
บทเรียนตอนที่ 3 ของการสร้างเว็บ CMS ด้วย Firebase กับ Database, Storage หลังจาก Authentication เพิ่มข้อมูล แสดงรายการ ต่อไปคือการแก้ไข และลบรายการ
ศึกษาบทเรียนก่อนหน้า:
- สร้าง Web App สำหรับเข้าระบบ Authentication ด้วย Firebase
- สร้างเว็บ CMS ด้วย Firebase Realtime Database และ Storage ตอนที่ 1
- สร้างเว็บ CMS ด้วย Firebase Realtime Database และ Storage ตอนที่ 2
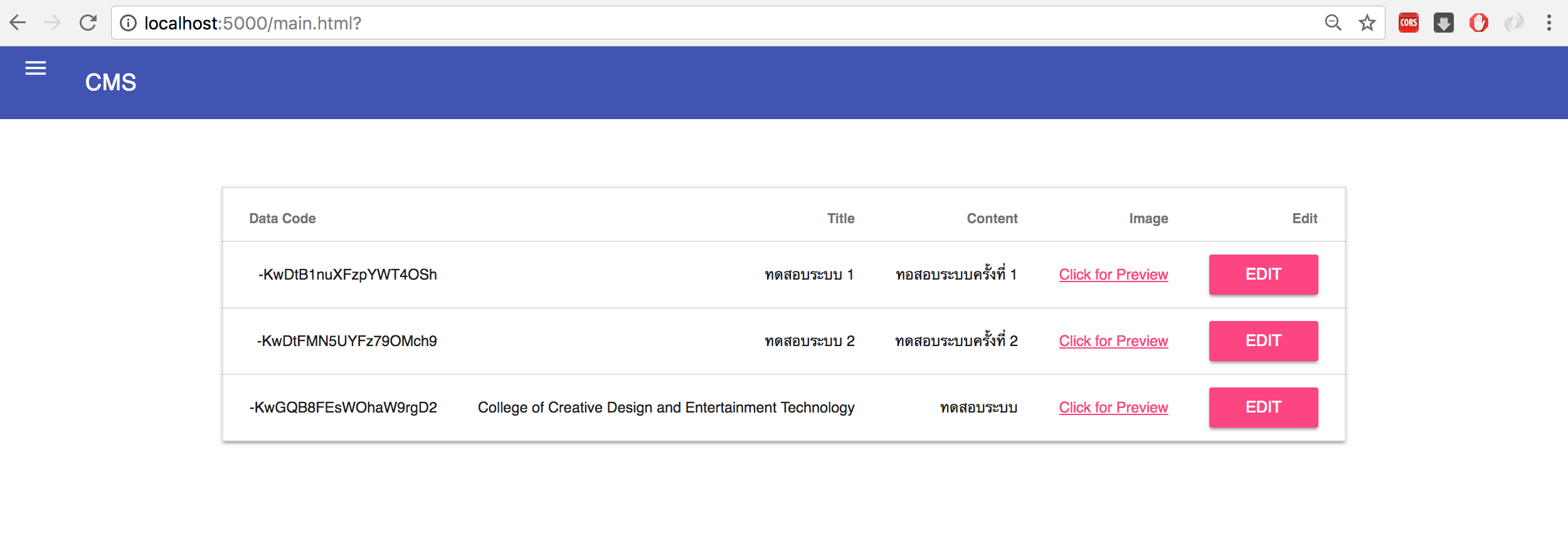
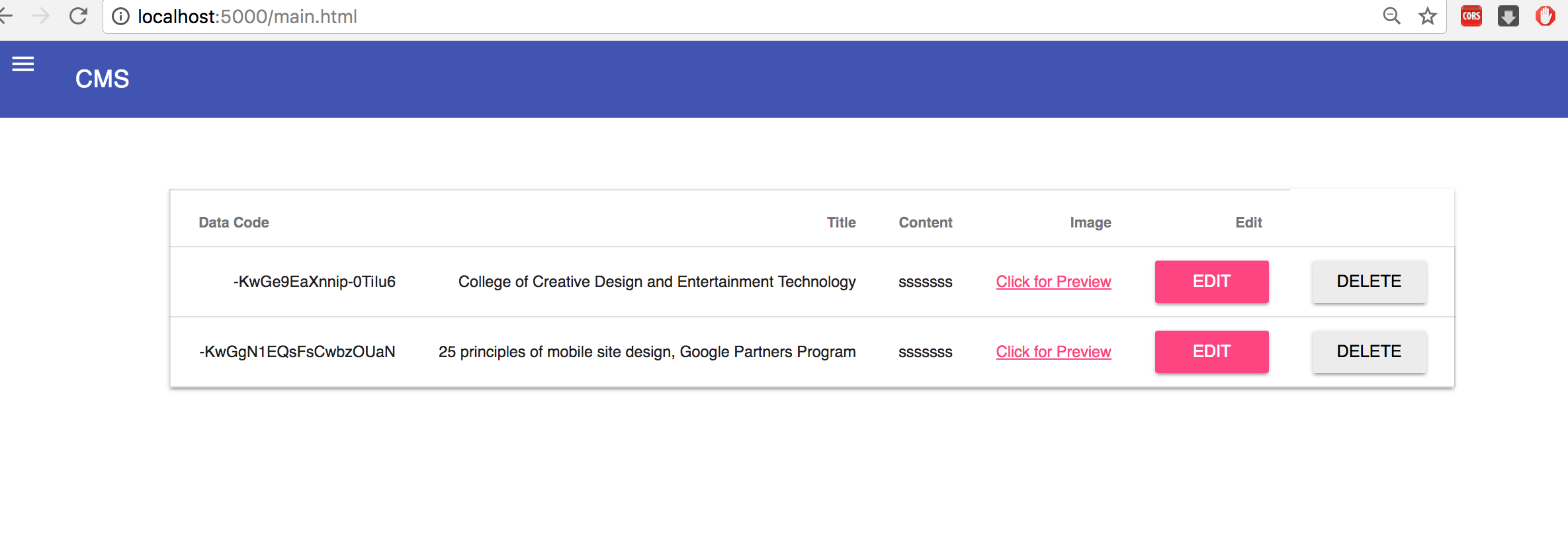
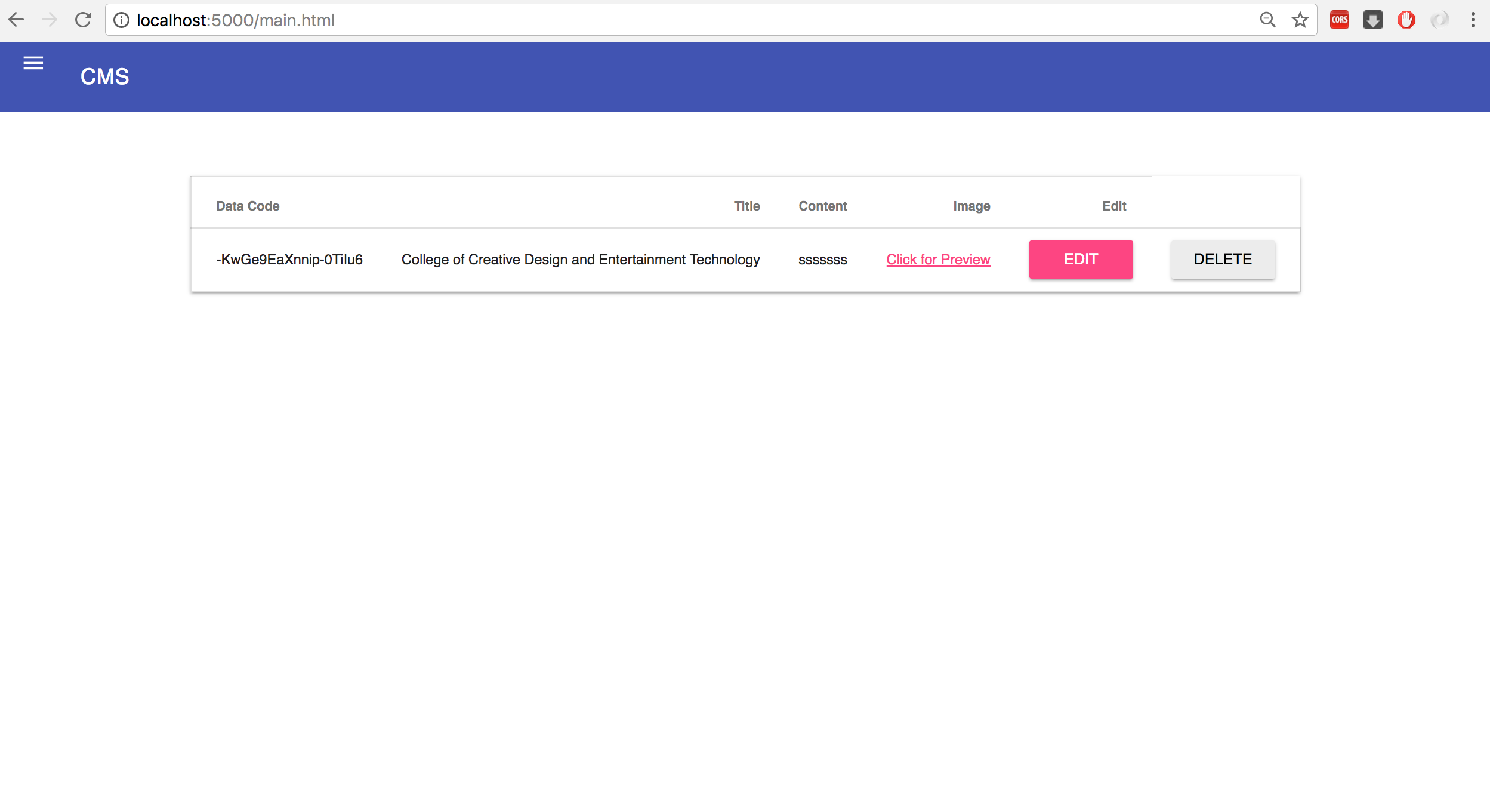
ผลลัพธ์ต่อเนื่องจากการเข้าระบบ Authenticationเพิ่มข้อมูล และหน้ารายการ main.html เราจะเป็นหน้าจอดังนี้:

ปุ่ม Edit ข้อมูลข้างหลังจากลองนำ เมาส์ไป Roll Over ดูจะพบว่ามันจะมีการส่งไปหน้า edit.html?id=หมายเลข Key ของ Firebase ที่เป็น Unique ดังนั้นเราจะรู้แล้วว่าเราต้องสร้างหน้า edit.html ขึ้นมา
การสร้างหน้า edit.html นั้นง่ายมากเพียงแค่เรานำ หน้า add.html มาแก้ไขเล็กน้อยดังนี้:
<html>
<head>
<title>Firebase Authentication</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
</head>
<body>
<div class="mdl-layout mdl-js-layout">
<header class="mdl-layout__header mdl-layout__header--scroll">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">Edit new data</span>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Menu</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="main.html">Report</a>
