
หลายคนสอบถามเรื่องของ HTML5 ด้วย Sencha Touch กับทางผมมาว่า สามารถเขียนแอพฯ ร่วมกับ Google Map APIs ได้หรือไม่ ลองมาดูกันครับ
แน่นอนว่าจะเริ่มต้นพัฒนาแอพพลิเคชัน HTML5 ด้วย Sencha Touch นั้นต้อง เรียนรู้วิธีการใช้ Sencha CMD ก่อนลองไปศึกษาเบื้องต้นที่บทความเก่าๆ เหล่านี้ครับ
https://www.daydev.com/2012/sencha-touch-framework-chapter-1.html
https://www.daydev.com/2013/publish-sencha-touch-by-sencha-cmd.html
https://www.daydev.com/2013/sencha-cmd-sencha-framework.html
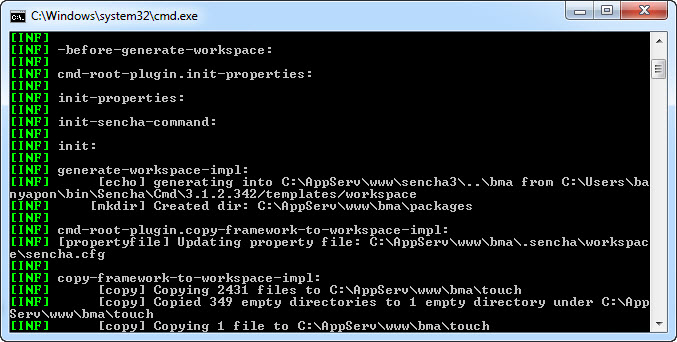
ทีนี้มาเริ่มกัน ก่อนอื่นเปิด Terminal ใน MAC หรือ CMD ใน Windows ขึ้นมาครับ
ใส่คำสั่ง
cd appserv/www/senchaSDK/
หมายเหตุ Folder ของ Sencha SDK นั้นแต่ละคนตั้งไว้ไม่เหมือนกัน
พิมพ์คำสั่ง
sencha generate app MapKit ../Mapkit

รอให้เจ้า Sencha CMD สร้างโปรเจ็คจนสำเร็จ ก็มาตกแต่ง Design เล็กน้อย ทางผมออกแบบ Bone บางส่วนมาให้ครับคือ แก้ไขที่ไฟล์ app/view/Main.js
Ext.define('BMA.view.Main', {
extend: 'Ext.tab.Panel',
xtype: 'main',
requires: [
'Ext.TitleBar',
'Ext.Map'
],
config: {
tabBarPosition: 'bottom',
items: [
{
}
]
}
});
ทีนี้ เราจะหยิบ Ext.Map มาใช้ต้องประกาศที่ requires ครับ ตามนี้
ต่อมา Google Map APIs นั้นจะใช้ร่วมกับ Sencha ไม่ได้ ต้องไปแก้ไขไฟล์ index.html เล็กน้อยครับ โดยเพิ่ม Code ของ JavaScript ตัวนี้ลงไปที่ index.html
รูปแบบจะเป็นดังนี้
BMA
คราวนี้เรามาใช้งาน Ext.Map กันครับ ใช้คำสั่ง แต่ละ Tab ดังนี้
Ext.define('BMA.view.Main', {
extend: 'Ext.tab.Panel',
xtype: 'main',
requires: [
'Ext.TitleBar',
'Ext.Map'
],
config: {
tabBarPosition: 'bottom',
items: [
{
title: 'Bangkok',
iconCls: 'cloud',
styleHtmlContent: true,
scrollable: true,
xtype: 'map',
useCurrentLocation: true
},
{
title: 'Ayutthaya',
iconCls: 'cloud',
styleHtmlContent: true,
scrollable: true,
xtype: 'map'
},
{
title: 'Chiang Mai',
iconCls: 'cloud',
styleHtmlContent: true,
scrollable: true,
xtype: 'map'
},
{
title: 'Direction',
iconCls: 'cloud',
styleHtmlContent: true,
scrollable: true,
xtype: 'map',
useCurrentLocation: true
}
]
}
});
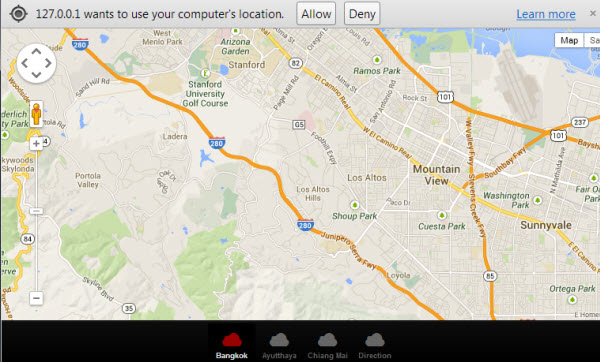
ลองทดสอบดู ถ้าเปิดใน PC จะมีการถามหา Current Location จาก LAN ของเรา กด Allow ซะ

