
บทเรียนตอนที่ 2 ของการนำ Storage และ Database ของ Firebase มาทำระบบ CMS บนเว็บไซต์ด้วย Javascript หลังจาก Authentication เข้าระบบมาแล้ว
ศึกษาบทเรียนก่อนหน้า:
- สร้าง Web App สำหรับเข้าระบบ Authentication ด้วย Firebase
- สร้างเว็บ CMS ด้วย Firebase Realtime Database และ Storage ตอนที่ 1
ถ้าทำตามตอนที่ 1 มาแล้วนั่นแปลว่าตอนนี้เราจะมีหน้า index.html ไว้ Login ผ่าน Firebase Authentication เมื่อสำเร็จจะมายังหน้า main.html ซึ่งยังไม่ได้เตรียมการอะไร แต่เราได้เพิ่ม add.html ไว้เพิ่มข้อมูลลงใน Storage และ Database ของ Firebase เป็นที่เรียบร้อยไปแล้ว ดังนั้นรอบนี้เราจะมาเขียนหน้า main.html กัน โดยขั้นตอนคือไปหา Table Component ของ Material Design Lite ในเว็บ http://getmdl.io มาใช้กัน
และนี่คือ HTML ของหน้า main.html
<html>
<head>
<title>Firebase Authentication</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
</head>
<body>
<div class="mdl-layout mdl-js-layout">
<header class="mdl-layout__header mdl-layout__header--scroll">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">CMS</span>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Menu</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="add.html" id="add-data">Add Data</a>
