
พอดีมีหลายคนเรียกหาว่าจะดึง Likes และจำนวน Comments ของแต่ละ Post ออกมายังไงก็เลยเขียนตัวอย่าง Facebook Open Graph API ให้ครับอันที่จริงมันเป็น การเรียกค่า JSON ธรรมดาๆ นะครับแค่เราต้องใช้ Facebook SDK ในการเก็บ Access Token ของเราไว้กับหน้าเว็บไซต์ที่เราสร้างพ่วงไว้กับ แอพพลิเคชันบน Facebook ของเราครับ ถ้ายังไม่รู้ว่าทำยังไงให้ไปอ่านบทความเหล่านี้ให้เข้าใจ หรือทำตามไปก่อนนะครับ
- พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 1
- พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 2
- พัฒนา Facebook Open Graph API ตอนที่ 3 เรียกดู Place บน Mobile
- พัฒนา Facebook Open Graph API ตอนที่ 4 วัดผลด้วย Keyword ค้นหา
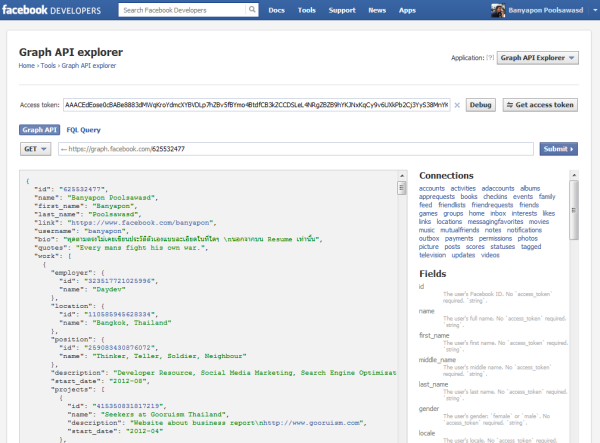
ถ้าหากว่าเข้าใจหรือติดตามกันมาตลอดแล้วล่ะก็ มาเริ่มกันดีกว่าครั ว่าเราจะเอาจำนวนคน และข้อความที่ Comments ออกมายังไง และเรียกจำนวน Likes ออกมายังไงหากว่ามีแอพพลิเคชันที่สร้างขึ้นแล้ว ให้เข้าไปเตรียมพร้อม และดูข้อมูลเบื้องต้นจาก Graph API explorer ที่

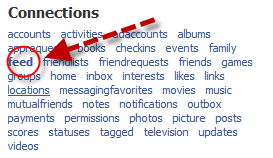
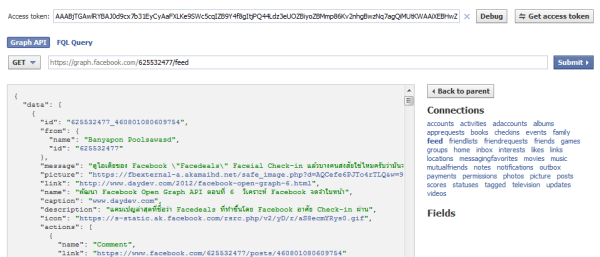
เลือก Connections ที่แถบด้านขวา เป็น Feed นะครับรอสักครู่ จะปรากฏหน้าจอ ให้เราเลื่อนศึกษา JSON ชุดนี้ครับ


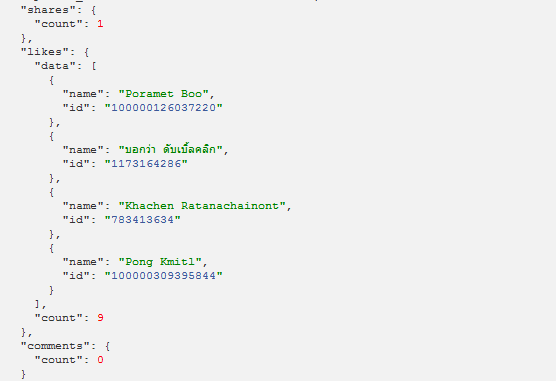
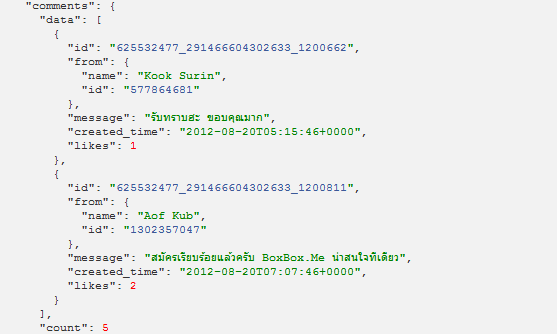
คราวนี้ลองมาพิจารณาค่าของ JSON ดูหน่อยนะครับ ว่ามันได้อะไรบ้าง เราต้อง Likes และ comments ก็ต้องไล่หาเล็กน้อย


