
บทเรียนการสร้าง CMS บนเว็บด้วย Javascript ร่วมกับการเก็บข้อมูลเข้า Firebase แบบ JSON ผ่าน Realtime Database และเก็บไฟล์ภาพที่ Storage
โปรดศึกษาบทเรียนก่อนหน้า:
เราจะได้ตัวอย่างจากบทความก่อนหน้าคือหน้า index.html พร้อมการเข้าระบบ เมื่อทำการเข้าระบบผ่าน Firebase Authentication แล้วหน้า index.html จะมีการ redirect ไปยังหน้า main.html ที่เราค้างไว้ ดังนั้นเราจะเริ่มต้นจากหน้าดังกล่าว คือการเพิ่มเมนู และ link ไปที่หน้า add.html เพื่อสร้างหน้าสำหรับกรอกข้อมูล และอัพโหลดรูปภาพ
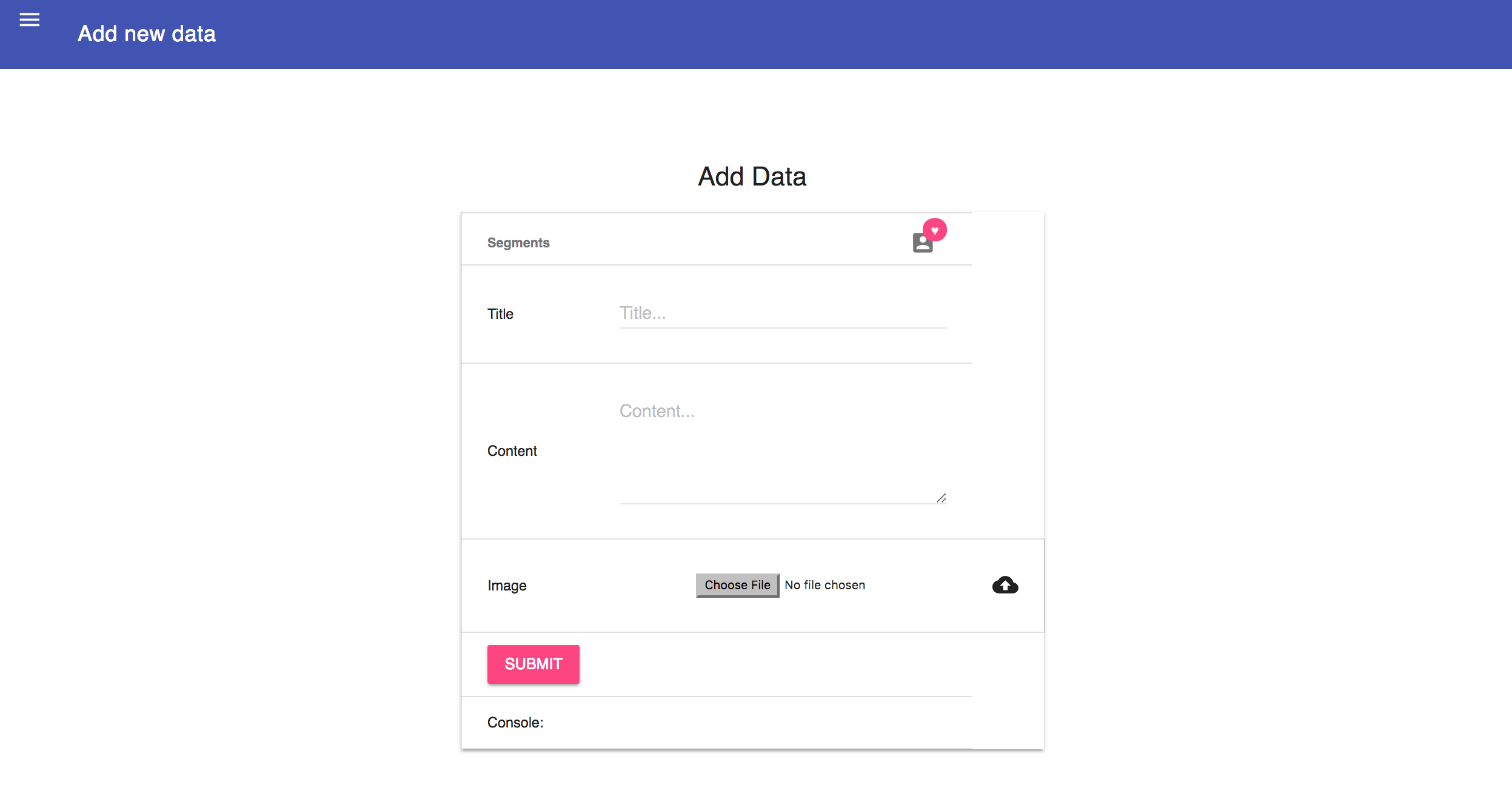
สร้างหน้า add.html ขึ้นมา ทำการออกแบบหน้าจอดังนี้
<html>
<head>
<title>Firebase Authentication</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
</head>
<body>
<div class="mdl-layout mdl-js-layout">
<header class="mdl-layout__header mdl-layout__header--scroll">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">Add new data</span>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Menu</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="main.html">Report</a>
<a class="mdl-navigation__link" href="logout.html" id="sign-out">Logout</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content" style="padding-top: 60px;" align="center">
