาชิกหน่อย:

เรียบร้อยแล้วหน้าจอสมัครสมาชิกเก็บข้อมูลเข้า Firebase