เข้าสู่ฤดูกาลแข่งขัน World Cup in Brazil 2014 แล้วนะครับ หลายคนอยากทำ API หน้าเว็บดึงตารางอัพเดต Score ก็ขอแนะนำ API OpenFootball และ FootballJS ครับ
หลักการไม่มีอะไรมากครับ ก็แค่ใช้ Javascript เรียก Web Service แบบ JSON ผ่าน API REST ของ OpenFootball ครับ รายละเอียดก็ที่นี่ http://openfootball.github.io
มันจะมีฐานข้อมูล การแข่งขันฟุตบอลทั่วโลก อย่าง football.db ให้เราได้ลองศึกษาครับ ซึ่งสามารถ Clone จาก Github ได้เลย โดยรายละเอียดก็มีดังนี้
วัตถุประสงค์คือการ อัพเดทแมชต์ของ World Cup in Brazil 2014 แล้วเรียก HTTP JSON API
ส่วน football.db นั้นเป็น Open Data ที่เราสามารถเรียกใช้ได้ฟรีครับ โดยมีเงื่อนไขภายใต้ Public Domain. No Rights Reserved. vs. © FIFA 2014. All Rights Reserved.
รูปแบบการส่งรับค่าก็คือ
GET /event/world.2014/teams
{
"event": {
"key": "world.2014", "title": "World Cup 2014"
},
"teams": [
{ "key": "gre", "title": "Greece", "code": "GRE" },
{ "key": "ned", "title": "Netherlands", "code": "NED" },
{ "key": "ger", "title": "Germany", "code": "GER" },
{ "key": "por", "title": "Portugal", "code": "POR" },
...
]
}
วิธีการ Code ก็คือการเรียกใช้ไฟล์ เหล่านี้
- Matchday Widget Example – footballdb.widget.js – v1.0
- Matchday Widget Example – footballdb.widget.js – v2.0
- Web Components Machinery – New Web Standard Building Blocks
- Matchday Widget Example – <football-js> – v3.0
แต่ในบทเรียนนี้ผม คงจะหยิบยกแค่ตัวอย่างง่ายๆ มาให้ลองเล่นกันก็คือ การสร้าง Widget หน้าเว็บไซต์ ซึ่งที่ผมเลือกใช้ก็คือ FootballJS ครับ
ไฟล์ทั้งหมดที่เหมาะกับการเริ่มต้นก็นั้นก็คือ Project ของ FootBallJS
ดาวน์โหลดได้ที่: https://github.com/footballjs/
หรือเว็บไซต์ของเราก็ดาวน์โหลด Source Code ที่: https://www.daydev.com/download/footballjs.zip
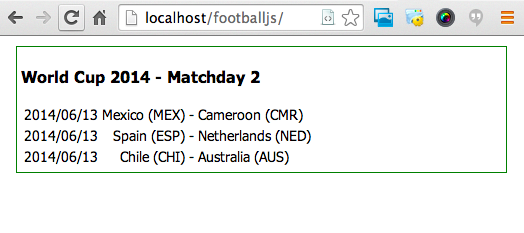
วาง Project ลงที่ XMAPP หรือ APPSERV ครับ ทดสอบที่ http://localhost/footballjs
แก้ไขไฟล์ index.html ส่วนของ
<football-js event='at.2013/14'></football-js>
จะเป็นการบอกสถานะการแข่งขันทันที โดย lib/polymer.min.js จะไปเรียก API แล้วทำการ เขียนไฟลฺ football-js.html ใหม่อีกครั้ง
ตัวอย่างดูได้ที่นี่
https://www.daydev.com/demo/footballjs/
อีกตัวคือ อันแรกที่เขียนว่า Football widgets in JavaScript using the football.db HTTP JSON(P) API
ให้ดาวน์โหลด Project มาครับ
ดาวน์โหลดได้ที่: https://github.com/footballjs/
หรือเว็บไซต์ของเราก็ดาวน์โหลด Source Code ที่: https://www.daydev.com/download/worldcup2014.zip
เปิดดูไฟล์หน่อย จะเห็น index.html เขียนแบบนี้ครับ
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>World Cup in Brazil 2014 API</title>
<script src='bower_components/jquery/dist/jquery.min.js'></script>
<script src='bower_components/underscore/underscore.js'></script>
<script src='bower_components/requirejs/require.js'></script>
<style>
.football-widget a
{
color: black;
text-decoration: none;
}
.football-widget {
border: 1px solid green;
padding: 4px;
margin: 10px;
}
.football-widget .rounds {
margin-bottom: 10px;
}
</style>
<script>
require.config( {
paths: {
// 'text': 'libs/require-text-2.0.10' // require.js text plugin
'text': '../bower_components/requirejs-text/text' // require.js text plugin
},
baseUrl: 'js'
});
require( ['football.widget', 'football.widget.today'],
function( Widget, WidgetToday ) {
$(document).ready( function() {
Widget.create( '#world', { event: 'world.2014' } );
Widget.create( '#at', { event: 'at.2013_14' } );
// option 2) show today's round or the last or the next
Widget.create( '#de', { event: 'de.2013_14', showRounds: false } );
// option 3) widget with no event => show scheduled rounds for today (for all events)
WidgetToday.create( '#rounds' );
});
}); // fn require
</script>
</head>
<body>
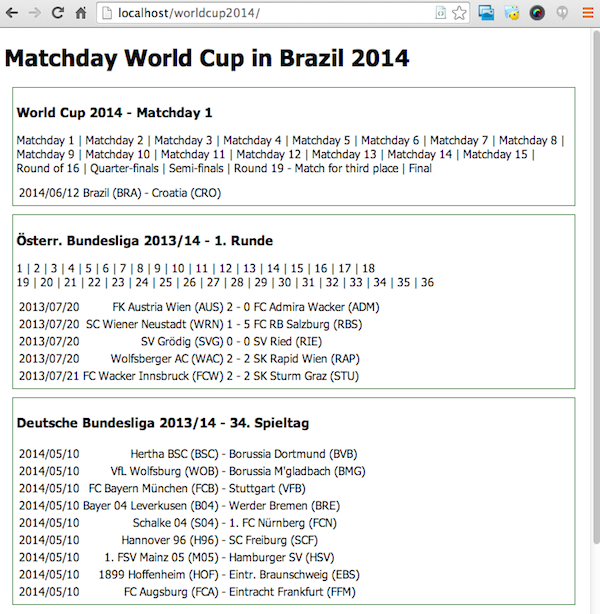
<h1>Matchday World Cup in Brazil 2014</h1>
<div id='world'></div>
<!-- try another widget -->
<div id='at'></div>
<!-- try another widget -->
<div id='de'></div>
<!-- try another widget -->
<p>Any rounds scheduled today?</p>
<div id='rounds'></div>
</body>
</html>
ลองรัน http://localhost/worldcup2014 หรือ
ดูตัวอย่างที่ทำไว้ที่
https://www.daydev.com/demo/worldcup2014/
ก็น่าจะช่วยเหลือคนที่อยากทำตารางบอลโลกกันได้ ผ่อนแรงไม่ต้องอัพเดต ไปอีกนานครับ ไม่ก็ https กับ SSL ไปเขียน Tab Facebook ได้ก็ง่ายๆ สบายใจ