<a class="mdl-navigation__link" href="logout.html" id="sign-out">Logout</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content" style="padding-top: 60px;" align="center">
<!-- Your content goes here -->
<table class="mdl-data-table mdl-js-data-table mdl-shadow--2dp" style="width:40%;" id="ex-table">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric"> Data Code </th>
<th>Title</th>
<th>Content</th>
<th>Image</th>
<th>Edit</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</main>
</div>
<!--Include firebase.js -->
</body>
</html>
ซึ่งการทำงานของ Javascript นั้นทำงานดังนี้ แทรกการทำงานต่อไปนี้ต่อจากบรรทัด <!–Include firebase.js–> ก่อนปิด </body>
<!--Include firebase.js -->
<script src="https://www.gstatic.com/firebasejs/live/3.0/firebase.js"></script>
<!--Configure firebase-->
<script>
var txt_title,txt_content,txt_img ='';
var config = {
apiKey: "YOURAPIKEY",
authDomain: "YOURID.firebaseapp.com",
databaseURL: "https://YOURID.firebaseio.com",
projectId: "YOURID",
storageBucket: "YOURID.appspot.com",
messagingSenderId: "YOUR SENDER ID"
};
firebase.initializeApp(config);
var database = firebase.database();
database.ref("app/").once('child_added', function(snapshot){
if(snapshot.exists()){
var content = '';
snapshot.forEach(function(data){
var val = data.val();
console.log("row",data.val());
