Alert Message เป็นสิ่งสำคัญมากในแอพพลิเคชันทุกตัวก็ว่าได้ โดยเฉพาะใน Android นั้นก็จะมีการเรียกใช้ Toast ในการแสดง ข้อความเตือน
ไปกันอย่างเร็วๆ ก็เลยล่ะกันครับ เพราะไม่น่ายากอะไร ก่อนจะเข้าเรียนรู้บทเรียนจากตอนนี้แนะนำให้ลองศึกษา บทความก่อนหน้านี้ก่อนก็ดีครับ ที่
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน TextView และทดสอบแอพ เบื้องต้น
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน Button ร่วมกับ TextView
- เขียนแอพ Android ฉบับเริ่มต้น ใช้งาน EditText รับค่าตัวแปร
- เขียนแอพพลิเคชัน Android ฉบับเริ่มต้น การใช้ ListView
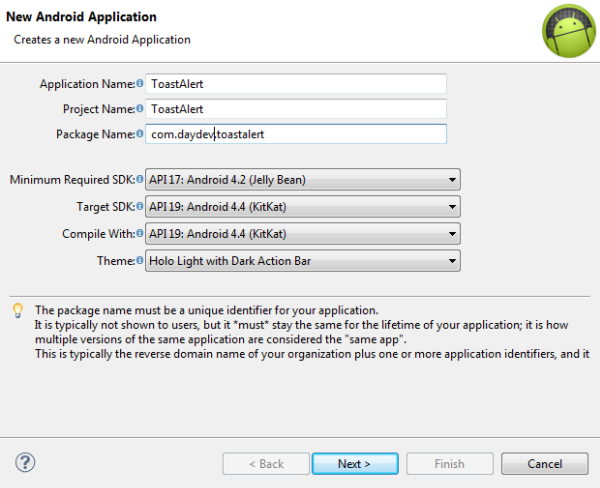
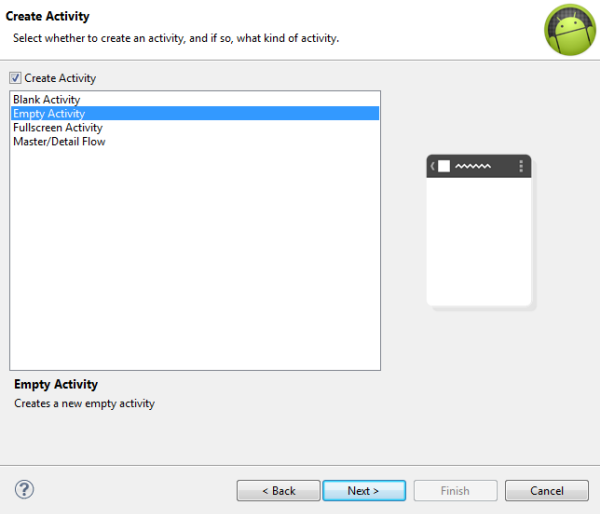
ต่อมาก็มาเริ่มกันเลย ทำการ New Android Project ขึ้นมาใหม่ครับ