<a class="mdl-navigation__link" href="logout.html" id="sign-out">Logout</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content" style="padding-top: 60px;" align="center">
<!-- Your content goes here -->
<h4>Edit Data</h4>
<form>
<table class="mdl-data-table mdl-js-data-table mdl-shadow--2dp">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric">Segments</th>
<th><div class="material-icons mdl-badge mdl-badge--overlap" data-badge="♥">account_box</div></th>
</tr>
</thead>
<tbody>
<tr>
<td class="mdl-data-table__cell--non-numeric">Title</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="title" id="title">
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Content</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<textarea class="mdl-textfield__input" type="text" rows= "5" id="content" ></textarea>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Image</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<textarea class="mdl-textfield__input" type="text" rows= "5" id="thumbnail" ></textarea>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Image</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input type="file" id="fileButton"/>
</div>
</td>
<td>
<div id="tt3" class="icon material-icons">cloud_upload</div>
<div class="mdl-tooltip" data-mdl-for="tt3">
Upload <strong>file.zip</strong>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
<button id="add-data" class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent">
Update
</button>
</td>
<td>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
Console:
</td>
<td>
<div class="panel panel-danger" id ="errors" style='display: none;'>
</div>
<div class="panel panel-primary" id ="success" style='display: none;'>
</div>
<div class="col-xs-2"></div>
<div class="row"></div>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</main>
</div>
<!--Include firebase.js -->
</body>
</html>
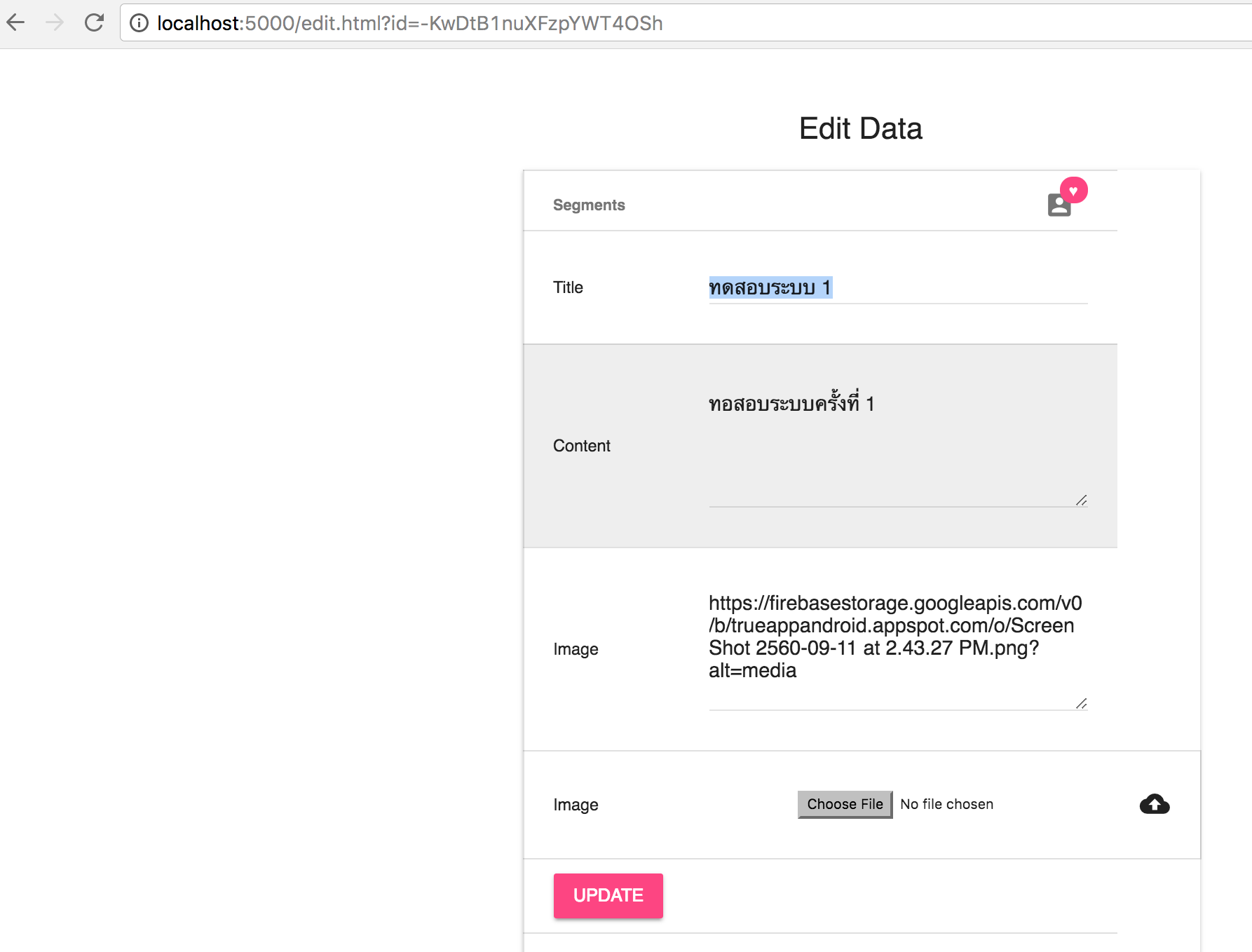
หน้าจอการกรอกข้อมูลจะใกล้เคียงหน้า add.html เพียงแค่เราต้องทำการ Snapshot ตัว Data ออกมาโดย Record ของ node ที่ดึงนั้นต้องอ้างอิง Parameter ที่ส่งผ่าน QueryString บน Browser ตัว edit.html?id= นั้นคือ Parameter ที่ชื่อ id ดังนั้น แทรกบรรทัด <!–Include firebase.js–> ด้วย Javascript ต่อไปนี้:
<script src="https://www.gstatic.com/firebasejs/live/3.0/firebase.js"></script>
<!--Configure firebase-->
<script>
var config = {
apiKey: "YOUR API KEY",
authDomain: "YOURID.firebaseapp.com",
databaseURL: "https://YOURID.firebaseio.com",
projectId: "YOURID",
storageBucket: "YOURID.appspot.com",
messagingSenderId: "YOUR SENDER ID"
};
var thumbnail;
var searchParams = new URLSearchParams(window.location.search);
console.log("QueryString",searchParams.get("id"))
firebase.initializeApp(config);
var database = firebase.database();
