
บทเรียนสำหรับผู้ที่ต้องการพัฒนาแอพพลิเคชัน Cross-Platform จาก Google ที่ชื่อว่า Flutter ซึ่งสามารถ Publish แอพพลิเคชันของเราได้ทั้ง iOS และ Android
นานมากที่เราจะเห็นภาษาของ Google ที่ชื่อว่า dart ปรากฏมานานแม้แต่ใน Google Open Source มันก็ยังดูลึกลับ ปล่อยให้ Go Lang มาชิงความเด่นก่อน แต่ตอนนี้เราจะมีโอกาสได้สัมผัสเจ้า dart ได้ดีขึ้น ผ่าน SDK ที่ทาง Google ยืนยันว่ามันทำงานได้ดีเป็น Cross-Platform ที่เทียบเท่า React และ ionic เจ้านั่นก็คือ Flutter ซ้ำยังทำงานได้สบายๆ กับ Firebase ด้วยนะ
Flutter เป็นชุดพัฒนาซอฟต์แวร์ (Software Development Kit) หรือ SDK ภาษาใต้ภาษา dart ที่นักพัฒนาสามารถสร้างแอพพลิเคชันแบบ Cross-Platform (เขียนที่เดียว รันได้หลากหลาย) เจาะจงบนแพลตฟอร์มของ Android และแพลตฟอร์มของ iOS ที่ถูกใจคือมันรองรับ UI ของ Material Design นี่แหละครับที่ถูกใจเลย
ไม่พูดมากเจ็บคอ มาเริ่มติดตั้งกันดีกว่า
สำหรับ Windows
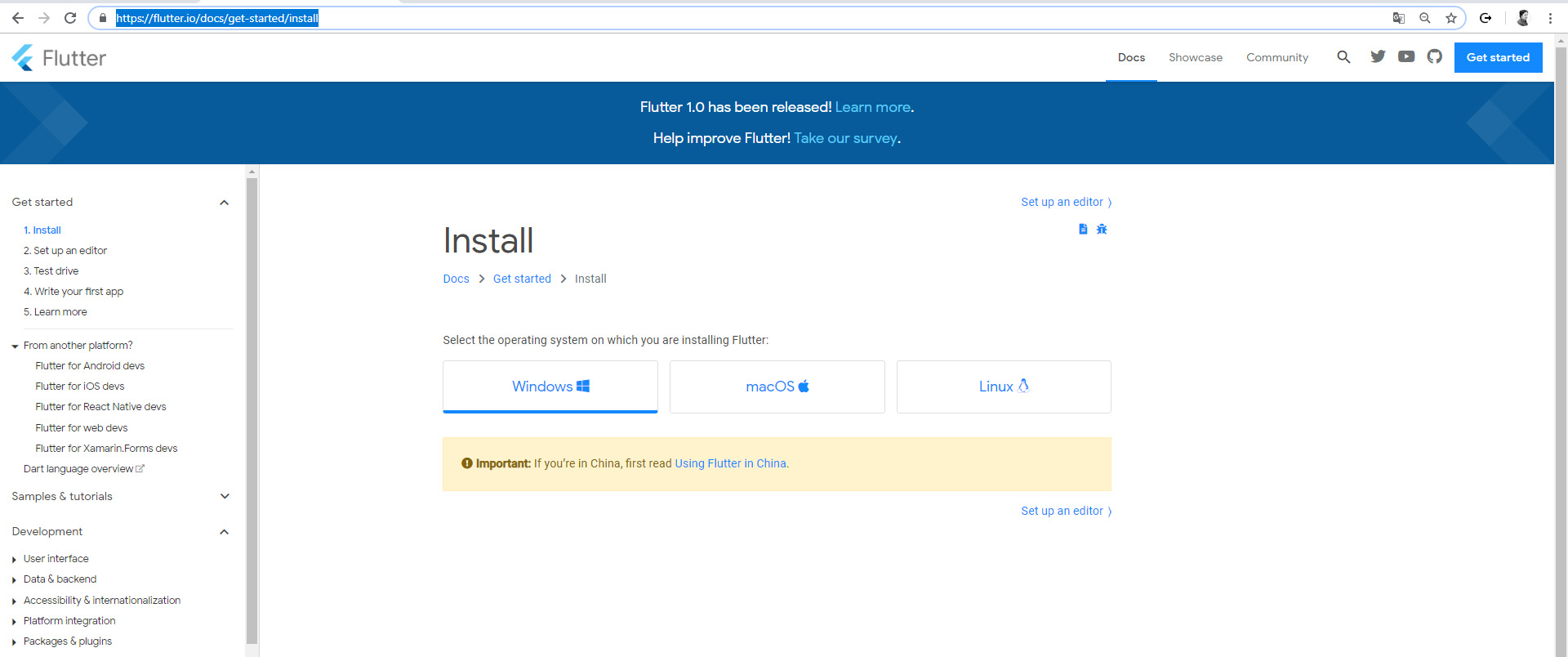
ไปดาวน์โหลด Stable SDK ที่ https://flutter.io/docs/get-started/install

