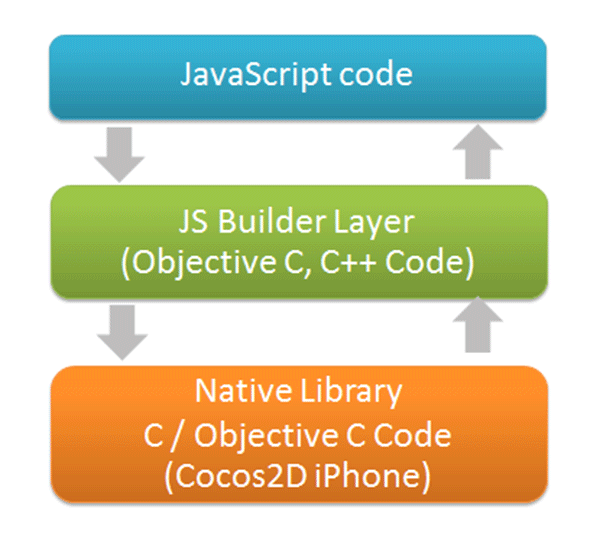
เริ่มต้นเขียนเกมบน HTML5 ด้วย Framework ที่ชื่อ Cocos2D X สำหรับ HTML5 ด้วยภาษาโปรแกรม JavaScript ให้เล่นได้ทุกอุปกรณ์ทั้งเว็บและสมาร์ทโฟนCocos2d HTML5 นั้นจะเน้นการทำงานบน Javascript เป็นหลักครับ ซึ่งแตกต่างจาก Cocos2D บน iPhone ยังไงก็ขออธิบายคร่าวๆ ว่า จริงๆแล้ว Cocos2D ที่เราใช้พัฒนาเกมบน iPhone หรือ Android นั้นการทำงานหลักๆของมันใช้ Library ที่เรียกว่า SoiderMonkey ครับซึ่งมันจะเรียกการทำงานผ่าน Javascript ทำงานแบบเบื้องหลัง

นั่นคือเอา Framework Cocos2D ปรกติที่เขียนด้วย Objective C ไปเรียก Javascript อีกที ดังนั้นไม่แปลกครับ ถ้า Cocos2D Javascript จะเน้น Javascript ได้ซึ่งแตกต่างแค่เรื่องของ Syntax การเขียนคำสั่งแค่นั้นเองครับ
การพัฒนาเกมบน Cocos2D HTML5 จึงไม่แตกต่างกับการพัฒนาเกมบน Cocos2D บน iPhone แน่นอนครับ เน้นหลักคือเราต้องมายัด Javascript เป็นภาษาหลักนั่นเอง
เริ่มต้นพัฒนาเกมบน HTML5 ด้วย Framework Cocos2D HTML5 และ Cocos2D Javascript
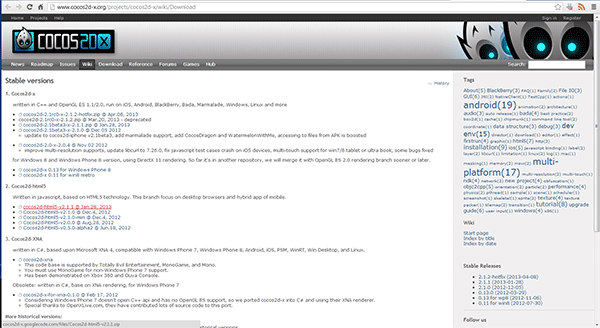
เข้าเว็บไซต์ http://www.cocos2d-x.org/projects/cocos2d-x/wiki/Download เพื่อทำการดาวน์โหลดเวอร์ชันล่สุดของ Cocos2D-X HTML5 ครับ ขนาดของไฟล์อยู่ที่ 67.4 MB (ใหญ่เล็กน้อย)
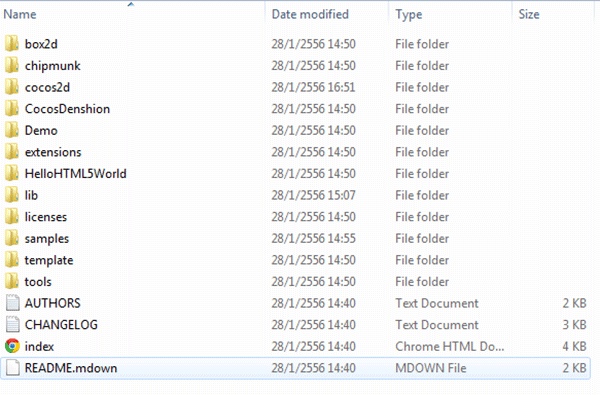
หลังจากนั้นให้ทำการแตก Folder ออกมาครับ

ตัวอย่างของทางที่ Cocos2D HTML5 แถมมาให้นั้นมีอยู่ใน Folder Samples ครับลองเข้าไปเล่นได้