var dimg;
/* List Snapshot */
database.ref("app/").once('child_added', function(snapshot){
if(snapshot.exists()){
var content = '';
snapshot.forEach(function(data){
var val = data.val();
var get_id;
console.log("id",data.getKey());
get_id = data.getKey();
if(get_id == searchParams.get("id")){
console.log("title",val.title);
console.log("content",val.content);
document.getElementById("title").value = ""+val.title;
document.getElementById("content").value = ""+val.content;
document.getElementById("thumbnail").value = ""+val.thumbnail;
if(document.getElementById("thumbnail").value == ""){
var fileButton = document.getElementById("fileButton");
fileButton.addEventListener('change', function(e){
var file = e.target.files[0];
var storageRef = firebase.storage().ref(file.name);
storageRef.put(file);
thumbnail = "https://firebasestorage.googleapis.com/v0/b/"+config["storageBucket"]+"/o/"+file.name+"?alt=media";
});
}else{
thumbnail = val.thumbnail;
}
}
});
}
});
/* List Snapshot */
console.log("thumbnail",thumbnail);
document.getElementById("add-data").onclick = function(e) {
var title = document.getElementById('title').value;
var content = document.getElementById('content').value;
var rootRef = firebase.database().ref();
var storesRef = rootRef.child('app/data/'+searchParams.get("id"));
storesRef.set({
title: title,
content: content,