หรือกด Link นี่เลย https://storage.googleapis.com/flutter_infra/releases/stable/windows/flutter_windows_v1.0.0-stable.zip
ทำการแตกโฟลเดอร์ zip วางตำแหน่งของ Location ตัว Flutter SDK ของเราไว้ใน Path ที่เราต้องการเช่น C:\src\flutter
ข้อห้าม อย่า! วางในโฟลเดอร์ C:\Program Files\

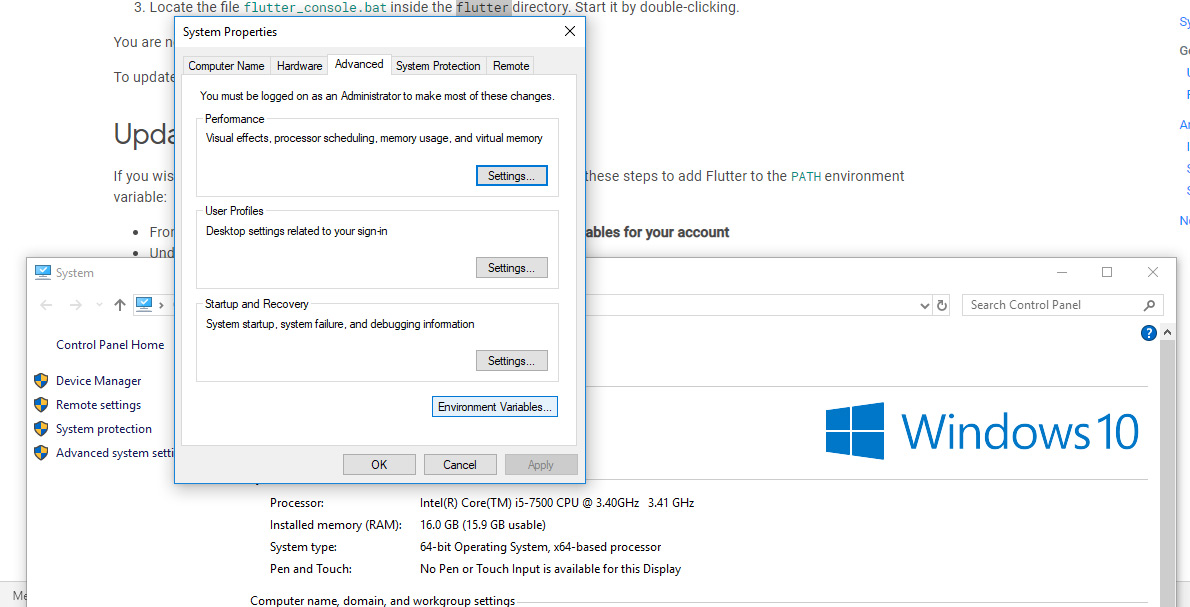
เปิดไฟล์ bin/flutter.bat ในโฟลเดอร์นั้นต่อมาตั้งค่า Environment ของ Windows เรา