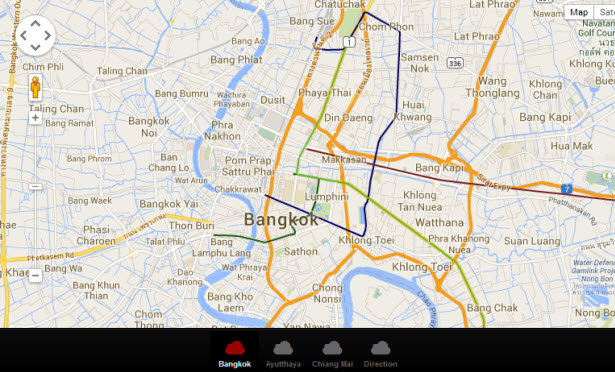
เมื่อกดแล้วจะได้แบบนี้ครับ

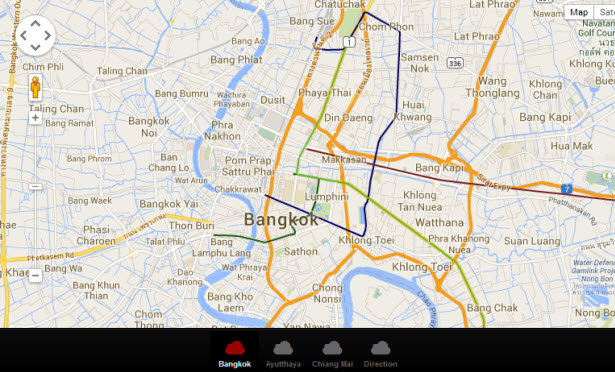
ลองกด Tab เล่นๆ ดูจะเห็นตัวอย่างการใช้งานของ Map โดยดึงพิกัดล่าสุดของเรา ที่เดียวในทุก Tab
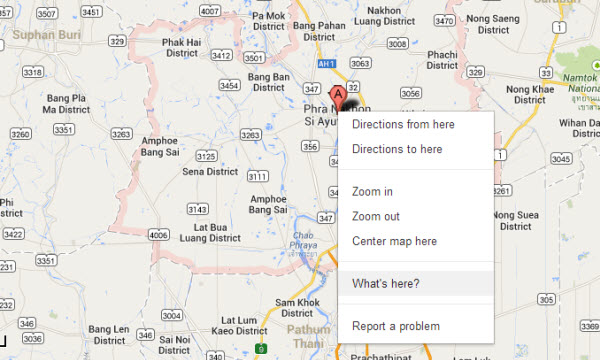
ทีนี้ลองเล่นใน Tab ของ Ayutthaya กันหน่อย ให้เราไปหา พิกัดค่า Lat,Lon จาก http://maps.google.com ของ จังหวัดพระนครศรีอยุธยากัน เมื่อหาได้ คลิกขวาที่หมุดสีแดงเลือก What’s Here?

