
รอบนี้เป็น Workshop สำหรับพัฒนาภาษา PHP กับ Facebook Open Graph API ด้วยฟังก์ชันการ ค้นหา หรือ Search นั่นเองครับซึ่งฟังก์ชันนี้เป็นพื้นฐานที่หลายองค์กรตอนนี้เริ่มนำ Keyword ที่เกี่ยวข้องกับแบรนด์ของเรามาวัดผลเช่น คำแรกคือ “สินค้า หรือบริการของเรา” คำที่สองคือ “ชอบ” คำที่สามคือ “ไม่ชอบ” และอาจจะมีหลายคำปะปนกันไปตาม Domain ของมันซึ่ง คำว่า “ชอบ” และ “ไม่ชอบ” นั้นจะถูกนำมาวิเคราะห์และประมวลผลเป็นค่า Sentiment หรือ ความรู้สึก ของผู้บริโภคที่มีต่อ แบรนด์ ซึ่งเครื่องมือเหล่านี้จะสามารถบอกเราได้ว่าผู้บริโภคมีมุมมองเกี่ยวกับแบรนด์ของเราในแง่ที่ดี หรือไม่ดียังไง มีแนวโน้มที่แย่ หรือดีขึ้น เครื่องมือตัวนี้เราจะเรียกว่า Brand Monitoring ครับ

แต่ใน Workshop ที่เราจะนำเสนอครั้งนี้ไม่ใช่การ แนะนำแนวทางในการพัฒนา Brand Monitoring หรอกครับ แต่จะเป็นแนวทางในการนำ Keyword หรือคำสำคัญเกี่ยวกับสิ่งใดสิ่งหนึ่งออกมาปรากฏบนหน้าเว็บไซต์หรือ แอพพลิเคชันของเราครับโดยใช้ Facebook Open Graph API มาช่วยเรียกผ่านภาษาโปรแกรม PHP แบบเดิมนั่นเองครับ ต่างกันตรงที่คราวนี้เป็นการค้นหาจากคำสำคัญ หรือ Keyword ครับ
เริ่มต้นพัฒนา
ก่อนอื่นเลยเราต้องไปศึกษาวิธีการติดตั้ง Facebook Open Graph SDK สำหรับ PHP ก่อนนะครับซึ่งเคยเขียนไว้แล้วที่ พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 2 และ พัฒนา Facebook Open Graph API ตอนที่ 3 เรียกดู Place บน Mobile ให้ไปทำตามหากใครที่ไม่เข้าใจให้อ่านบทความเก่าๆ ก่อนนะครับแต่ถ้าเข้าใจเป็นทุนเดิมอยู่แล้วก็เริ่มกันเลยครับ แรกคือให้เราไปที่เว็บไซต์ Facebook’s Developers เพื่อไปดูว่า Syntax และรูปแบบการเรียก API ที่เราจะใช้นั้นคืออะไร
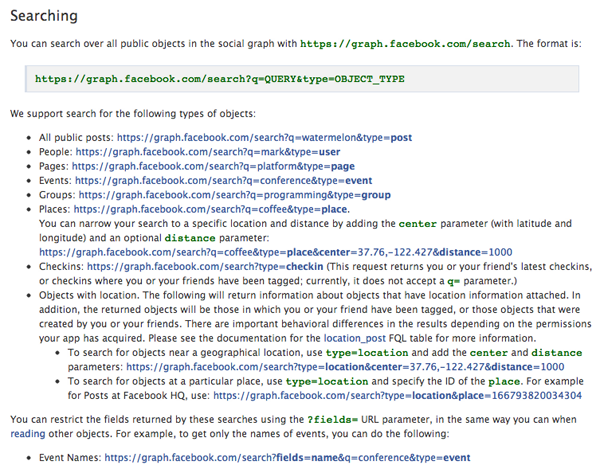
สำหรับการค้นหา Keyword ใดๆนั้นต้องใช้ รูปแบบ URL และ Parameter ตามนี้ครับ
https://graph.facebook.com/search?q=QUERY&type=OBJECT_TYPE
ซึ่ง QUERY นั้นก็คือ “Keyword” ที่เราต้องการค้นหา ส่วน OBJECT_TYPE นั้นก็คือประเภทของสิ่งที่จะไปค้นเช่น Wall ของคนทั่วๆไปก็ใช้ post ถ้าเป็น สถานที่ก็ Place หรือ งาน Event และกิจกรรมก็ event ครับ รูปภาพด้านล่างคือข้อมูลที่จะนำไปใช้ได้

การใช้งานในตัวอย่างนี้ผมอยากจะลองรวบรวมคนแปลกหน้าทุกคนในประเทศไทยที่ สบถคำหยาบคำว่า #เหี้ย มาโชว์บนเว็บไซต์ของผมครับซึ่งผมต้องใช้ รูปแบบดังนี้
https://graph.facebook.com/search?q=เหี้ย&type=post&access_token={ค่า Access Token}
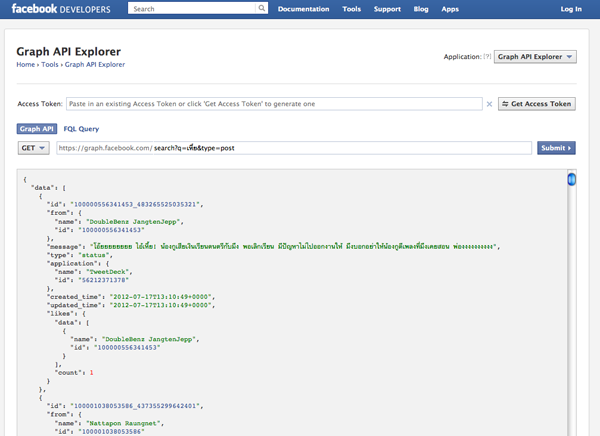
ซึ่งน่าจะได้ค่าที่ปรากฏออกมาเป็น JSON ที่สมบูรณ์แบบ ไม่ก็ลองเอาไปทดสอบที่ Graph API explorer เพื่อรันคำสั่งดูครับที่
ซึ่งพอผมได้ทดลองรันคำสั่งดูแล้ว ถือว่าได้ค่า Wall ของหลายๆ คนที่ผมรู้จักบ้าง และไม่รู้จักบ้างปรากฏขึ้นมาเป็น JSON File ครับตามภาพด้านล่าง

