บทเรียนนี้จะเป็นการพัฒนาแนวทางของการทำ Single Page Application (SPA) อย่างง่ายด้วย Node JS และ Express JS สำหรับผู้เริ่มต้นได้ศึกษาการทำงานของ Mean Stack
ก่อนอื่นที่เราจะเริ่มพัฒนาเราต้องดาวน์โหลด Node.JS มาติดตั้งลงเครื่องก่อน ก่อนที่จะเข้าสุ่ Mean Stack เต็มขั้น ดาวน์โหลดและติดตั้งได้ที่นี่ http://nodejs.org/download/
เมื่อติดตั้งโปรแกรมลงเครื่องคอมพิวเตอร์เป็นที่เรียบร้อยแล้วก็ให้เราลองรันคำสั่งของNode JS สักหน่อยผ่าน Command Prompt หรือ Terminal ตามนี้
npm -v
จะเป็นการตรวจสอบ Version ว่าเราได้ติดตั้ง Node JS เป็นที่เรียบร้อยแล้ว ขั้นตอนต่อไปคือการสร้าง Package ของ Node JS ขึ้นมาเพื่อให้ระบบทราบว่า Package ของเราชื่ออะไร และมี Meta Data อย่างไรเพื่อจะได้เป็นการบอกว่าระบที่พัฒนาบน Mean Stack ของเรานั้นมีวัตถุประสงค์ในการกู้โลกแค่ไหนครับ
ไฟล์ Package ที่เราจะสร้างขึ้นนั้นต้องสร้างผ่าน Node Js Command เพื่อจะได้ไฟล์ package.json ไว้อธิบายรายละเอียดของ Package ของเรา ให้เรารันคำสั่งดังนี้ครับ
npm init
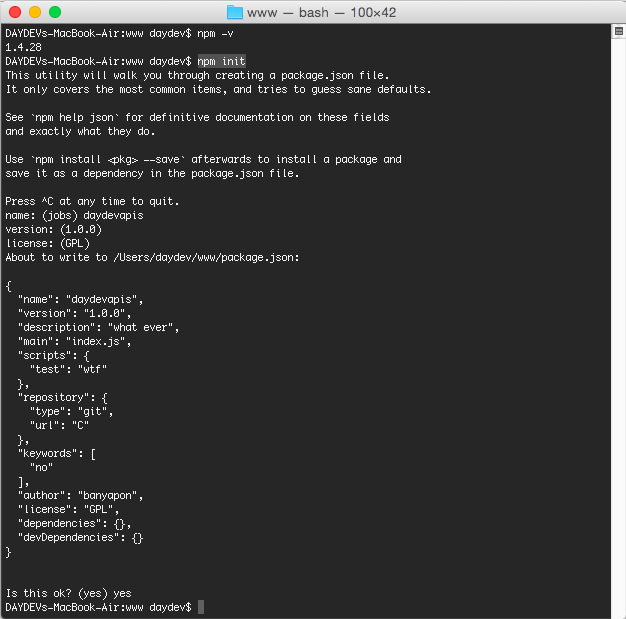
ระบบก็จะบังคับให้เราใส่รายละเอียด Package ซึ่งตัวอย่างของผมก็ตามภาพครับ

หากถึงขั้นตอนการ confirm ว่าต้องการรายละเอียดของ package.json ตามนี้ก็กด yes ยืนยันครับ เราก็จะได้ Package ของเรามาใช้งานได้แล้ว ทีนี้เราจะใช้งานมันได้เราต้องพัฒนาโปรแกรมเพิ่มด้วยเครื่องมืออีกตัว นั่นคือ Express JS ครับ
Express JS เป็น Javascript Framework สำหรับพัฒนาแอพพลิเคชันบนเว็บไซต์ผ่าน Node JS สามารถสร้างเว็บไซต์ในรูปแบบ Single Page Application (SPA) เหมือน AngularJS หรือสร้างระบบ APIs สำหรับการ RESTFul ข้อมูลไปมาแบบ Web Service ได้เช่นกัน
ทำการ install ตัว Express JS ด้วคำสั่งต่อไปนี้ครับ
npm install express --save

