Sencha Framework
-
Advance

Lab: ออกแบบ และพัฒนา Mobile Web App ของคุณด้วย Sencha Touch 2
บทความนี้จะเป็นการแนะนำขั้นตอนในการออกแบบ และพัฒนาแอพพลิเคชันแบบ Mobile Web App ด้วย Framework ของ Sencha Touch 2 แบบทีละขั้นตอน แน่นอนว่าก่อนอื่นต้องสร้างตัว Project ของคุณขึ้นมาก่อนให้ไปที่ Path Folder ของ Sencha Touch…
Read More » -
Developer

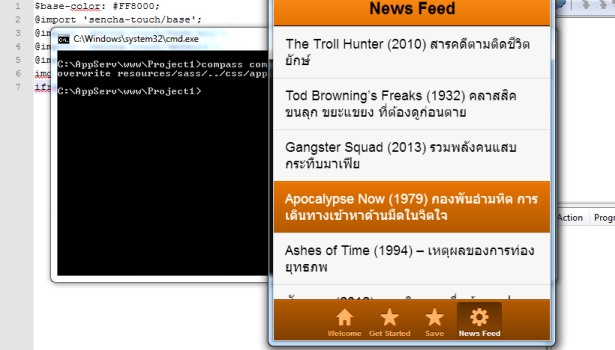
เปลี่ยน Theme Sencha Touch ด้วย SASS และ Compass บน Windows และ OS X
วิธีการเปลี่ยน Theme ของ Sencha Touch ด้วยการ Compile ไฟล์ scss เป็น css ใหม่ด้วยการติดตั้งชุดพัฒนาของ SASS และ Compass ผ่าน Ruby ให้ได้มาตรฐาน CSS3หลายคนที่ได้ใช้ Frame…
Read More » -
Article for Mobile

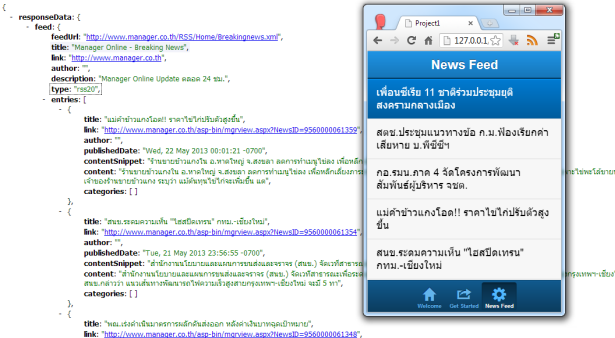
Sencha Touch กับการแสดงข้อมูลจาก JSON สำหรับพัฒนา Mobile Web App
บทเรียนนี้จะเป็นการพัฒนา Mobile Web App ด้วย Framework Sencha Touch 2 ด้วยการทำงานร่วมกับ Webservice รูปแบบ JSON ครับ เอาเป็นว่าขอต่อเนื่องจากบทความก่อนหน้านี้เลยแล้วกันจากบทความ รอบนี้จะเป็นการพัฒนาแอพพลิเคชันของคุณตัวแรก ให้เปิด cmd ขึ้นมา ทำการพิมพ์คำสั่ง…
Read More » -
Beginning

พัฒนา Mobile Web App ด้วย Sencha Touch 2.2.0 รู้จักกับ Sencha Cmd
หลังจากที่ออกเวอร์ชันหลายเวอร์ชันมากตอนนี้ก็มาถึงเวอร์ชัน 2.2.0 กับเจ้า Sencha Touch บทเรียนต่อไปนี้คือการสร้างแอพฯ ใหม่ของเราเป็น Sencha Cmd ครับ Sencha Cmd เป็นเครื่องมืออีกตัวที่ทาง Sencha พัฒนาขึ้นมาเพื่อให้นักพัฒนา สามารถสร้าง Project ของตัวเองขึ้นมาได้ง่าย โดยไม่ต้องห่วงในเรื่องของข้อผิดพลาดของ Path…
Read More »

