คราวนี้ผมจะพานักพัฒนาทุกคนไปรู้จักการพัฒนาโปรแกรมบนเว็บ ด้วย Google Developer API ของ Custom Search API ครับซึ่งเป็นการสร้างหน้าการค้นหาข้อมูลโดยใช้ API ของ Google Custom Search API มาช่วย และใช้การแสดงผลผ่าน jQuery เพื่อทำให้ผลลัพธ์แสดงผลออกมาได้อย่างเต็มประสิทธิภาพครับ นั่นหมายความว่าบทความนี้จะเป็น How To ที่น่าจะช่วยให้เราสร้าง Search Box หรือระบบการค้นหาที่เทียบเท่ากับ Google เลยครับ ซึ่งบทความนี้จะไม่เกิดขึ้นถ้าปรากศจากไอเดียของเจ้าของเว็บไซต์ jQuery4u.com ครับ
เริ่มต้นพัฒนา Custom Search API ของ Google ด้วย jQuery
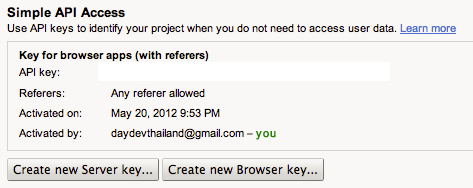
ก่อนอื่นเลยคุณต้องมี API KEY ของ Google Developer ครับซึ่งต้องเข้าไปที่หน้าเว็บไซต์ https://code.google.com/apis/console/b/0/ ครับ

เสร็จแล้วให้เราสร้าง HTML ไฟล์ขึ้นมาครับ โดยใช้คำสั่งในส่วน HEAD ว่า
ตามด้วยส่วนของ HEAD และ BODY นะครับแบ่งเป็น CSS และ jQuery ทีละส่วน
jQuery and Google Search API Workshop
จะเห็นว่า Code ทั้งหมดของ HTML นั้นจะเป็นเหมือนตัวอย่างข้างล่าง
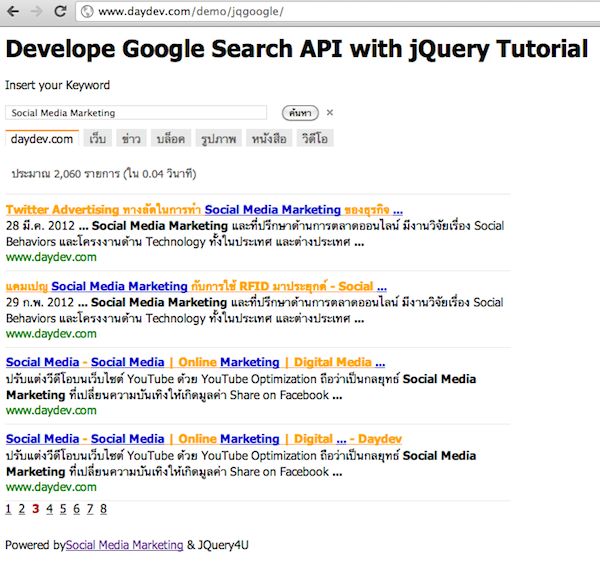
Develope Google Search API with jQuery Tutorial
Insert your Keyword
Powered by Social Media Marketing & JQuery4U
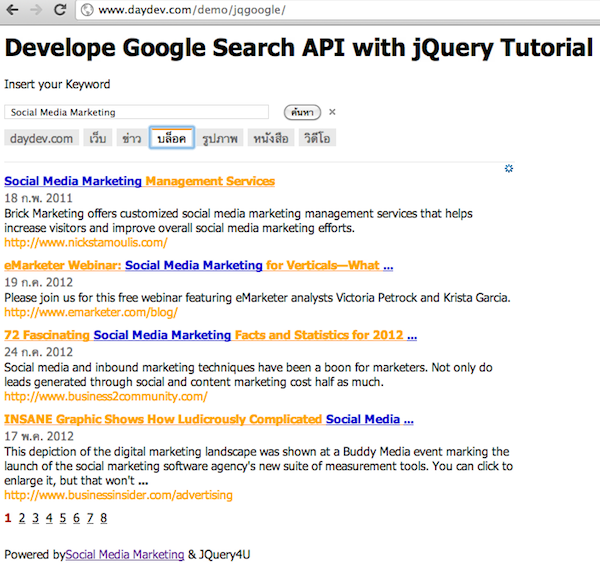
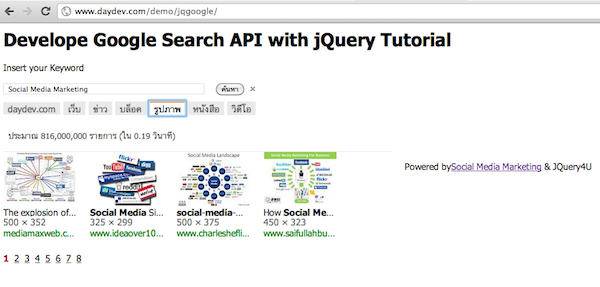
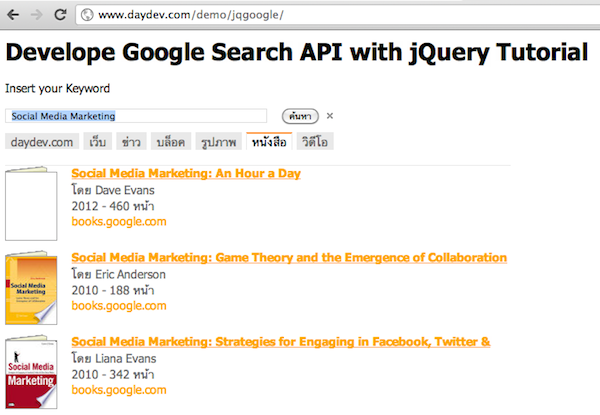
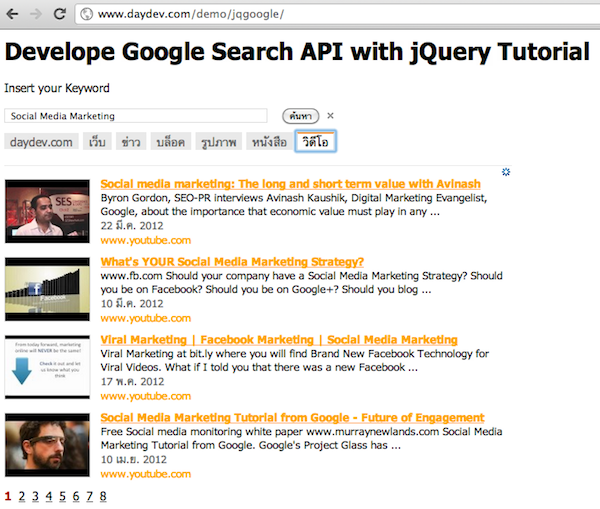
เวลาที่เราแสดงผล และลองค้นหาดูจะเห็นหน้าผลลัพธ์แบบนี้ครับ





เป็นยังไงบ้างครับการใช้ jQuery มาแสดงผลร่วมกับ Google Custom Search API ทำให้เราสามารถใช้งานการค้นหาที่ รวดเร็วและสวยงามครับ หากว่าใครอยากได้ Source Code ก็สามารถดาวน์โหลดได้ที่นี่นะครับ
หรือเข้าไปดูตัวอย่างที่ https://www.daydev.com/demo/jqgoogle/ ก็ได้ครับ ขอให้สนุกกับการสร้าง Custom Search ของตัวเองด้วย Google API ครับ