คราวนี้จะเห็นว่า ลำดับของข้อมูลจะมีความซับซ้อนเล็กน้อย เพราะว่าข้อมูลจะเริ่มต้นด้วยลำดับชั้น
data->likes ซึ่งใน likes ก็จะประกอบด้วย data->likes->data->name และ data->likes->data->id เป็นข้อมูลของคนที่มา Likes เราครับ โดยจะมี data->likes-
>count เป็นจำนวนคน Likes ทั้งหมด
เช่นกันครับ ในส่วนของ Comments จะเป็นลำดับดังนี้ครับ
data->comments ซึ่งใน comments ก็จะมี data->comments->data->from->name และ data->comments->data->from->id ครับมีจำนวนรวมคนมา
comments ให้เราใน data->comments->count ครับ
หาก จะทำการเรียก JSON ผ่าน PHP ต้องมีการวน 2 ระดับ ดังตัวอย่างนี้ครับ
'APP ID',
'secret' => 'APP SECRET',
));
$scope='email,publish_actions,publish_stream,user_likes,user_photos,user_relationships,user_relationship_details,read_stream';
// Get User ID
$user = $facebook->getUser();
$access_token = $facebook->getAccessToken();
if ($user) {
try {
// Proceed knowing you have a logged in user who's authenticated.
$user_profile = $facebook->api('/me');
} catch (FacebookApiException $e) {
error_log($e);
$user = null;
}
}
// Login or logout url will be needed depending on current user state.
if ($user) {
$logoutUrl = $facebook->getLogoutUrl();
} else {
$loginUrl = $facebook->getLoginUrl(array(
'scope' => $scope,
));
}
// This call will always work since we are fetching public data.
$daydev = $facebook->api('/daydevthailand');
?>
Facebook Open Graph API Examples by @daydev
/picture?type=large); background-repeat:no-repeat; width:170px; height:220px;">

Please Login with Facebook
Your data will display
Powered by @daydev [Banyapon Poolsawasd] and Free-Css for Website Template
Email: [email protected]
Website: www.daydev.com

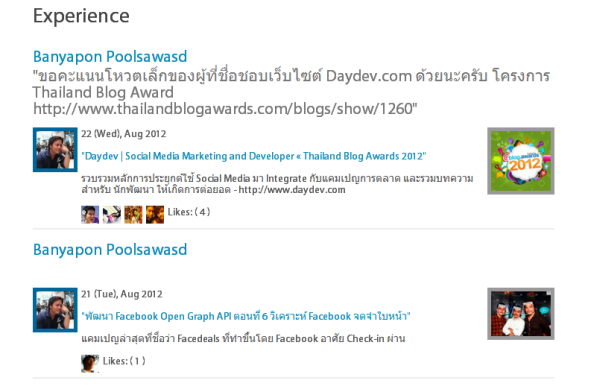
Experience
feed->data as $data ) {
?>
from->name;?>
message)){?>
"message;?>"
 picture)){}else{?>
picture)){}else{?>

created_time));?>
name)){?>
Shared some content! Social Media Marketing
description;?>
application->name)){}else{?>
likes->data as $valike){?>
 likes->count)){}else{?>Likes: ( likes->count;?> )
likes->count)){}else{?>Likes: ( likes->count;?> )
comments->data as $values){
?>
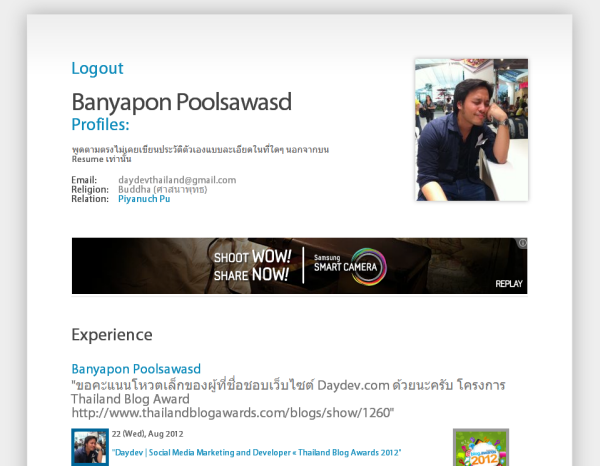
ก็เสร็จเรียบร้อยครับ ซึ่งถ้านำไปเขียนร่วมกับ PHP และ HTML แล้วจะสามารถสร้าง Personal Website ที่ดึงข้อมูลจาก Facebook ออกมาได้เว็บหนึ่งเลยครับ ลองไป
ดูตัวอย่างที่นี่ครับ
โปรดระวัง Stream ที่ปรากฏขึ้นดึงข้อมูลทั้งหมด รวมไปถึงใน Group ที่คุณอยู่แม้จะเป็น Secret Group ก็ตาม
ตัวอย่างของเว็บไซต์ครับที่ผมทำไว้



ไปดาวน์โหลด Source Code ได้ที่นี่ครับ
หวังว่าคงได้ประโยชน์กับบทความนี้นะครับ :3





เชอร์
"หาก จะทำการเรียก JSON ผ่าน PHP ต้องมีการวน 2 ระดับ ดังตัวอย่างนี้ครับ".
ผมอยากทราบ Code ส่วนนี้อ่ะครับ เพราะCode มันไม่ขึ้นครับ พอได้มาแล้ว แล้วเราจะเอาค่าจาก JSON มาใช้ยังไงครับ ขอบคุณครับ.
เพิ่ม Code ให้แล้วนะครับ
ขอบคุณครับ