thumbnail : thumbnail
});
window.location.href = "main.html";
}
</script>
ตัวอย่างนี้จะลูกทุ่งเล็กน้อยคือ การรับค่า QueryString ง่ายๆ เลยที่ส่วนนี้:
var searchParams = new URLSearchParams(window.location.search);
console.log("QueryString",searchParams.get("id"))
เพื่อนำมาอ้างตอนที่เราทำ Data Snapshot
database.ref("app/").once('child_added', function(snapshot){
if(snapshot.exists()){
var content = '';
snapshot.forEach(function(data){
var val = data.val();
var get_id;
console.log("id",data.getKey());
get_id = data.getKey();
if(get_id == searchParams.get("id")){
console.log("title",val.title);
console.log("content",val.content);
document.getElementById("title").value = ""+val.title;
document.getElementById("content").value = ""+val.content;
document.getElementById("thumbnail").value = ""+val.thumbnail;
if(document.getElementById("thumbnail").value == ""){
var fileButton = document.getElementById("fileButton");
fileButton.addEventListener('change', function(e){
var file = e.target.files[0];
var storageRef = firebase.storage().ref(file.name);
storageRef.put(file);
thumbnail = "https://firebasestorage.googleapis.com/v0/b/"+config["storageBucket"]+"/o/"+file.name+"?alt=media";
});
}else{
thumbnail = val.thumbnail;
}
}
});
}
});
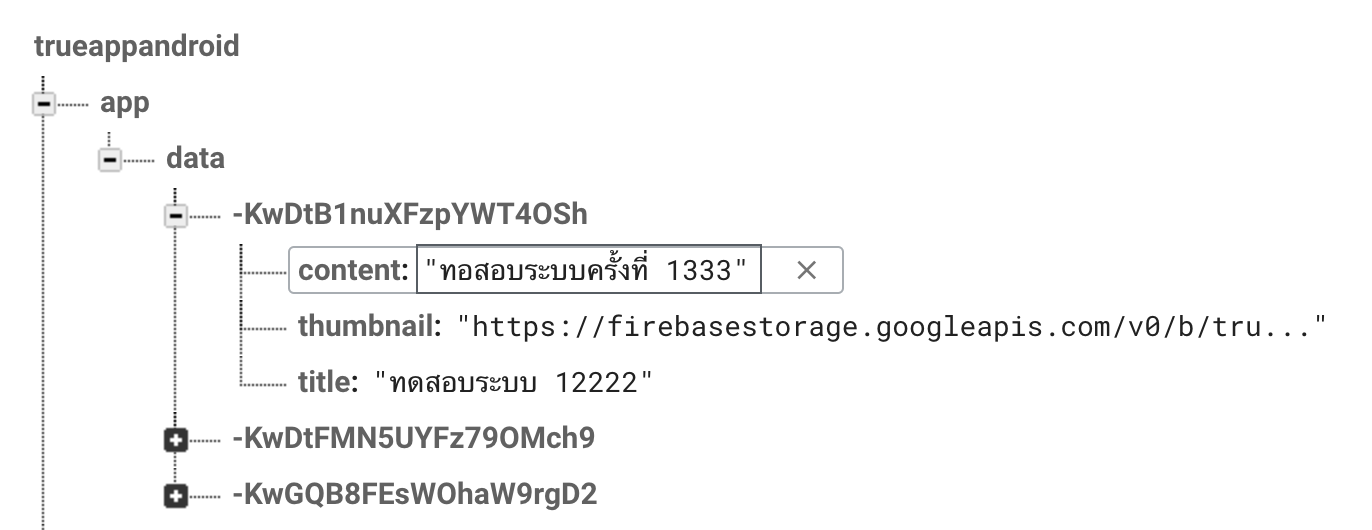