นั่นแปลว่าเราเรียกข้อมูลมาปรากฏได้แล้ว คราวนี้ก็แค่เอา JSON ตัวนี้ไปทำการ Decode ผ่านภาษาโปรแกรม PHP แบบง่ายๆ ครับด้วยคำสั่งข้างล่าง {กรุณาอ่านการติดตั้งให้ถี่ถ้วนในบทความก่อนหน้านี้อย่าง พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 2 และ พัฒนา Facebook Open Graph API ตอนที่ 3 เรียกดู Place บน Mobile เพราะผมจะไม่ตอบคำถามประเภทที่ว่า “ทำแล้วทำไมแสดงผลไม่ได้ครับ” แล้วมารู้ว่าไม่ได้ดาวน์โหลด SDK มาวางไว้ในโครงงาน }
data as $data) {
$name=$data->from->name;
$fid=$data->from->id;
$message=$data->message;
$picture=$data->picture;
$updated_time=$data->updated_time;
$frids=$data->count;
}
?>
ข้อมูลข้างบนผมใช้ Limit จำนวนของ Wall Post ที่จะปรากฏนั้นออกมาแค่ 99 Post ครับ แล้วลอง Echo แต่ละค่าข้างบนออกมาดูครับก็จะได้ผลลัพธ์ที่คุณพึงพอใจแน่นอน และทางผมได้เตรียม Work Shop ไว้ให้แล้วนั่นคือ เว็บไซต์ Hub Page ที่สร้างขึ้น สำหรับใครที่ขี้เกียจก็ดาวน์โหลดไปใช้ครับที่
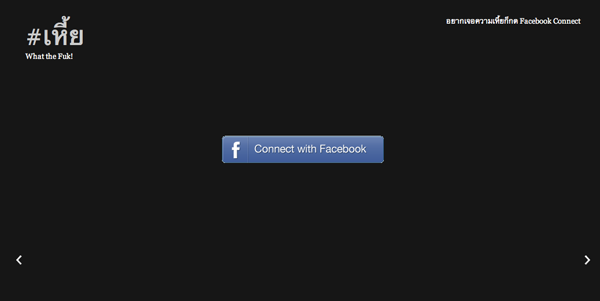
สุดท้ายก็ลองมาดู Demo กันหน่อยดีกว่าครับ ว่าเว็บที่ผมดึง #เหี้ย มาเป็น Keyword นั้นเป็นยังไงบ้างให้เข้าไปที่ URL
ซึ่งหน้าเว็บจะปรากฏ เว็บสีมืดๆ โทน Dark และมีปุ่ม Facebook ใหญ่ๆปรากฏอยู่ให้ทำการ Allow Access ของคุณผ่านเว็บไซต์ผมเลยครับ

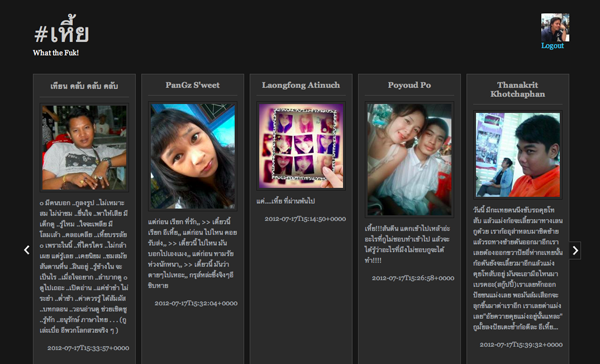
พอทำการ Allow Access เรียบร้อยแล้วหน้าเว็บก็จะปรากฏ ใครก็ไม่รู้ทั่วประเทศไทยที่ สบถ คำด่าว่า “#เหี้ย” ออกมาเต็มหน้าเว็บไซต์เลยครับ

และนี่ก็เป็นอีกหนึ่งตัวอย่างในการนำ Facebook Open Graph API มาพัฒนาเพื่อเป็นแนวทางค้นหา Keyword เพื่อนำมาใช้เป็นการวัดผล Sentiment ต่อไปในอนาคตซึ่งน่าจะจุดประกายนักพัฒนา Brand Monitoring Tools ให้ออกมามีคุณภาพทันทีครับ 🙂
ไปทักทายกันต่อได้ที่ http://www.facebook.com/banyapon ครับ






น่าสนใจค่ะ จะนำไปต่อยอด เขียนออกมาอีกเยอะๆนะคะ.
ได้จ่ะ
น่าสนใจมาก ๆเลยครับ : ) ความรู้ดีดี.
ขอบคุณมากนะคะ
เดี๋ยวนี้มันไม่ support ภาษาไทยแล้วหรอค่ะ.
เพราะลองภาษาไทยมันไม่ขึ้นค่ะ