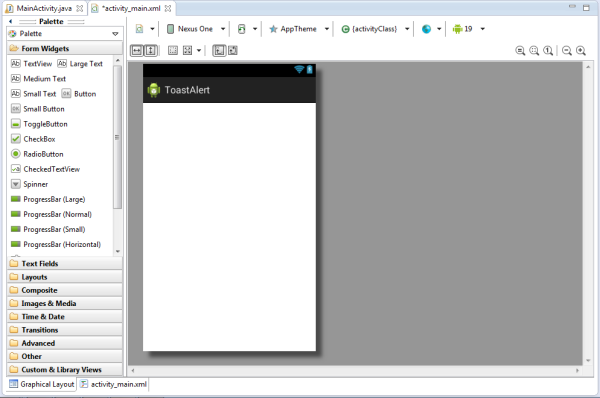
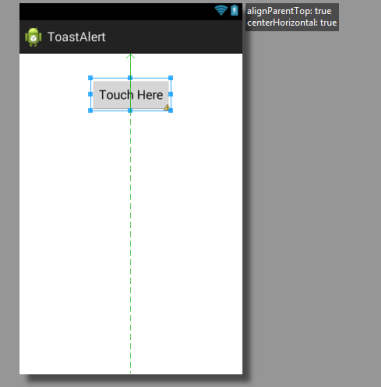
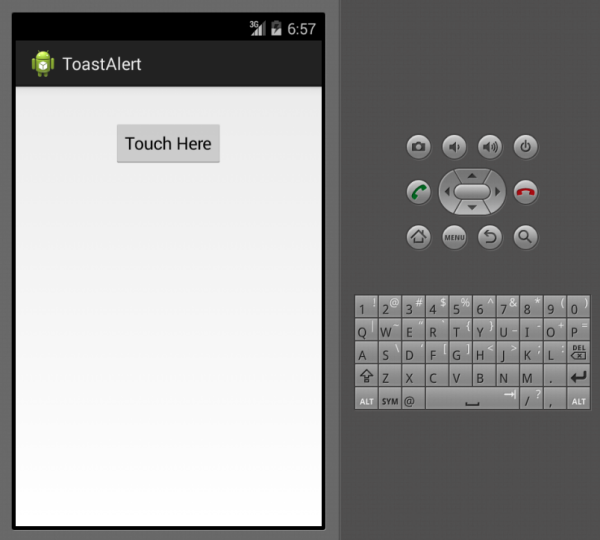
ไม่ต้องไปยุ่งอะไรกับ Layout มากนอกจากหยิบ ปุ่มมาวางไว้ 1 ปุ่ม เพื่อเชิญชวนให้คนมากดครับ ในหน้า activity_main.xml


<Button
android:id="@+id/alertButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="35dp"
android:text="Touch Here" />
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/alertButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="35dp"
android:text="Touch Here" />
</RelativeLayout>
ทำการ Import Code ส่วน Header ดังนี้
package com.daydev.toastalert; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.Button; import android.view.View; import android.widget.Toast;
ต่อมาให้เพิ่มคำสั่งให้ปุ่มของเราเรียกข้อความเตือน โดยการใช้ Toast ดังนี้ครับ
final Button onClickAlert = (Button) findViewById(R.id.alertButton);
onClickAlert.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
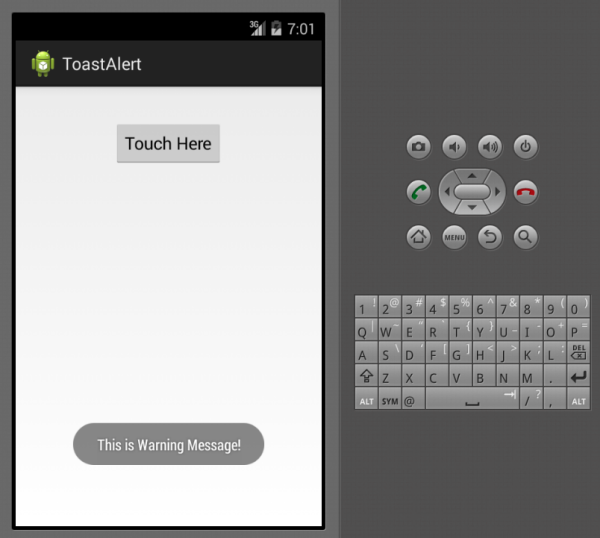
Toast.makeText(MainActivity.this,"This is Warning Message!" ,
Toast.LENGTH_LONG).show();
}
});
เราจะตั้งชื่อ Button ที่กำหนด id ว่า alertButton ลงในชื่อ onClickAlert เท่านั้นเองครับ
ตรวจสอบ ดูว่า Code เหมือนกันไหมในหน้า MainActivity.java
package com.daydev.toastalert;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button onClickAlert = (Button) findViewById(R.id.alertButton);
onClickAlert.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(MainActivity.this,"This is Warning Message!" ,
Toast.LENGTH_LONG).show();
}
});
}
}
ทดสอบแอพพลิเคชันโดยการ Run ผ่าน Emulator อีกครั้ง แล้วลองกดปุ่ม ดู จะเห็นข้อความครับ


อ่านบทเรียนสั้นๆ ทำตามง่ายๆ ได้ตามนี้ครับ สำหรับคนรัก Android
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน TextView และทดสอบแอพ เบื้องต้น
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน Button ร่วมกับ TextView
- เขียนแอพ Android ฉบับเริ่มต้น ใช้งาน EditText รับค่าตัวแปร
- เขียนแอพพลิเคชัน Android ฉบับเริ่มต้น การใช้ ListView