เมื่อเราเปิดหน้า edit โดยอ้างอิง id แบบ GET ตัว Parameter มาจะมีการกำหนดให้ getElementById แต่ละช่องมีการแทรกข้อมูลจาก Firebase เข้าไปทันที เพื่อให้เราได้แก้ไข อัพเด็ตข้อมูล ดังภาพ

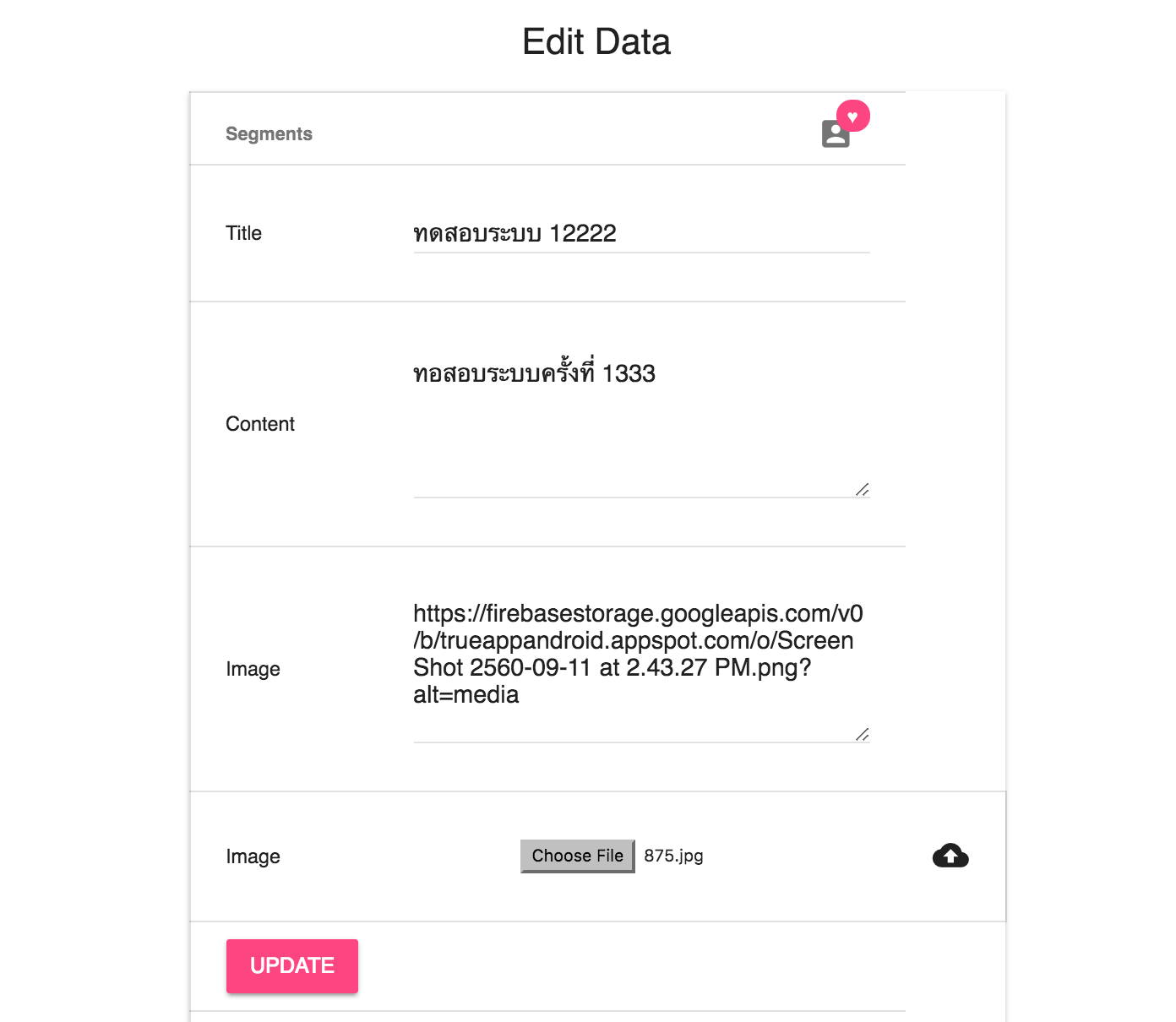
ดังนั้นเราลองแก้ไขข้อมูลดูตามตัวอย่าง

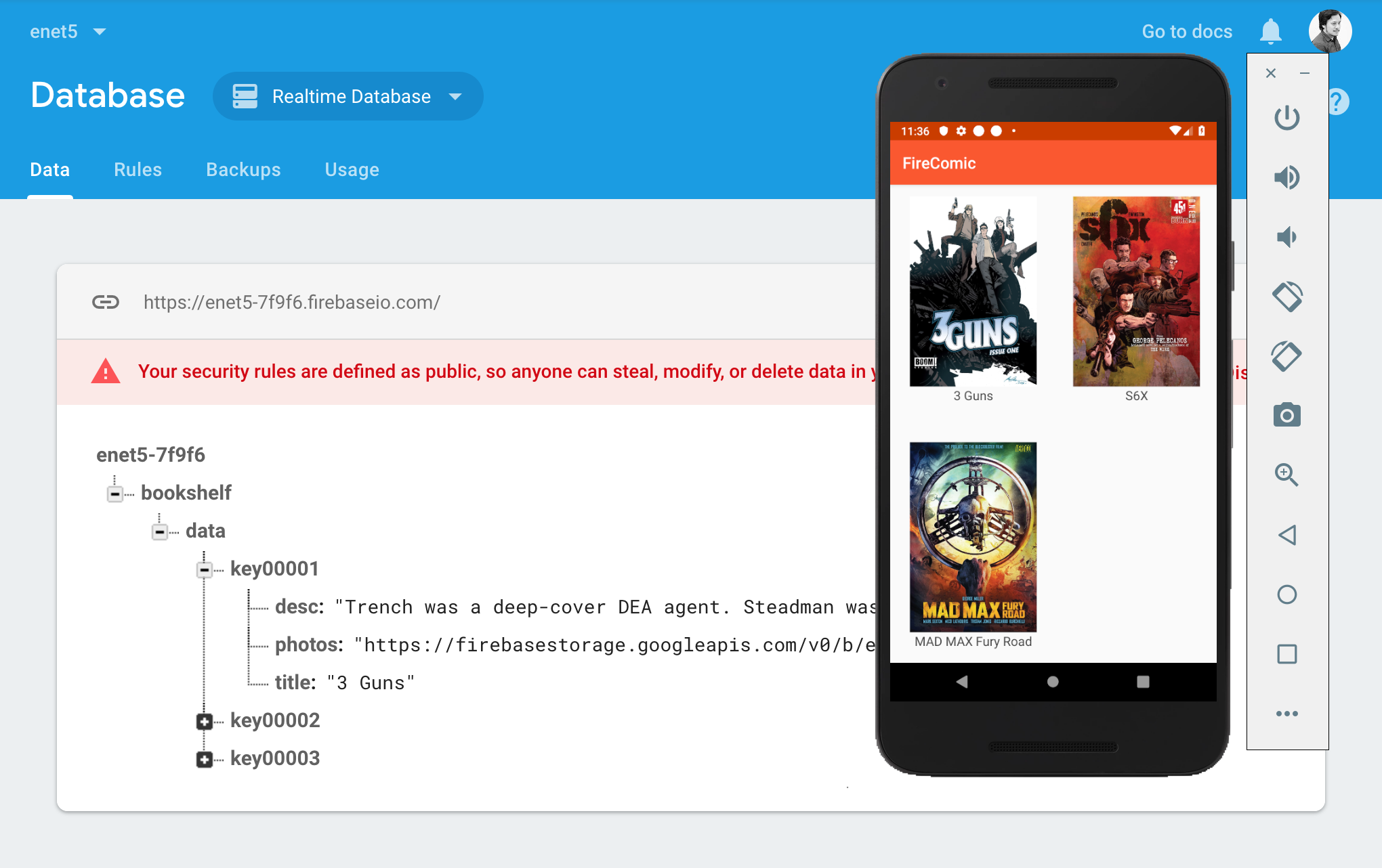
อัพเด็ตรูปภาพใหม่ และแก้ไข title และ content กด Update ดูแล้วไปตรวจสอบข้อมูลใน Database เราจะเห็นว่าข้อมูลมีการอัพเด็ตเป็นที่เรียบร้อย

เพราะเราไม่ได้ push() ค่าเข้าไปใหม่แต่เป็นการเขียนทับ ค่าเดิมลงไปตรงๆ ตามคำสั่งบรรทัดนี้:
document.getElementById("add-data").onclick = function(e) {
var title = document.getElementById('title').value;
var content = document.getElementById('content').value;
var rootRef = firebase.database().ref();
var storesRef = rootRef.child('app/data/'+searchParams.get("id"));
storesRef.set({
title: title,
content: content,
thumbnail : thumbnail
});
window.location.href = "main.html";
}
จะเห็นว่าข้อมูลสามารถอัพเด็ตได้อย่างสบายๆ ด้วยคำสั่ง Javascript ง่ายๆ ใน Concept ที่ไม่ต้องคิดอะไรลึกลับซับซ้อนมากมายอะไร สำหรับการทำความเข้าใจ Firebase
ต่อมาเรามาทำขั้นตอนการ ลบ ข้อมูล ให้ไปที่ main.html ไปแก้ไขส่วนของ innerHTML ใน foreach ดังนี้:
content +='<tr >'; content += '<td align="left">' + data.getKey() + '</td>'; content += '<td align="left">' + val.title + '</td>'; content += '<td align="left">' + val.content + '</td>'; content += '<td><a href="'+val.thumbnail+'" target="_blank"> Click