<!-- Your content goes here -->
<h4>Add Data</h4>
<form>
<table class="mdl-data-table mdl-js-data-table mdl-shadow--2dp">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric">Segments</th>
<th><div class="material-icons mdl-badge mdl-badge--overlap" data-badge="♥">account_box</div></th>
</tr>
</thead>
<tbody>
<tr>
<td class="mdl-data-table__cell--non-numeric">Title</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="title" id="title">
<label class="mdl-textfield__label" for="title">Title...</label>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Content</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<textarea class="mdl-textfield__input" type="text" rows= "5" id="content" ></textarea>
<label class="mdl-textfield__label" for="content">Content...</label>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Image</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input type="file" id="fileButton"/>
</div>
</td>
<td>
<div id="tt3" class="icon material-icons">cloud_upload</div>
<div class="mdl-tooltip" data-mdl-for="tt3">
Upload <strong>file.zip</strong>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
<button id="add-data" class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent">
Submit
</button>
</td>
<td>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
Console:
</td>
<td>
<div class="panel panel-danger" id ="errors" style='display: none;'>
</div>
<div class="panel panel-primary" id ="success" style='display: none;'>
</div>
<div class="col-xs-2"></div>
<div class="row"></div>
</td>
</tr>
</tbody>
</table>
</form>
<!--Insert JS-->
</div>
</main>
</div>
</body>
</html>
หากทำการแสดงผล ตัวอย่างนี้ได้มีการนำ Material Design Lite มาใช้ตกแต่งแล้ว

ดังนั้นขั้นตอนต่อไปคือการ สร้างฟังก์ชันที่ <!– Insert JS–> สำหรับ เพิ่มไฟล์รูปผ่านการอัพโหลด ไปยัง Storage ของ Firebase หลังจากนั้นค่อยนำค่า URL รูปภาพไปยัดเป็น Node ข้อมูลหนึ่งของ Database บน Firebase
ฟังก์ชัน Javascript ที่จะใส่แทรกเข้าไปตำแหน่งบรรทัดของ <!– Insert JS–> คือ
<script src="https://www.gstatic.com/firebasejs/live/3.0/firebase.js"></script>
<!--Configure firebase-->
<script>
var config = {
apiKey: "YOURAPIKEY",
authDomain: "YOURID.firebaseapp.com",
databaseURL: "https://YOURID.firebaseio.com",
projectId: "YOURID",
storageBucket: "YOURID.appspot.com",