สังเกตุที่ Address Bars จะมีค่า Lat, Lon ปรากฏ

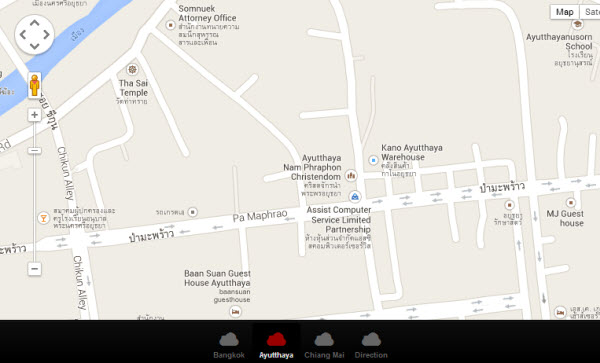
เอามาใช้กับการเขียน Code ใน Tab ของ Ayutthaya ได้ดังนี้ครับ
{
title: 'Ayutthaya',
iconCls: 'cloud',
styleHtmlContent: true,
scrollable: true,
xtype: 'map',
mapOptions: {
center: new google.maps.LatLng (14.364182,100.56726),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 17
}
},
ลองทดสอบดู จะได้เหมือนในภาพ zoom:17 คือการซูมเข้าครับ

สำหรับ Chiang Mai ผมจะลองเปลี่ยนจาก MapType จากบรรทัดนี้เป็นหลากหลายรูปแบบบ้าง
mapOptions: {
center: new google.maps.LatLng (18.792893,98.958267),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 17
}
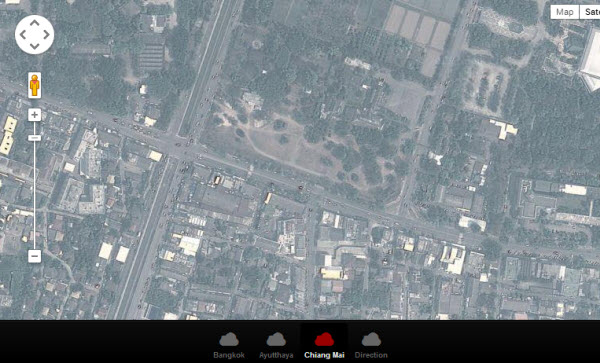
ทดสอบแบบแรก SATTELITE
mapOptions: {
center: new google.maps.LatLng (18.792893,98.958267),
mapTypeId: google.maps.MapTypeId.SATTELITE,
zoom: 17
}
แอพพลิเคชันจะเป็นแบบนี้ครับ

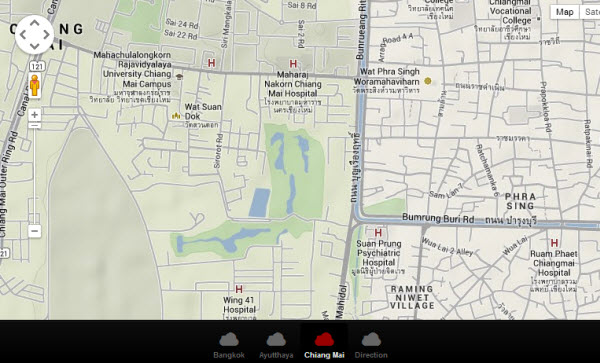
ทดสอบอีกแบบนึงคือ TERRAIN
mapOptions: {
center: new google.maps.LatLng (18.792893,98.958267),
mapTypeId: google.maps.MapTypeId.TERRAIN,
zoom: 17
}
แอพพลิเคชันจะเป็นแบบนี้ครับ

Tab สุดท้าย ไว้จะเป็นการ สอนว่าวิธีทำ Direction นั้นทำยังไงนะครับ หวังว่าคงจะช่วยเหลือ เพื่อนๆ สาย PhoneGap และ HTML5 ได้บ้างสำหรับการใช้งานแผนที่ครับ