for Preview</a></td>'; content += '<td><a href="edit.html?id='+data.getKey()+'" class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent">Edit</a></td>'; content += '<td><a href="delete.html?id='+data.getKey()+'" class="mdl-button mdl-js-button mdl-button--raised">Delete</a></td>'; content += '</tr>';
นั่นคือเราได้เพิ่มปุ่ม Delete ซึ่งเวลากด เราจะไปยังหน้า delete.html?id= โดยอ้าง Key ไปนั่นเอง
 ไปสร้างหน้า delete.html เขียน code สั้นๆ ดังนี้
ไปสร้างหน้า delete.html เขียน code สั้นๆ ดังนี้
<html>
<head>
<title>Firebase Authentication</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
</head>
<body>
<div class="mdl-layout mdl-js-layout">
<header class="mdl-layout__header mdl-layout__header--scroll">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">CMS</span>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Menu</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="add.html" id="add-data">Add Data</a>
<a class="mdl-navigation__link" href="logout.html" id="sign-out">Logout</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content" style="padding-top: 60px;" align="center">
<!-- Your content goes here -->
<h1>Delete Successfull!</h1>
<a href="main.html">Back to Main Page</a>
</div>
</main>
</div>
<!--Include firebase.js -->
<script src="https://www.gstatic.com/firebasejs/live/3.0/firebase.js"></script>