messagingSenderId: "YOUR SENDER ID"
};
var thumbnail;
firebase.initializeApp(config);
var database = firebase.database();
var fileButton = document.getElementById("fileButton");
fileButton.addEventListener('change', function(e){
var file = e.target.files[0];
var storageRef = firebase.storage().ref(file.name);
storageRef.put(file);
thumbnail = "https://firebasestorage.googleapis.com/v0/b/"+config["storageBucket"]+"/o/"+file.name+"?alt=media";
});
document.getElementById("add-data").onclick = function(e) {
var title = document.getElementById('title').value;
var content = document.getElementById('content').value;
var rootRef = firebase.database().ref();
var storesRef = rootRef.child('app/data/');
var newStoreRef = storesRef.push();
newStoreRef.set({
title: title,
content: content,
thumbnail : thumbnail
});
alert("Success");
}
</script>
คำสั่งในการรับค่า File ที่ต้องการอัพโหลดนั้นจะผ่านส่วนของ การเรียก getElementById ของ Javascript ส่วนของ id ที่ชื่อ “filebutton” หรือปุ่มอัพโหลดรูปภาพ ดังนั้นเราต้องทำการแทรกรูปภาพแล้วทำการอัพโหลดให้เสร็จเป็นที่เรียบร้อยก่อน