console.log("title",data.getKey());
content +='<tr>';
content += '<td>' + data.getKey() + '</td>';
content += '<td>' + val.title + '</td>';
content += '<td>' + val.content + '</td>';
content += '<td><a href="'+val.thumbnail+'" target="_blank"> Click for Preview</a></td>';
content += '<td><a href="edit.html?id='+data.getKey()+'" class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent">Edit</a></td>';
content += '</tr>';
});
var theDiv = document.getElementById("ex-table");
theDiv.innerHTML += content;
//$('#ex-table').append(content);
}
});
</script>
เราจะทำการเรียกข้อมูลของ Firebase Database ผ่านคำสั่งต่อไปนี้:
firebase.initializeApp(config); var database = firebase.database();
เก็บลงตัวแปร database ต่อจากนี้การดึงข้อมูลของ Firebase จะใช้คำสั่งการดึงข้อมูลผ่าน Data Snapshot ข้อมูลมาทั้งชุดแปลง Array
database.ref("app/").once('child_added', function(snapshot){
}
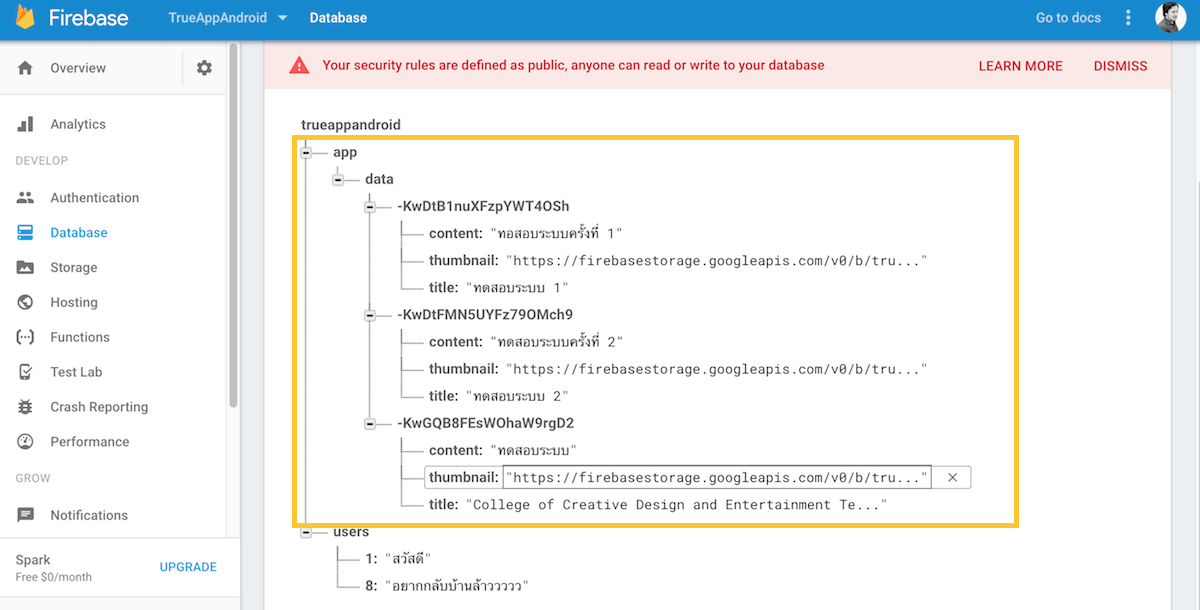
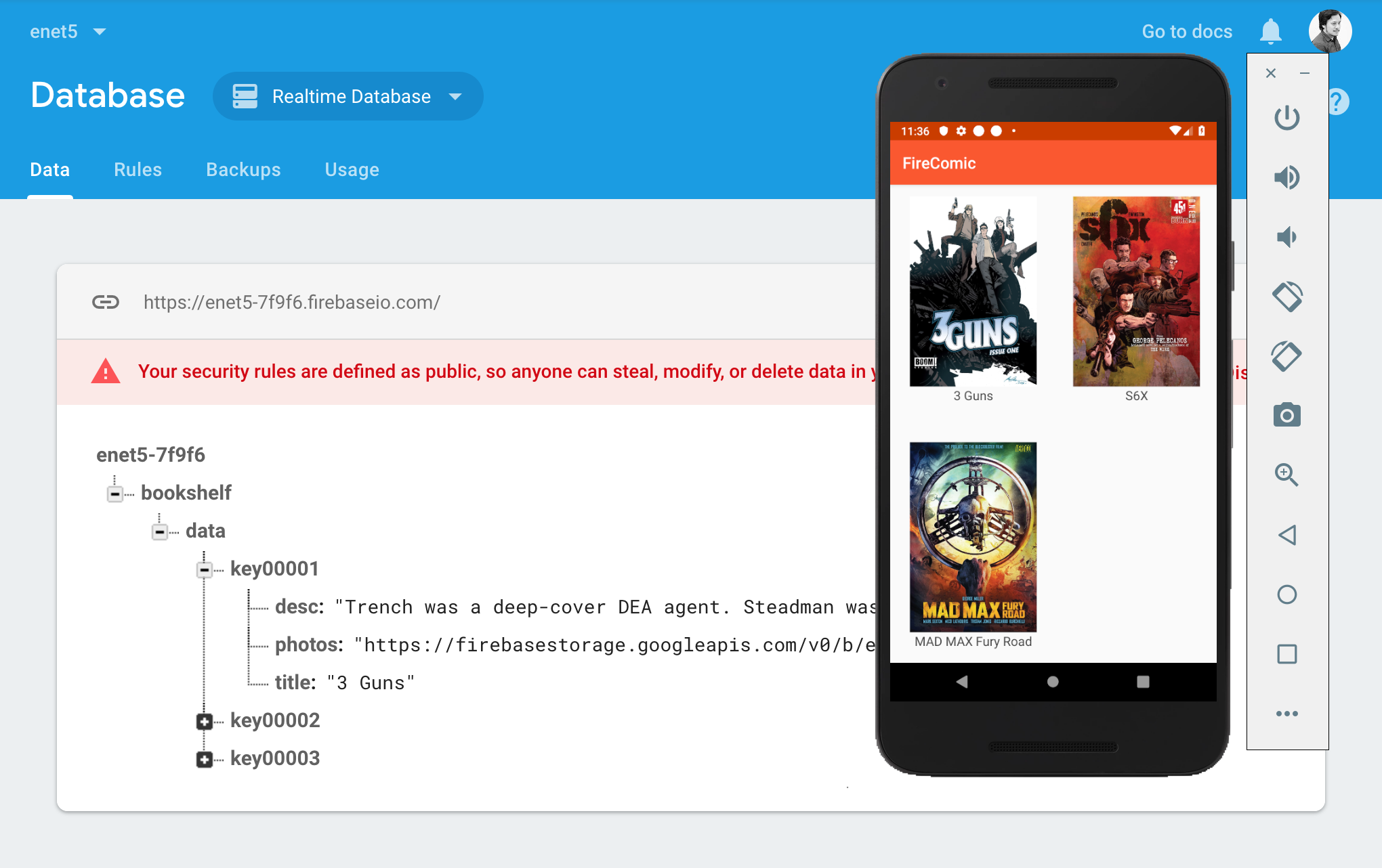
โดยตัวอย่างเราจะเรียกไปที่ Node ที่ชื่อ app/ เพื่อไปดึง Child ของ Node ดังกล่าวคือ data ตามภาพโครงสร้าง:

ใช้ innHTML ของ JavaScript เขียน Element ID ของ ตาราง Table ที่มี id ว่า ex-table ไปตามจำนวนลูปที่วน Array ของ Node ที่เราทำ DataSnapshot มาเลย
snapshot.forEach(function(data){
