
บทเรียนสำหรับสาย Web App ที่ชื่นชอบ JavaScript สำหรับการใช้ระบบ Authentication ของ Firebase อย่างง่าย
บทเรียนก่อนหน้านี้: Labs: การใช้งาน Firebase Hosting และ Database สร้างเว็บไซต์
เป็นการแนะนำขึ้นตอนการ Init ตัว Firebase Project ของเรามาแก้ไขแล้วสร้าง Deploy ใหม่ขึ้นสู่ระบบ โดยใช้ Material Design Lite จากเว็บไซต์ http://getmdl.io เป็น UI สำหรับออกแบบ ในตัวอย่างนี้เช่นกันเราจะทำการสร้าง App ของ Firebase ขึ้นมาใหม่ แล้วให้ init ส่วนของ Hosting และ Database อีกครั้ง
เตรียม Project:
firebase init
เลือกแค่ Database และ Hosting

ทดสอบให้รันคำสั่ง
firebase serve
ทำการเปลี่ยน Rule ให้ของ Database ให้เรียบร้อย แต่เพียงแค่ว่ารอบนี้เราจะใช้งาน Authentication ให้เราเข้าไปเปิดระบบของ Authentication ส่วนของ Email ให้เรียบร้อย

ต่อมาให้เราเปิดไฟล์ public/index.html ในเครื่องเราให้พร้อม ทำการเคลียร์ไฟล์ index.html ให้ clean ที่สุด แล้วเพิ่ม mdl เข้าไปให้ทำงานส่วนของ css และ js
<head> <title>Firebase Authentication</title> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css"> <script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script> </head>
ภายใต้ Tag ของ <body> ก่อนปิด </body> ให้แทรก code ส่วนของการออกแบบหน้าจอ Login เข้าไปดังนี้:
<div class="mdl-layout mdl-js-layout">
<header class="mdl-layout__header mdl-layout__header--scroll">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">Login</span>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Menu</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="register.html">Register</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content" style="padding-top: 60px;" align="center">
<!-- Your content goes here -->
<h1>Login to Admin</h1>
<form>
<table class="mdl-data-table mdl-js-data-table mdl-shadow--2dp">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric">Segments</th>
<th><div class="material-icons mdl-badge mdl-badge--overlap" data-badge="♥">account_box</div></th>
</tr>
</thead>
<tbody>
<tr>
<td class="mdl-data-table__cell--non-numeric">Email</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="email" id="email">
<label class="mdl-textfield__label" for="email">Email...</label>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Password</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="password" id="password">
<label class="mdl-textfield__label" for="password">...</label>
<span class="mdl-textfield__error"></span>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
<button id="sign-in" class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent">
Submit
</button>
</td>
<td>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
<a href="register.html">Create new Account</a>
</td>
<td>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
Console:
</td>
<td>
<div class="panel panel-danger" id ="errors" style='display: none;'>
</div>
<div class="panel panel-primary" id ="success" style='display: none;'>
</div>
<div class="col-xs-2"></div>
<div class="row"></div>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</main>
</div>
ลองทดสอบผลลัพธ์เล็กน้อย โดยการไปที่ http://localhost:5000 จะเห็นผลลัพธ์ดังนี้

ส่วนของการทำงาน Action ของการกดปุ่ม Submit จะให้ javascript มา Control อีกทีเพื่อส่งข้อมูลไปตรวจสอบกับ Firebase ดังนั้นส่วนของ Javascript จะเป็นดังนี้
ไปที่เว็บไซต์ https://console.firebase.google.com กดที่ ไอคอนรูปเฟืองหรือ Setting ทำการ Add Application ใหม่