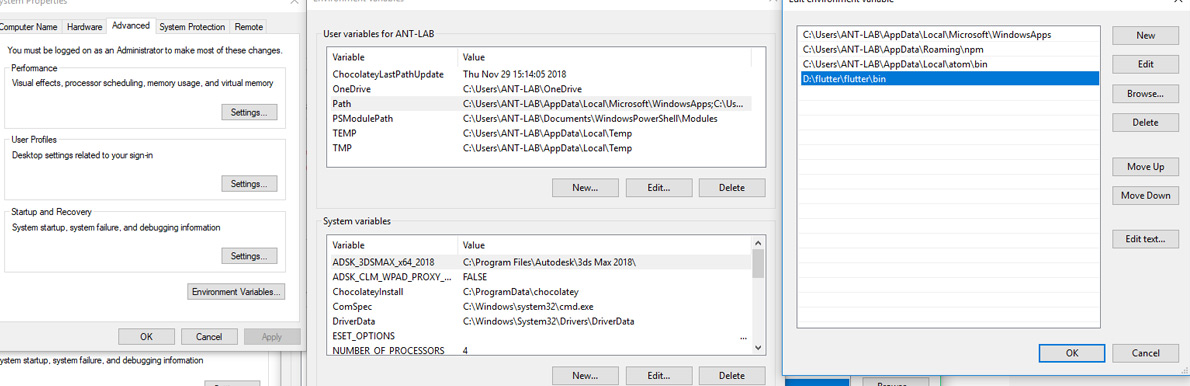
ตั้งค่าเรียก Path ไปยังโฟลเดอรืที่เราเก็บ Flutter ไว้ ตามรูป:

รันคำสั่ง นี้ใน command prompt:
cd flutter\bin flutter doctor
เป็นอันเสร็จ
สำหรับ Mac OSX
เริ่มต้นให้เปิด Terminal ขึ้นมาเราจะทำการ Clone Git Repository (ถ้าไม่มี Git ในเครื่องไปเรียนมาซะ ถือว่า บาปหนา!) รันคำสั่ง:
git clone -b dev https://github.com/flutter/flutter.git
หรือจะดาวน์โหลดเอาก็ได้ที่ https://storage.googleapis.com/flutter_infra/releases/stable/macos/flutter_macos_v1.0.0-stable.zip


รันคำสั่งต่อไปนี้
$ cd flutter $ export PATH="$PATH:`pwd`/flutter/bin"
เข้าไปรันไฟล์ flutter/bin/flutter.bat


ถ้าจะทำการตั้งให้ค่านี้อยู่ตลอดเวลาเปิด Terminal ใหม่โดยไม่ต้อง ชี้ Path ให้รัน
$ nano .bash_profile

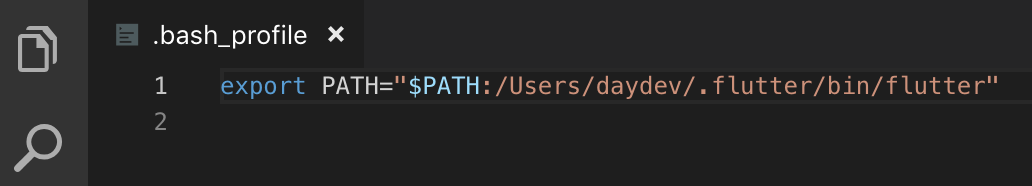
ต่อมาใส่ค่านี้ลงไปใน .bash_profile
export PATH="$PATH:/Users/ชื่อเครื่อง/.flutter/bin/flutter"
โดยแทนค่า [PATH_TO_FLUTTER_GET_DIRECTORY] เป็น Path ของคุณ ในตัวอย่างของผมคือ documents/flutter

เป็นอันเสร็จ ลองทดสอบโดยพิมพ์
$ source $HOME/.bash_profile $ echo $PATH
แล้วลองรันคำสั่ง
$ flutter doctor