var val = data.val();
console.log("row",data.val());
console.log("title",data.getKey());
content +='<tr>';
content += '<td>' + data.getKey() + '</td>';
content += '<td>' + val.title + '</td>';
content += '<td>' + val.content + '</td>';
content += '<td><a href="'+val.thumbnail+'" target="_blank"> Click for Preview</a></td>';
content += '<td><a href="edit.html?id='+data.getKey()+'" class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent">Edit</a></td>';
content += '</tr>';
});
var theDiv = document.getElementById("ex-table");
theDiv.innerHTML += content;
โดยพื้นฐานของ Firebase เวลาที่เรา Push ค่าเข้าไปในระบบใหม่จะมี Key ที่ถูก Random Generate มาให้เป็น Key ในการอ้างอิงเราสามารถดึง Key นี้มาแสดงได้ผ่านคำสั่ง
data.getKey()
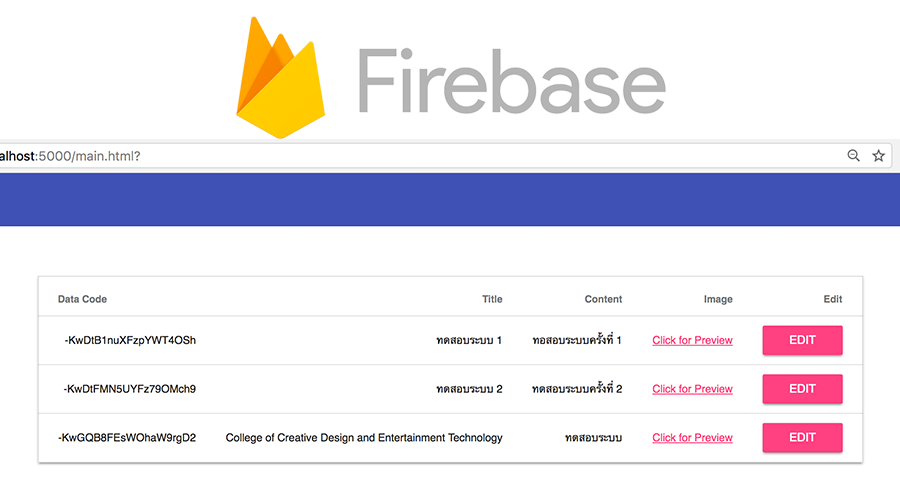
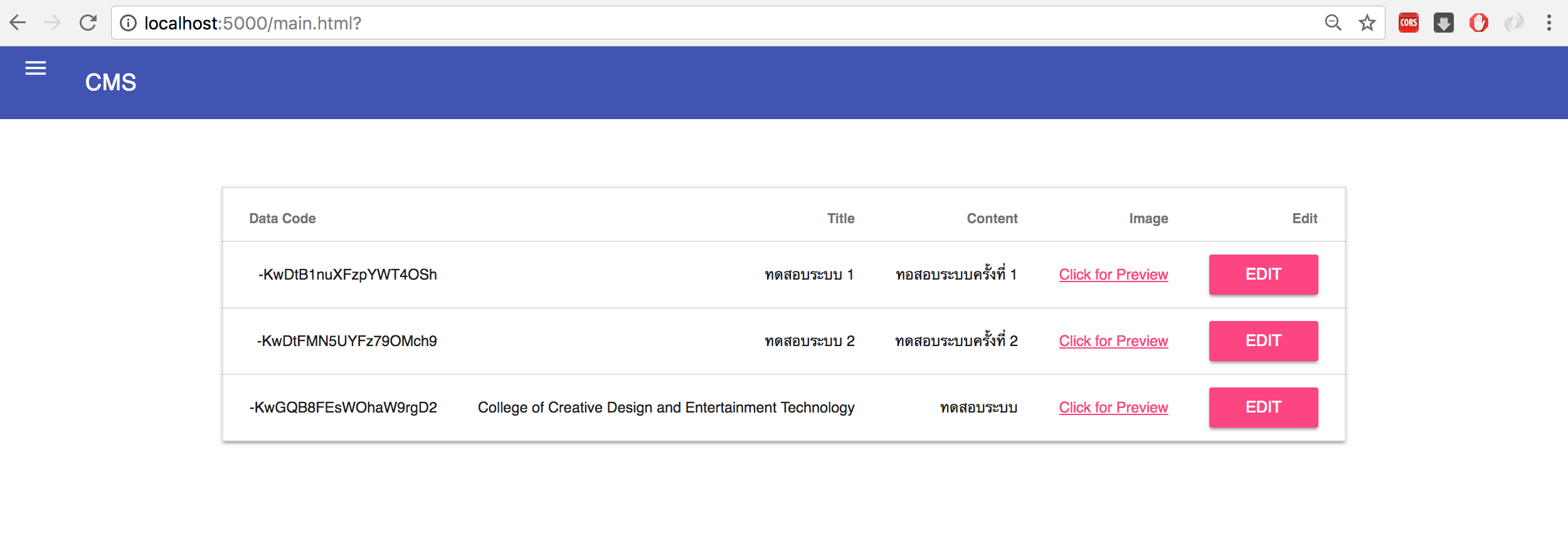
ในตัวอย่างมีการสร้างตัวแปร val มารับค่า data.val(); ดึง Value ทั้งหมดมา เพื่อง่ายต่อการดึง Key ที่เป็น Child ของแต่ละ Node เช่น title, content, thumbnail ดังนั้นเวลาแสดงผลจะเป็นดังนี้

นี่คือตัวอย่าง บทที่ 2 ของการทำ CMS บนเว็บไซต์ด้วย Firebase ในบทเรียนต่อไปเราจะทำหน้า Edit ข้อมูล และ Delete ข้อมูลให้กับ CMS ของเรา
ตอนต่อไป: สร้างเว็บ CMS ด้วย Firebase Realtime Database และ Storage ตอนที่ 3






2 Comments