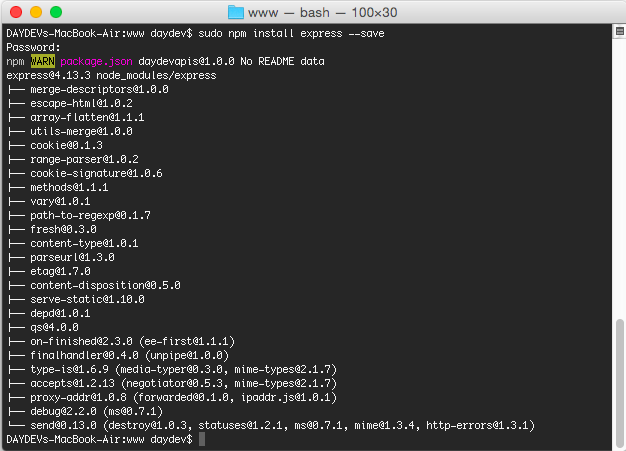
เราจะได้ไฟล์ทั้งหมดมาในรูปแบบนี้ครับ

ให้เราสร้างไฟล์ขึ้นมาใหม่ชื่อว่า index.js บน Path เดียวกับ package.json และ node_modules ที่สร้างจาก Express JS ครับ ใส่ code ต่อไปนี้
var app = require('express')();
var port = process.env.PORT || 8082;
เป็นการกำหนดเรียกใช้ Library ของ Express ในโฟลเดอร์ node_modules ที่สร้างขึ้นจาก Node JS ครับ แล้วกำหนดหมายเลข Port สำหรับ Run ตัวแอพพลิเคชันของเรา ในตัวอย่างกำหนดไว้ที่ 8082
app.get('/', function (req, res) {
res.send('Hello world!');
});
ทำการกำหนด Route ของแอพพลิเคชันของเราว่า Path แรกสุดนั้นคือหน้าแรกของเว็บไซต์ที่เรียก ถ้าเรียกว่า http://localhost:8082 แค่นั้นจะพบคำว่า Hello world!
ต่อมาก็ให้ไฟล์นี้ทำงานผ่าน Node JS ตาม Port ที่กำหนดไว้ในตัวแปร port โดยใส่ฟังก์ชัน
app.listen(port, function() {
console.log('Start localhost on ' + port);
});
เป็นการกำหนดให้แอพพลิเคชันของเราทำงานบน Port ที่กำหนดทัน ภาพรวมไฟล์ index.js จะเป็นดังนี้
var app = require('express')();
var port = process.env.PORT || 8082;
app.get('/', function (req, res) {
res.send('Hello world!');
});
app.listen(port, function() {
console.log('Start localhost on ' + port);
});
การ Run ตัวแอพฯ ของเรานั้นใช้คำสั่งต่อไปนี้ครับ
node index.js
หน้าจอ Terminal หรือ Command Prompt จะพบกับข้อความ console ว่า ‘Start localhost on 8082’ ให้เราพิมพ์ URL บนเว็บบราวเซอร์ว่า http://localhost:8082 จะพบกับตัวอย่างตามภาพ

หากว่าเราต้องการแทรกหน้า route เพิ่มเช่น หน้าที่ชื่อว่า ‘list’ สำหรับดึงรายการ และเรียกใช้งานก็จะเป็น http://localhost:8082/list ให้เราเพิ่มฟังก์ชันต่อไปนี้ลงไปครับ
app.get('/list', function (req, res) {
res.send('<ul><li>ความ</li><li>ควาย</li></ul>');
});
ไฟล์ index.js ก็จะเป็นดังนี้
var app = require('express')();
var port = process.env.PORT || 8082;
app.get('/', function (req, res) {
res.send('Hello world!');
});
app.get('/list', function (req, res) {
res.send('<ul><li>ความ</li><li>ควาย</li></ul>');
});
app.listen(port, function() {
console.log('Start localhost on ' + port);
});
ทำการรันคำสั่ง
node index.js
แล้วทดสอบผ่าน http://localhost:8082/list จะได้ผลลัพธ์แบบนี้

เป็นการเริ่มต้นที่ไม่ยากเลยใช่ไหมครับสำหรับคนที่ต้องการสร้าง SPA ด้วย Express JS และ Node JS รอบต่อไปเราจะมาทำอะไรสนุกๆ กันครับ