โดยให้เราเลือก Web

ทำการ Copy Script ที่ได้ไปวางก่อนปิด Body

ดังนั้นก่อนปิด </body> ของเราจะเป็นดังนี้:
<!--Include firebase.js -->
<script src="https://www.gstatic.com/firebasejs/live/3.0/firebase.js"></script>
<!--Configure firebase-->
<script>
// Visit https://console.firebase.google.com/project/<your project id>/overview and click on "Add Firebase to your web app"
// Initialize Firebase
var config = {
apiKey: "<<ใส่ apiKey>>",
authDomain: "<<ใส่ authDomain>>",
databaseURL: "<<ใส่ databaseURL>>",
projectId: "<<ใส่ projectId>>",
storageBucket: "<<ใส่ storageBucket>>",
messagingSenderId: "<<ใส่ messagingSenderId>>"
};
firebase.initializeApp(config);
</script>
เมื่อตั้งค่าเป็นที่เรียบร้อยแล้วก็ได้เวลา Customise ส่วนของการเข้าระบบให้แทรก Javascript ต่อไปนี้ก่อนปิด </script> ข้างบน
document.getElementById("sign-in").onclick = function(e) {
e.preventDefault();
handleSignUp();
}
function handleSignUp() {
var errors = document.getElementById('errors');
var email = document.getElementById('email').value;
var password = document.getElementById('password').value;
var warnings = "";
if (email.length < 4) {
warnings += 'You need a valid email chief <br/>';
}
if (password.length < 4) {
warnings += 'You need a valid password boss <br/>';
}
if (warnings != "") {
console.log(warnings);
errors.style.display = 'block';
errors.innerHTML = warnings;
} else {
errors.style.display = "none";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
errors.style.display = (errors.style.display === "none" || errors.style.display === "") ? "block" : "none";
console.log(error);
errors.innerHTML = error + "<br/>";
});
}
}
// Once a user is created with the email/login
// Notify when he/she is logged in
firebase.auth().onAuthStateChanged(user => {
if (user) {
var fireBase_name = user.displayName;
var fireBase_email = user.email;
var fireBase_emailVerified = user.emailVerified;
var fireBase_uid = user.uid;
var success = document.getElementById('success');
success.style.display = (success.style.display === "none" || success.style.display === "") ? "block" : "none";
success.innerHTML = "User Logged in with Credentials: <br />" +
"<b>Name:</b> " + fireBase_name + "<br />" +
"<b>Email: </b>" + fireBase_email + "<br />" +
"<b>emailVerified: </b>" + fireBase_emailVerified + "<br />" +
"<b>uid: </b>" + fireBase_uid + "<br />";
window.location.href = "main.html";
}
});
firebase.auth().signOut().then(function() {
// Sign-out successful.
}, function(error) {
// An error happened.
});
หลังขั้นตอนนี้ให้สร้างหน้า main.html ขึ้นมาเปล่าๆ เพื่อให้เวลาเข้าระบบเสร็จ redirect ไปหน้านั้น
การทำงานหลักๆคือ เมื่อกดปุ่ม sign-in จะมีการเรียกตรวจสอบ Field ของ Textbox ว่าว่างหรือมีข้อมูลยาวตามที่ตกลงหรือไม่ หลังจากนั้น การทำงานเข้าระบบจริงๆ คือส่วนนี้:
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
errors.style.display = (errors.style.display === "none" || errors.style.display === "") ? "block" : "none";
console.log(error);
errors.innerHTML = error + "<br/>";
});
การส่ง email และ password ผ่าน Method ที่ชื่อ signInWithEmailAndPassword() ก็จะเป็นการเข้าระบบได้อย่างสมบูรณ์เราสามารถทดสอบได้โดยการไปเพิ่ม ข้อมูลบน Firebase หรือสร้างหน้า Register.html ขึ้นมารองรับ
ไฟล์หน้า Register.html ให้ทำการออกแบบดังนี้:
<h1>Create new account</h1>
<form>
<table class="mdl-data-table mdl-js-data-table mdl-shadow--2dp">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric">Segments</th>
<th><div class="material-icons mdl-badge mdl-badge--overlap" data-badge="♥">account_box</div></th>
