
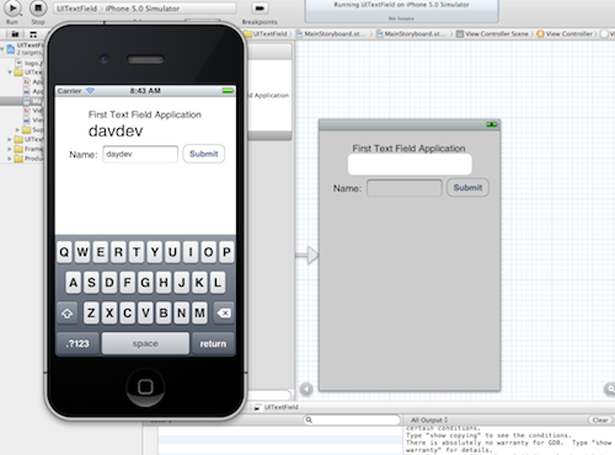
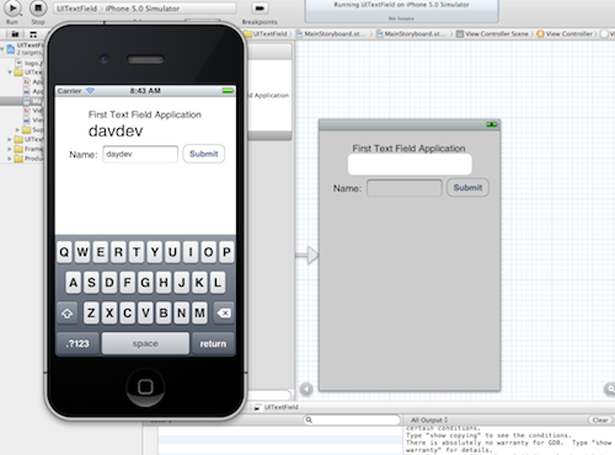
พัฒนาแอพพลิเคชันบน iPhone และ iPad ฉบับเริ่มต้นบน Xcode ด้วย UITextField รับส่งและแสดงค่าผ่าน Label อย่างง่ายทำตามได้ครับสำหรับบทเรียน iOS Development สำหรับผู้เริ่มต้นในตอนนี้จะเน้นไปที่การใช้ UI และ Outlet สำหรับพัฒนาแอพพลิเคชันบน iPhone แบบรวดเร็ว อ่านง่าย ซึ่งในบทเรียนนี้จะเป็นการพาผู้พัฒนาไปรู้จัก Object Control อีกตัวที่น่าจะเป็นเครื่องมือที่ถูกเรียกใช้มากที่สุดนั่นคือ ช่อง TextBox หรือที่เรียกว่า UITextField นั่นเอง ซึ่งตัว UITextField นั้นจะมีหน้าที่รับค่าที่ผู้ใช้งานพิมพ์ข้อมูลเข้ามาเก็บไว้ในตัวระบบ แล้วค่อยนำค่าดังกล่าวไป แสดงผลอีกทีซึ่งอาจจะเป็นการนำ Object Label มารับค่าแล้วแสดงผลก็ได้ ตัวอย่างก็จะเป็นแบบนี้ครับ

ก่อนอื่นจะพัฒนาได้อย่าลืมติดตั้ง Xcode จากบทความนี้ก่อนนะครับ “iOS Developer ตอนที่ 1 รู้จักกับ Xcode IDE” ว่าแล้วมาเริ่มกัน
เริ่มต้นพัฒนาแอพพลิเคชันด้วย UITextField และ UILabel
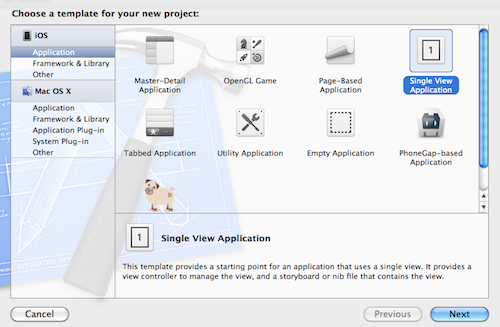
เปิดโปรแกรม Xcode IDE ขึ้นมาแล้วทำการสร้าง New Project ใหม่โดยเลือกไปที่ “Single View Application” ตกแต่ง และเตรียมความพร้อมให้เรียบร้อย