<!--Configure firebase-->
<script>
var config = {
apiKey: "YOURAPIKEY",
authDomain: "YOURID.firebaseapp.com",
databaseURL: "https://YOURID.firebaseio.com",
projectId: "YOURID",
storageBucket: "YOURID.appspot.com",
messagingSenderId: "YOUR SENDER ID"
};
firebase.initializeApp(config);
var searchParams = new URLSearchParams(window.location.search);
console.log("QueryString",searchParams.get("id"))
var database = firebase.database().ref('app/data/'+searchParams.get("id"));
console.log("database",database);
database.remove();
window.location.href = "main.html";
</script>
</body>
</html>
เป็นการเทียบไปเลยว่าถ้า Key ที่ส่งผ่าน Parameter id มามันตรงก็ลบไปเลย
var database = firebase.database().ref('app/data/'+searchParams.get("id"));
console.log("database",database);
database.remove();
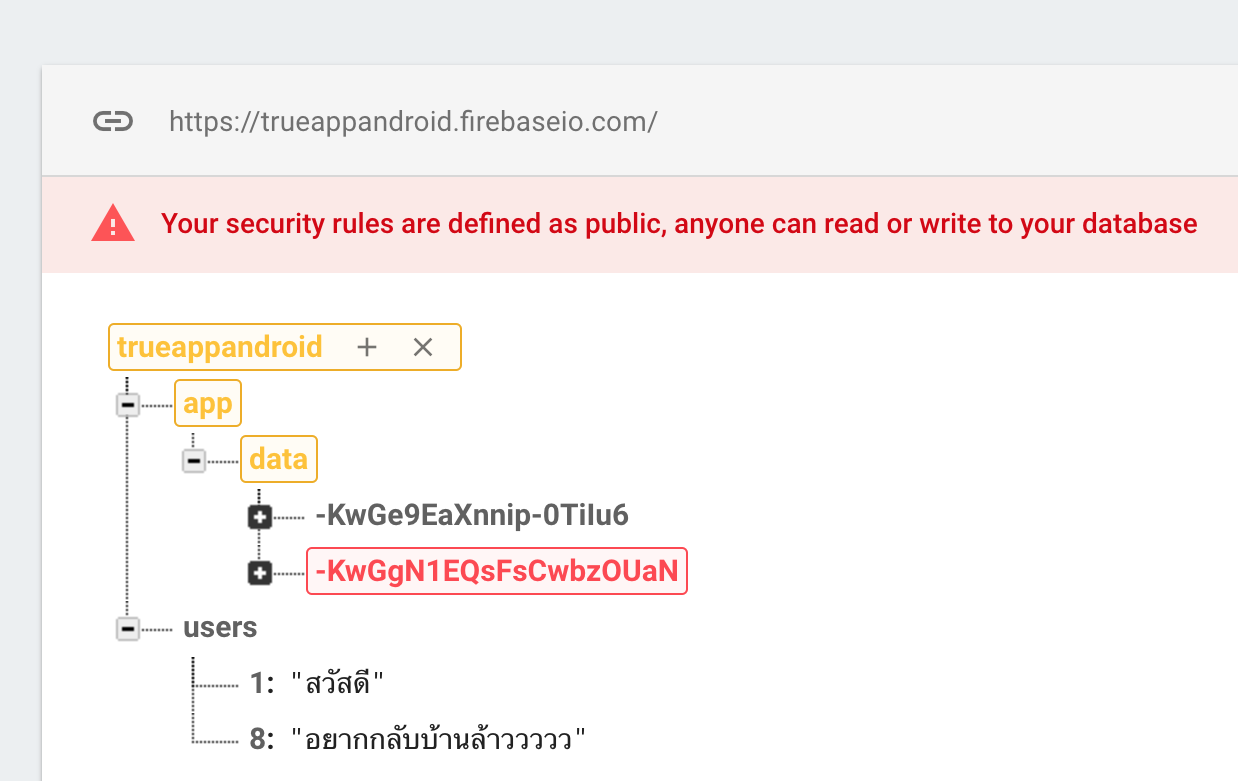
ข้อมูลใน firebase ก็จะถูกลบไปดังนี้เลย (มันจะเป็นสีแดงหากดูแบบ Real Time)

ข้อมูลบแล้ว!!!

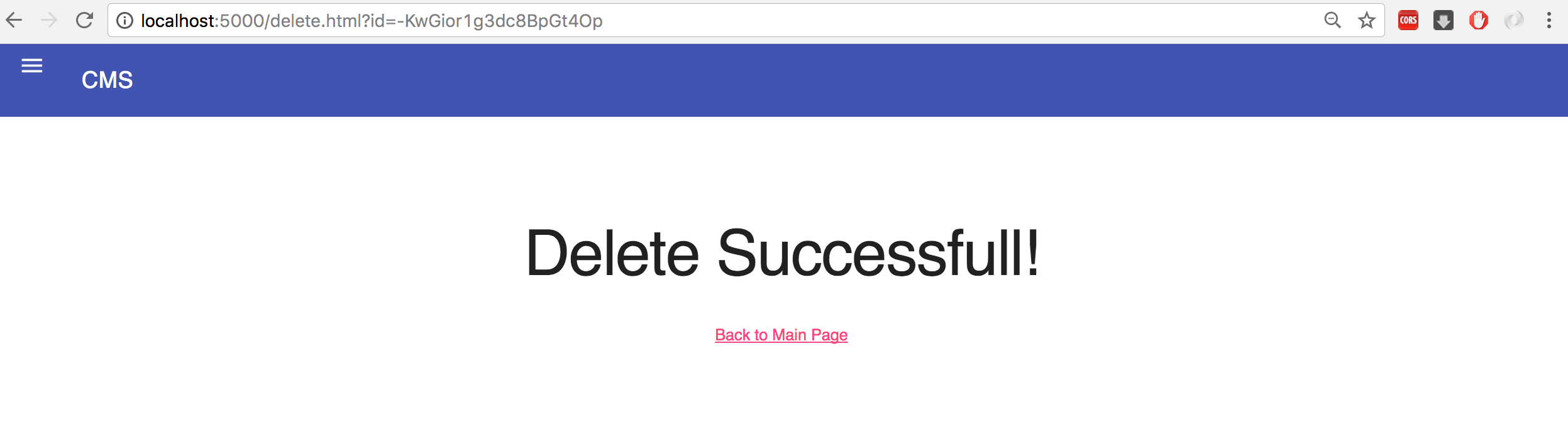
ผลลัพธ์ตารางของเราก็จะเป็นดังนี้:

ทั้งหมดนี้คือ CMS อย่างง่ายในการใช้งาน firebase บนเว็บไซต์ทั้ง Authentication,Storage และ Database เพียงแค่แม่น JavaScript ก็เป็นอันเสร็จพิธี
อย่าลืมเวลาเอาขึ้น Deploy Hosting จริงๆก็
firebase deploy
สามารถ พูดคุยแลกเปลี่ยนหรือ ขอ Source code ได้ที่ http://www.facebook.com/daydevthailand ผ่านทาง Meesage (กด Like) กันหน่อยล่ะ







One Comment