แต่สำหรับเกมของเรานั้นผมแนะนำให้สร้าง Folder ขึ้นมาใหม่ครับ คนละ Path บนเครื่องเลยก็ได้ ในตัวอย่างผมสร้าง Folder ขึ้นมาว่า “html5game”
หลังจากนั้นเข้าไปสร้าง Folder ใหม่ขึ้นมาใน “htm5game” ว่า “Src” ครับ
เปิดเข้าไปใน Folder “Src” ให้สร้างไฟล์ขึ้นมาว่า “resurce.js” ครับ
Path ที่ถูกต้องจะเป็น “html5game/Src/resource.js” เปิดโปรแกรม Text Editor ขึ้นมาครับใส่คำสั่ง JavaScript ลงไปตามนี้
var dirGraphics = "Graphics/";
var s_player = dirGraphics + "gameplayer.png";
var g_ressources = [
{type:"image", src:s_player}
];
ดังนั้นคำสั่งที่กำหนดขึ้นนั้นคือการจำค่า Folder ที่จะเก็บภาพกราฟิกที่ใช้ในเกมนั่นคือ Folder ที่เราต้องสร้างเข้าไปใหม่ ผมตั้งชื่อว่า “Graphics”
Path ที่ถูกต้องจะเป็น “html5game/Graphics”
โดยมี Resource ที่เราจะใช้คือกราฟิกของตัวละคร ในที่นี้ผมใช้ภาพกราฟิกนามสกุล .png ตั้งชื่อว่า gameplayer.png เก็บลงในตัวแปล s_player โดยมีการเรียก Path ของ Folder ไปที่ Graphics/gameplyer.png
ผมได้เตรียมภาพกราฟิกไว้แล้วคือภาพนี้ ไฟล์ภาพ gameplayer.png

ต่อมาให้ทำการสร้างคำงในการดึงภาพกราฟิกมาปรากฏ ให้ทำการเข้าไปที่ Folder “Src” แล้วสร้างไฟล์ใหม่ชื่อว่า “ManLayer.js” แล้วใส่คำสั่งต่อไปนี้
var MainLayer = cc.LayerColor.extend({
ctor:function() {
this._super();
cc.associateWithNative( this, cc.LayerColor );
},
onEnter:function () {
this._super();
var player = cc.Sprite.create(s_player);
player.setPosition(player.getContentSize().width / 2, winSize.height / 2);
this.addChild(player);
}
});
//Method
เป็นการสร้าง คลาสใหม่ขึ้นมาชื่อว่า MainLayer ซึงเป็น Library ของ Cocos2D อยู่แล้วขึ้นมา
การโหลดกราฟิกตัวละครจากไฟล์ Src/resource.js ในส่วนของ
{type:"image", src:s_player}
นั้นจะถูก MainLayer เรียกผ่านตัวแปร player ตามนี้
var player = cc.Sprite.create(s_player);
ส่วนคำสั่งในการแสดงผลกราฟิกนั้นเหมือน Cocos2D ทุกอย่างครับคือ
his.addChild(player);
เป็นการเรียก Sprite ภาพขึ้นไป
ต่อมาให้เพิ่ม Method เพิ่มเข้าไปสำหรับ สร้าง Layer บนหน้าเว็บ HTML5 ครับ ในบรรทัด //Method ให้เพิ่ม Method ต่อไปนี้
MainLayer.create = function () {
var sg = new MainLayer();
if (sg && sg.init(cc.c4b(255, 255, 255, 255))) {
return sg;
}
return null;
};
MainLayer.scene = function () {
var scene = cc.Scene.create();
var layer = MainLayer.create();
scene.addChild(layer);
return scene;
};
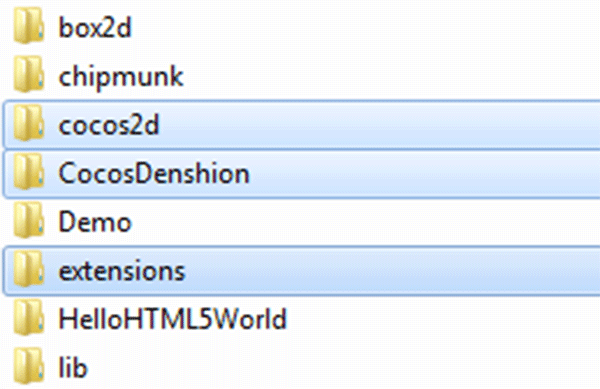
ต่อมาให้เปิดไปที่ Folder ไฟล์ Cocos2D HTML5 ที่เราดาวน์โหลดครับ แล้วเลือก Folder ดังต่อไปนี้
- cocos2d
- CocosDenshion
- extensions
ทำการ Copy ไปวางบน Folder เกมของเรานั่นคือ “html5game/Platform/HTML5”

ต่อมาให้สร้างไฟล์ “index.html” ขึ้นมาบน Folder “html5game” ใส่คำสั่ง HTML ตามนี้
Path ที่ถูกต้องจะเป็น “html5game/index.html”
HTML5 Tutorial
ส่วนที่เราจะแสดงผลคือ Canvas ตัวอย่างเกมนี้ผมจะใช้ขนาดดังต่อไปนี้คือ 800×450 pixels ครับ
ให้สร้างไฟล์ “cocos2d.js” ขึ้นมา Path เดียวกับ index.html
Path ที่ถูกต้องจะเป็น “html5game/cocos2d.js”
เพิ่มคำสั่ง JavaScript ลงไปในไฟล์ cocos2d.js ดังนี้
(function () {
var d = document;
var c = {
menuType:'canvas',
COCOS2D_DEBUG:2,
box2d:false,
chipmunk:false,
showFPS:true,
frameRate:60,
loadExtension:true,
tag:'gameCanvas',
engineDir:'./Platform/HTML5/cocos2d/',
appFiles:[
'./Src/resource.js',
'./Src/MainLayer.js',
'./Src/main.js'
]
};
window.addEventListener('DOMContentLoaded', function () {
var s = d.createElement('script');
if (c.SingleEngineFile && !c.engineDir) {
s.src = c.SingleEngineFile;
}
else if (c.engineDir && !c.SingleEngineFile) {
s.src = c.engineDir + 'platform/jsloader.js';
}
else {
alert('You must specify either the single engine file OR the engine directory in "cocos2d.js"');
}
document.ccConfig = c;
s.id = 'cocos2d-html5';
d.body.appendChild(s);
});
})();
เข้าไปแก้ไขไฟล์ index.html เพิ่มคำสั่ง ต่อไปนี้ก่อนปิด </body>