</tr>
</thead>
<tbody>
<tr>
<td class="mdl-data-table__cell--non-numeric">Email</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="email" id="email">
<label class="mdl-textfield__label" for="email">Email...</label>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Password</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="password" id="password">
<label class="mdl-textfield__label" for="password">...</label>
<span class="mdl-textfield__error"></span>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
<button id="sign-in" class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent">
Create
</button>
</td>
<td>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
<a href="login.html">Already have account</a>
</td>
<td>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
Console:
</td>
<td>
<div class="panel panel-danger" id ="errors" style='display: none;'>
</div>
<div class="panel panel-primary" id ="success" style='display: none;'>
</div>
<div class="col-xs-2"></div>
<div class="row"></div>
</td>
</tr>
</tbody>
</table>
</form>
</div>
ส่วนของ Javascript จะแตกต่างหน่อยคือเรียก Method ของ firebase คนละตัวการใช้งานคือ
<!--Include firebase.js -->
<script src="https://www.gstatic.com/firebasejs/live/3.0/firebase.js"></script>
<!--Configure firebase-->
<script>
// Visit https://console.firebase.google.com/project/<your project id>/overview and click on "Add Firebase to your web app"
// Initialize Firebase
var config = {
apiKey: "<<ใส่ apiKey>>",
authDomain: "<<ใส่ authDomain>>",
databaseURL: "<<ใส่ databaseURL>>",
projectId: "<<ใส่ projectId>>",
storageBucket: "<<ใส่ storageBucket>>",
messagingSenderId: "<<ใส่ 215120056254>>"
};
firebase.initializeApp(config);
document.getElementById("sign-in").onclick = function(e) {
e.preventDefault();
handleSignUp();
}
function handleSignUp() {
var errors = document.getElementById('errors');
var email = document.getElementById('email').value;
var password = document.getElementById('password').value;
var warnings = "";
if (email.length < 4) {
warnings += 'You need a valid email chief <br/>';
}
if (password.length < 4) {
warnings += 'You need a valid password boss <br/>';
}
if (warnings != "") {
console.log(warnings);
errors.style.display = 'block';
errors.innerHTML = warnings;
} else {
errors.style.display = "none";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
errors.style.display = (errors.style.display === "none" || errors.style.display === "") ? "block" : "none";
console.log(error);
errors.innerHTML = error + "<br/>";
});
}
}
// Once a user is created with the email/login
// Notify when he/she is logged in
firebase.auth().onAuthStateChanged(user => {
if (user) {
var fireBase_name = user.displayName;
var fireBase_email = user.email;
var fireBase_emailVerified = user.emailVerified;
var fireBase_uid = user.uid;
var success = document.getElementById('success');
success.style.display = (success.style.display === "none" || success.style.display === "") ? "block" : "none";
success.innerHTML = "User Logged in with Credentials: <br />" +
"<b>Name:</b> " + fireBase_name + "<br />" +
"<b>Email: </b>" + fireBase_email + "<br />" +
"<b>emailVerified: </b>" + fireBase_emailVerified + "<br />" +
"<b>uid: </b>" + fireBase_uid + "<br />";
window.location.href = "main.html";
}
});
firebase.auth().signOut().then(function() {
// Sign-out successful.
}, function(error) {
// An error happened.
});
</script>
ดังนั้นหากทำการทดสอบจะเห็นว่า เราสามารถ Register เข้าไปใหม่ได้