var storageRef = firebase.storage().ref(file.name); storageRef.put(file); thumbnail = "https://firebasestorage.googleapis.com/v0/b/"+config["storageBucket"]+"/o/"+file.name+"?alt=media";
บรรทัดข้างต้นคือการ put ไฟล์รูปภาพไปยัง Storage ส่วนการบันทึกข้อมูลลง Real Time Database ของ Firebase นั้น ตัวอย่างในบทเรียนนี้จะทำการสร้าง node “app/data” ก่อนแล้วค่อย push ค่า node ใหม่ลงไปด้วยคำสั่ง:
document.getElementById("add-data").onclick = function(e) {
var title = document.getElementById('title').value;
var content = document.getElementById('content').value;
var rootRef = firebase.database().ref();
var storesRef = rootRef.child('app/data/');
var newStoreRef = storesRef.push();
newStoreRef.set({
title: title,
content: content,
thumbnail : thumbnail
});
alert("Success");
}
กระบวนการนี้จะทำการ push() ข้อมูล JSON โดยแนบ title,content และ thumbnail ไปทันทีเมื่อกดปุ่ม add-data ใน HTML Form
ทีนี้มาพิจารณาส่วนของ Rule บน Firebase Console

เราจะเห็นว่า Rule ของ Storage นั้นต้องมีการเข้าระบบก่อนจึงจะอัพโหลดได้
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth!=null;
}
}
}
แก้ไขเป็น
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth ==null;
}
}
}
ดังนั้นก่อนจะทดสอบเราต้องทำการ Login ก่อนให้พิมพ์คำสั่งต่อไปนี้ใน Terminal หรือ CMD:
firebase serve
ทำการเข้าระบบหน้า Login ใน index.html ใหม่อีกครั้งผ่าน Firebase Authentication แล้วทำการชี้ URL ไปที่ http://localhost:5000/add.html เพื่อกรอกข้อมูล

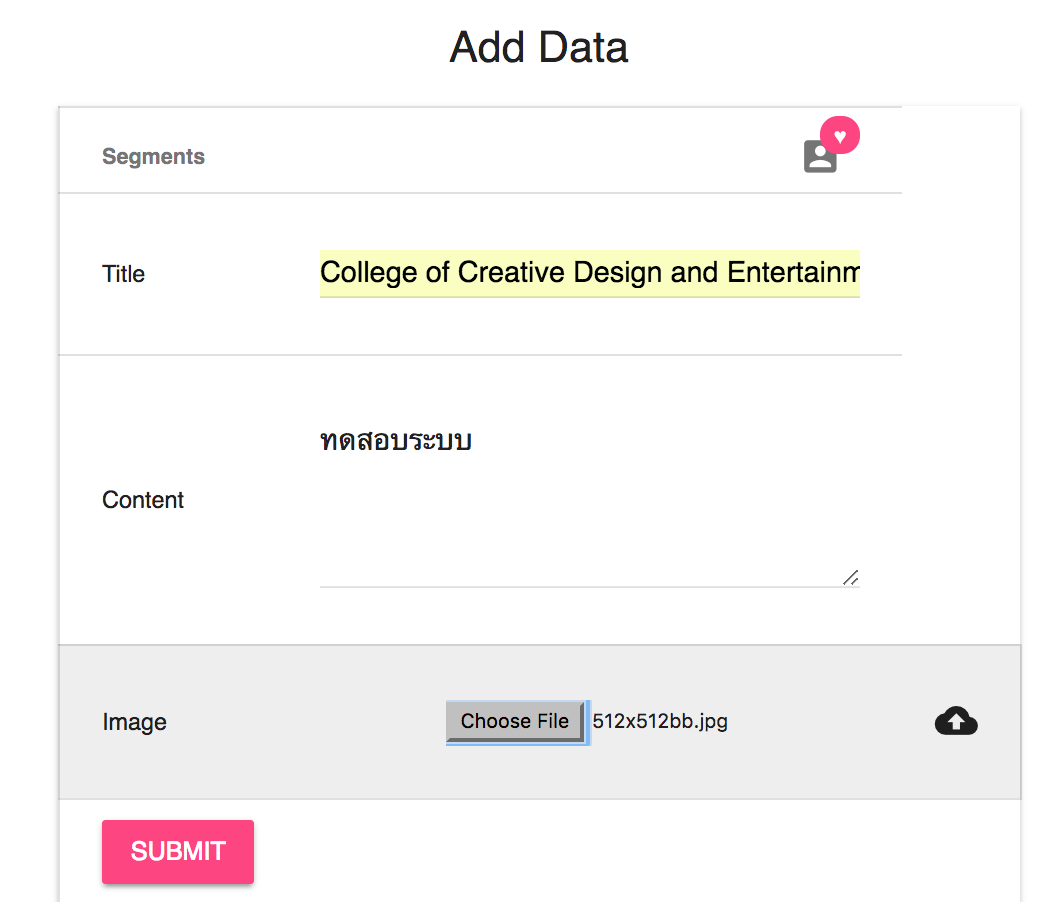
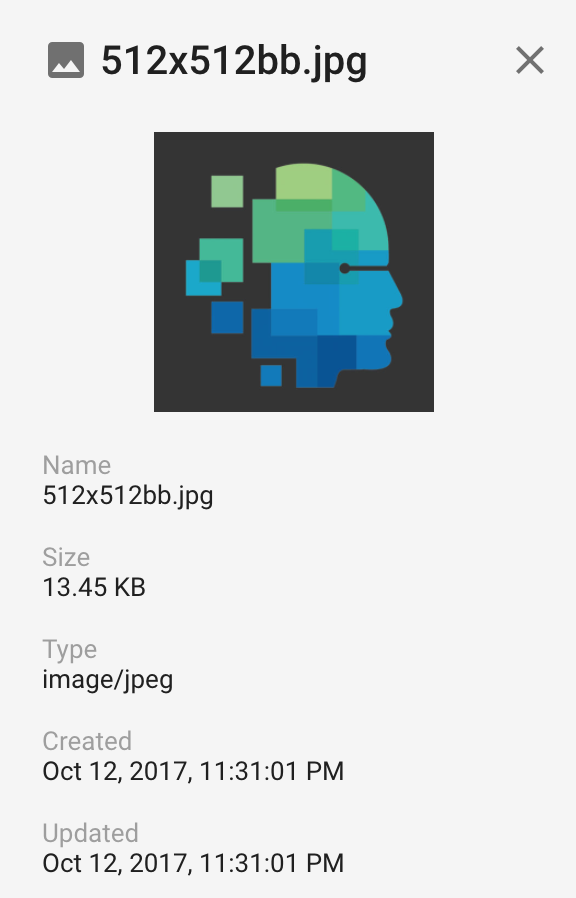
ทำการแนบไฟล์รูปภาพ และกรอกข้อมูลลงไปสักหน่อย แล้วกดปุ่ม SUBMIT หากเสร็จสิ้นขั้นตอนแล้ว ให้ไปที่ Firebase Console ที่ Storage และ Database เพื่อตรวจสอบข้อมูล ว่าไฟล์ชื่อ 512x512bb.jpg ถูกอัพโหลดขึ้นไปยัง Firebase Storage หรือยัง

จะเห็นว่าข้อมูลถูกอัพโหลดขึ้นไปแล้ว สามารถคลิกดูรายละเอียดได้

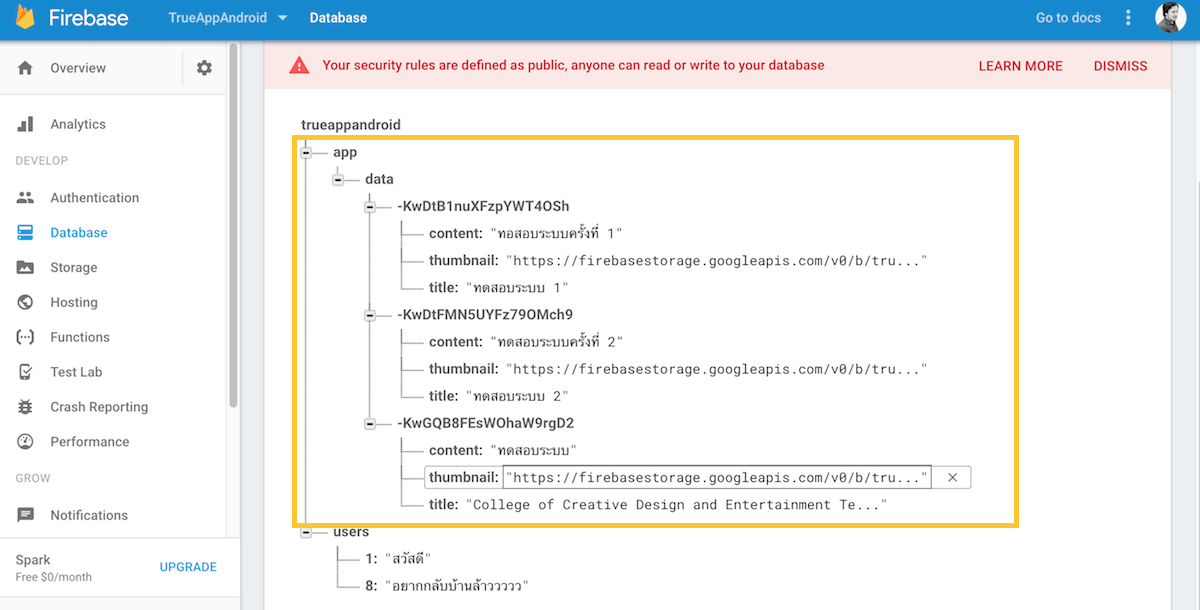
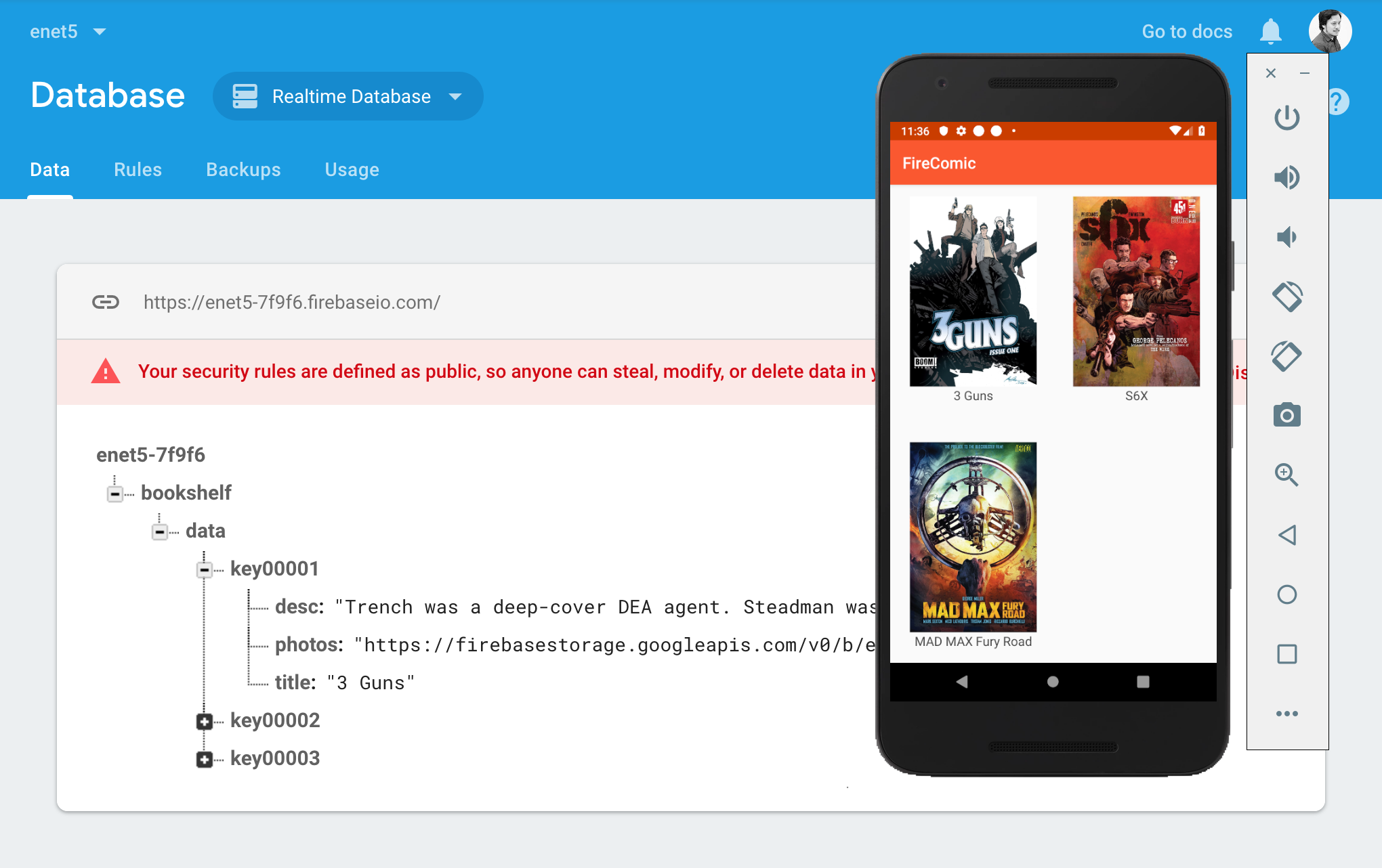
แปลว่า Storage ของ Firebase ทำงานได้ถูกต้องแล้วงั้นส่วนของ Database ทำงานถูกต้องไหมต้องไปดูกัน ข้อมูลที่พิมพ์ไป และ Path รูปภาพจะปรากฏดังนี้:

สังเกตว่าตอนนี้เราจะเห็นว่า Node ข้อมูลใหม่เข้าไปเก็บพร้อม Path รูปภาพเป็นที่เรียบร้อยแล้ว ลองทดลองทำดูนะครับ แล้วบทความต่อจากนี้คือตอนที่ 2: จะเป็นการสร้างหน้า main.html เพื่อดึงข้อมูล DataSnapshot มาเรียงผ่าน Table ให้เราลบและแก้ไขข้อมูลของ CMS ได้ครับ
ตอนต่อไป: สร้างเว็บ CMS ด้วย Firebase Realtime Database และ Storage ตอนที่ 2
เพราะเราคือสังคมแห่งการแบ่งปัน







3 Comments