เสร็จแล้วให้เช็ค SDK อีกทีโดยการรัน คำสั่งข้างล่างอีกที
$ flutter doctor
ส่วนมากจะเจอ อะไรเล็กน้อยก็แก้ไขไปเช่น:
$ flutter doctor --android-licenses
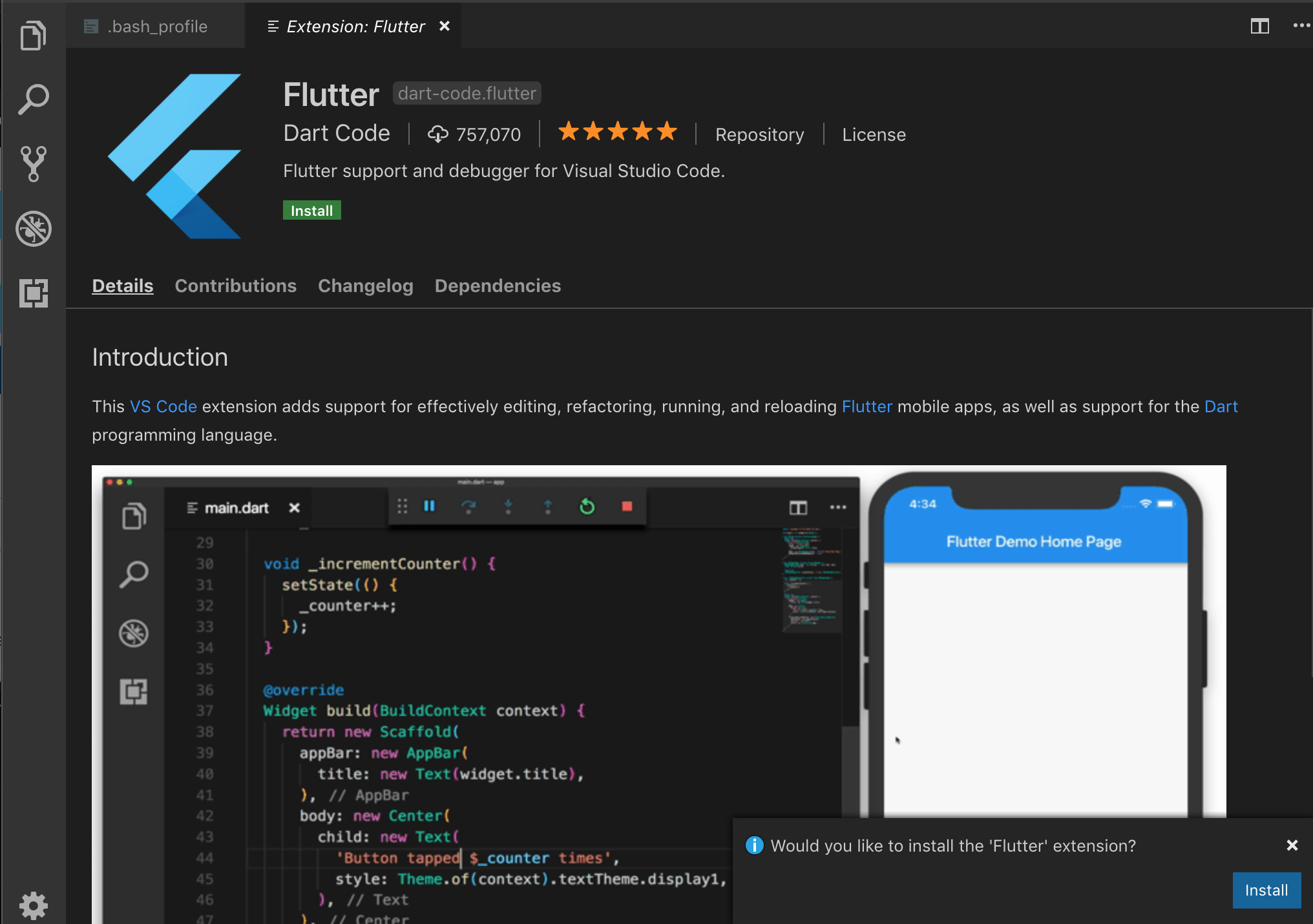
ถ้าหากว่าลงตัว SDK ของ Flutter เป็นที่เรียบร้อยแล้ว ต่อมาเราจะมาตั้งค่า Editor ของเราหน่อยแล้วกัน ในตัวอย่างนี้ผมใช้ Visual Studio Code ซึ่งเราต้องเพิ่ม Extension หนึ่งที่จะทำให้เราเขียน Editor ของ dart ได้
กดที่ Link: https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter

เอาล่ะเปิด AVD จาก Android Studio ขึ้นมาก่อน, หลังจากนั้น รันคำสั่งนี้:
$ flutter create apps/myapps

