
รอบนี้ยังคงวนเวียนกับ Google API ครับ แต่จะเป็นส่วนของ Google Chart API ที่จะพาไปดูวิธีเรียก Dynamic Icon มาใช้บนเว็บไซต์ครับบทความนี้อาจจะสั้นไปนิดสำหรับหลายๆ คนแต่คิดว่าปริมาณนั้นคงไม่จำเป็นพาไปดู Work Shop หรือ How To กันเลยดีกว่า ซึ่งใครที่ยังไม่รู้จัก Google Chart นั้นอาจจะต้องเข้าไปอ่านบทความนี้ให้เข้าใจก่อนครับ “สร้างกราฟให้โดนใจด้วยบริการ Google Charts” หากว่าอ่านเข้าใจแล้วกลับมาดู Work Shop กันเลยรูปแบบ Dynamics Icon ของ Google Chart นั้นมีไว้เพื่อที่เราจะได้แทรก Icon ต่างๆ ลงไปในเว็บไซต์ หรือเอาง่ายๆ คือแทรกลงใน Google Maps เหมือนที่ผมเคยเกริ่นไว้เล็กน้อยในบทความ “การใช้งาน Google Street View API วางวัตถุพ่วงในแผนที่” ที่เป็นการสร้างไอคอนพิกัดขึ้นมาโดยที่ผมไม่ต้องสร้างเองเลยครับ
รูปแบบของการเรียก API ของ Dynamics Icon
การเรียกรูปภาพของ Dynamics Icon นั้นจะต้องเรียกผ่าน URL และ Parameter เล็กน้อยมีรูปแบบที่ตายตัวคือ
https://chart.googleapis.com/chart?chst=[ประเภทของ Icon]&chld=[ส่วนประกอบแรก]|[ส่วนประกอบสอง]|....|[สวนประกอบสุดท้าย]
ซึ่งถ้าผมลองพิมพ์ URL ด้านล่างลงไปในช่อง URL Address ว่า
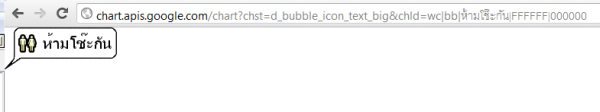
http://chart.apis.google.com/chart?chst=d_bubble_icon_text_big&chld=wc|bb|ห้ามโช๊ะกัน|FFFFFF|000000
จะได้ผลลัพธ์ปรากฏบนหน้าเว็บไซต์ดังรูปข้างล่าง

ซึ่งทำให้เราพอจะรู้แล้วว่าถ้าเราเขียนเว็บแอพพลิเคชันมาตัวหนึ่งแล้วไม่อยากทำรูปภาพไอคอนเอง เราก็แค่เอา Tag HTML ไปครอบเช่น

ก็จะได้ภาพผลลัพธ์เช่นเดียวกันแต่เป็น Component ของ HTML แทนนั่นคือ Object รูปภาพ

ทาง Google ก็ได้สร้างตารางการใช้งานมาให้เราเอาไว้ใส่ค่าระหว่างตัวแปร Parameter ตรง chst= และ chld= ไว้ให้ครับ
Syntax ของ chst สามารถใส่ได้คือ
- d_bubble_text_small จะได้ป้ายเล็ก
- d_bubble_icon_text_big จะได้ป้ายใหญ่
- d_bubble_texts_big จะได้ประโยคขอบมลใหญ่
- chst=d_bubble_icon_texts_big ภาพแบบมีไอคอนและพาดหัวใหญ่

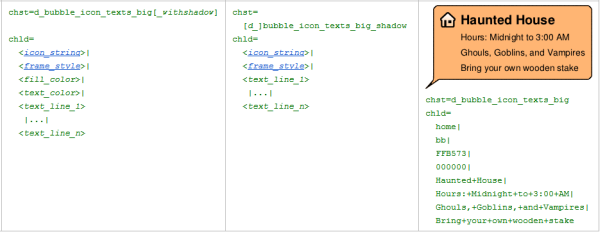
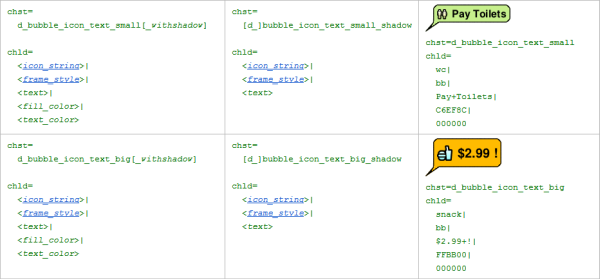
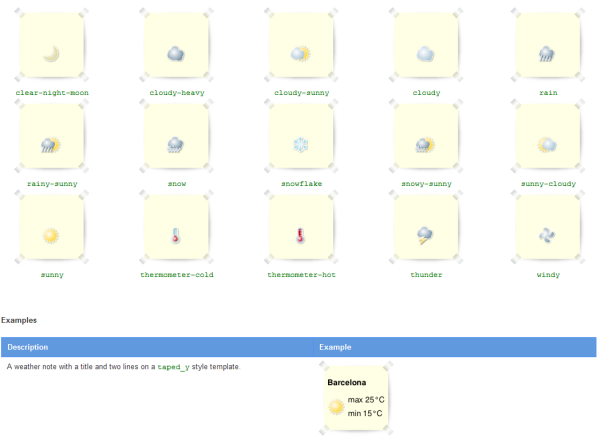
ส่วนของ chld นั้นก็จะมี Syntax ตามภาพที่ปรากฏด้านล่างมากมายครับ โดยทำการต่อ String ด้วย “|” ไปเรื่อยๆได้เลย




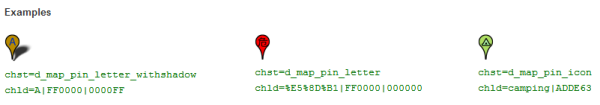
มีรูปแบบให้เลือกเล่น ตามนี้ครับ
http://chart.apis.google.com/chart?chst=d_map_pin_icon&chld=[ประเภท]|FFFF00
เลือกใส่ในส่วนของ [ประเภท] ได้ตามรูปด้านล่างเลยครับ

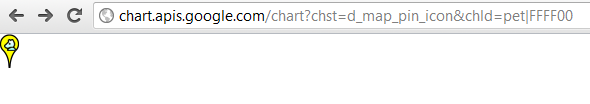
ตัวอย่าง
ใส่ ประเภทเป็น “pet” ก็ปรากฏแบบนั้นแหละ

อยากสนุกต่อลองไปศึกษาว่าเราจะออกแบบ Dynamics Icon ให้สวยนั้นทำแบบไหนได้บ้างที่นี่เลยครับ
https://google-developers.appspot.com/chart/infographics/docs/dynamic_icons
ขอให้สนุกครับ







กระทืบไลค์"ห้ามโช๊ะกัน"!