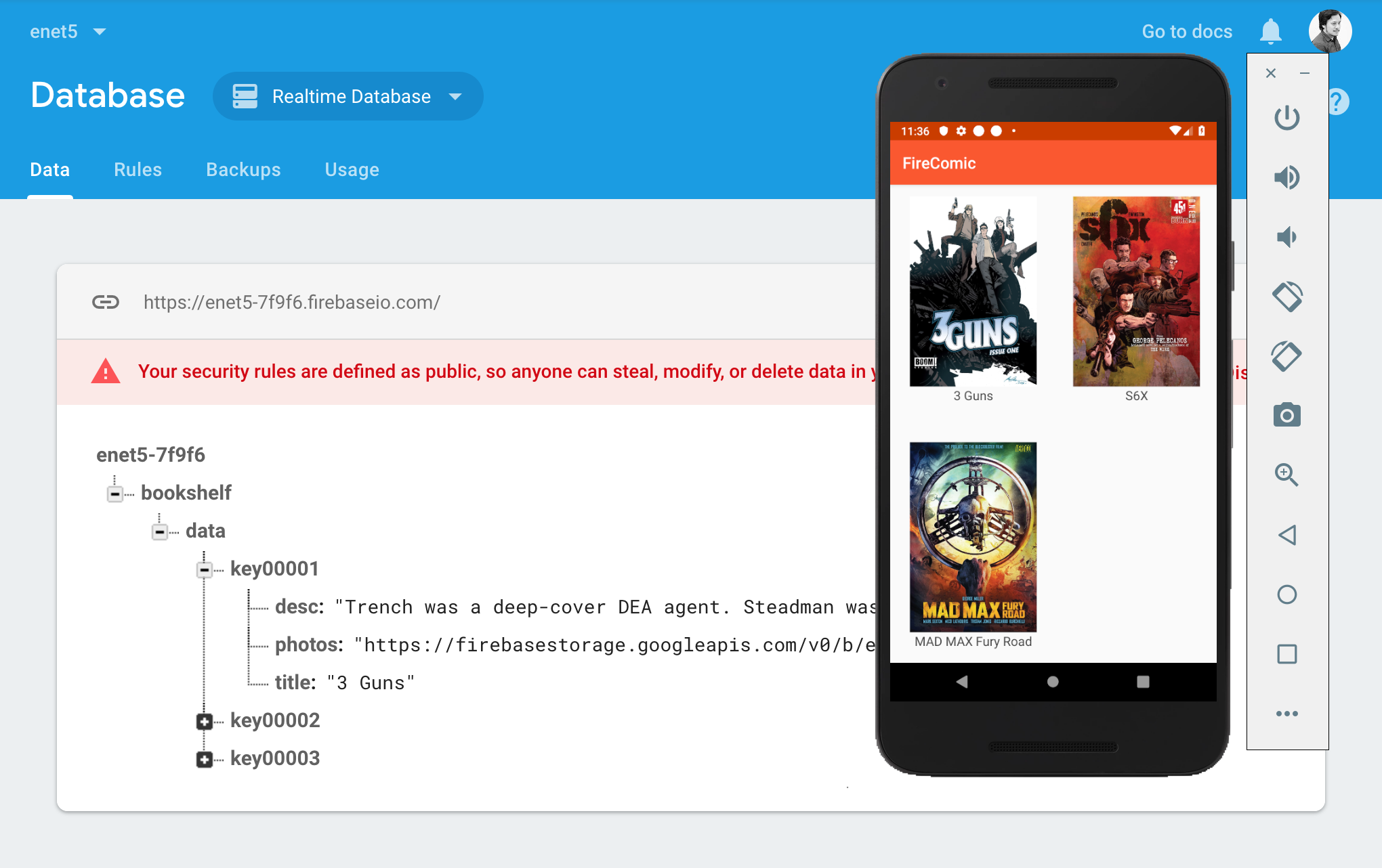
ลองกรอกข้อมูลดูจะมี Console Log บอกหน้าเว็บไซต์ ส่วนข้อมูลจะปรากฏข้างบนระบบ firebase ดังนี้:

ดังนั้นๆ เราจะได้ระบบ Firebase Authentication คร่าวๆ มาใช้งานแล้ว ขั้นตอนต่อไปไปคือ การเพิ่มข้อมูลเข้าไปในระบบของ Firebase ผ่าน Real-Time Database พร้อมอัพโหลดรูปเข้า Storage ในบทความต่อไป:
ระหว่างนี้จะอัพเด็ตทั้งฝั่ง Android ควบคู่กันไปด้วยนะครับ







4 Comments