หลังจากนั้นลองทดสอบโดย
$ cd apps/myapps $ flutter run
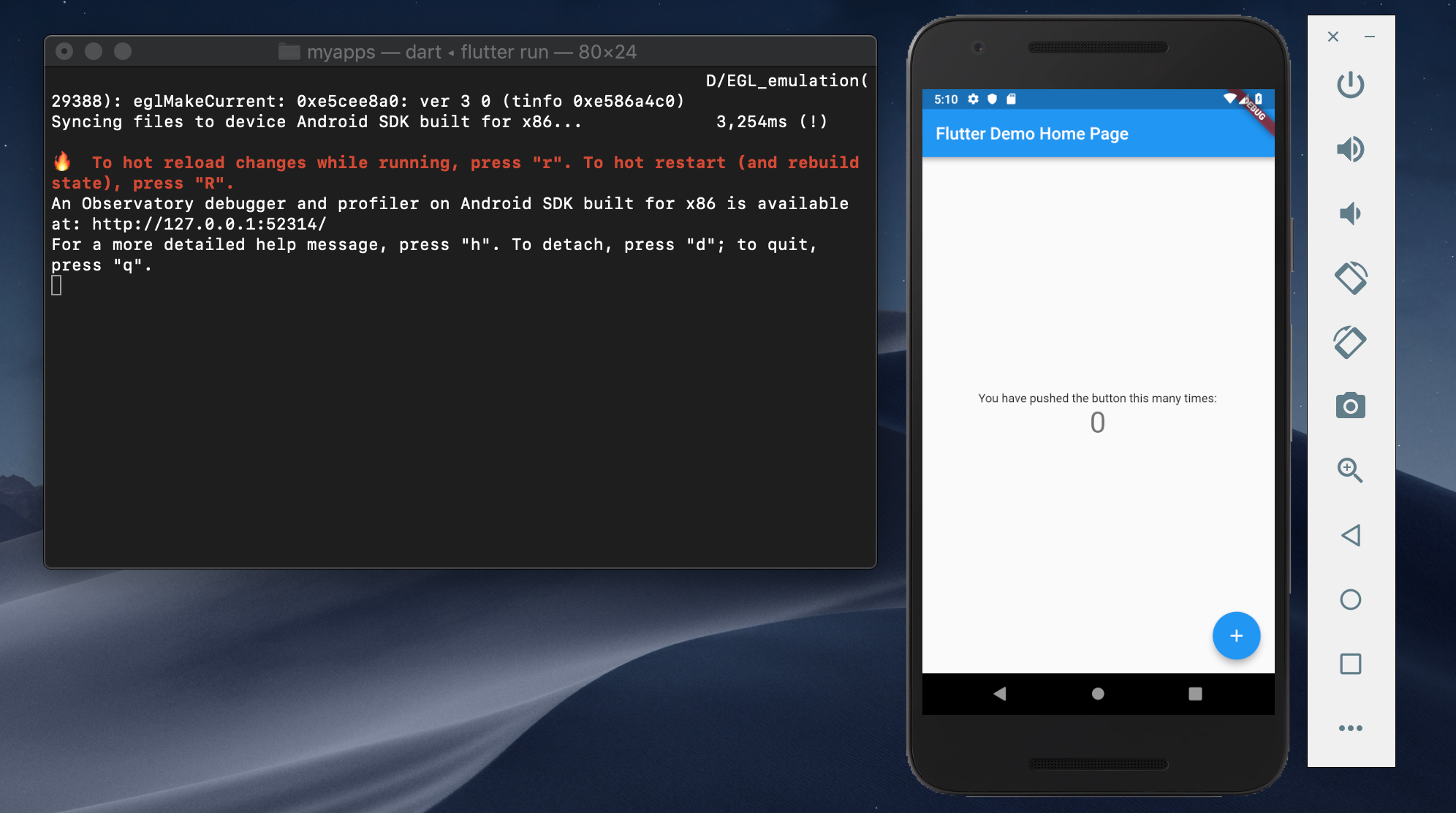
ดูว่ารันได้ไหม:

เรียบร้อย:
ปัญหา สำหรับ OSX บน Mac เพิ่มเติม
หาก Flutter Command not Found ทั้งที่ทำตามไปแล้วให้ลอง:
$ sudo touch .bash_profile $ open -e .bash_profile
ใส่
export PATH="$PATH:/Users/ชื่อเครื่อง/.flutter/bin/flutter"
แล้วเซฟ ปิด Terminal หลังจากนั้น
$ source .bash_profile
แค่นั้นครับ 🙂




2 Comments