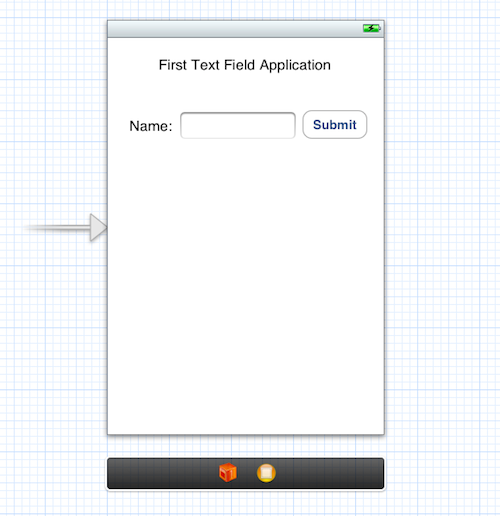
ต่อมาให้ทำการเลือก UITextField มาวางไว้ พร้อมทั้งสร้าง Round Rect Button ขึ้นมาเพื่อกดส่งค่า

ออกแบบหน้าจอของแอพพลิเคชันขึ้นมา โดยใช้ Object Label ประกอบกับ UITextField และ Round Rect Button โดยสามารถยึดหลักตามตัวอย่างที่ปรากฏข้างต้นได้
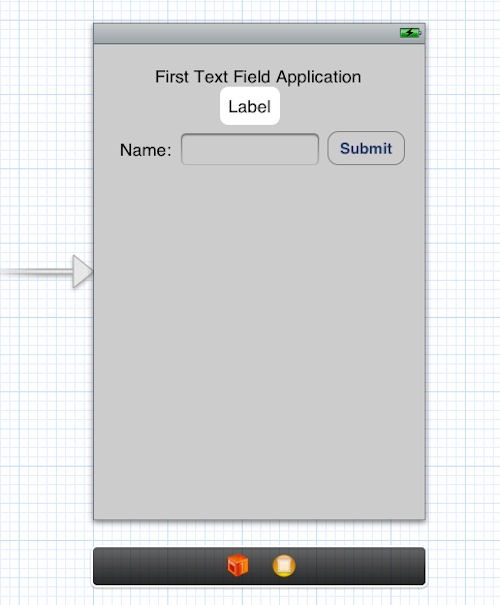
ในตัวอย่างนี้จะทำการสร้าง Object Label มาเพิ่มอีกหนึ่งตัว โดยไม่พิมพ์ข้อความอะไรลงไป ซึ่งผมจะนำ Label ดังกล่าวไว้ใช้แสดงผล รับค่าจาก UITextField นั่นเอง

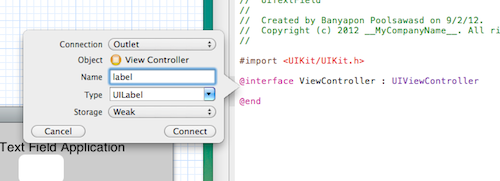
กดปุ่ม Control ค้างไว้แล้วทำการลาก Object Label ที่สร้างขึ้นไปวางไว้ที่ไฟล์ ViewController.h ตั้งชื่อใหม่ขึ้นมาว่า “label” สำหรับรับค่าจาก UITextField

ทำการประกาศคำสั่ง สำหรับให้ปุ่ม Round Rect Button มีการโต้ตอบโดยการเพิ่มฟังก์ชันลงไปใน ViewController.h ดังนี้
#import
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UILabel *label;
@property (weak, nonatomic) IBOutlet UITextField *txt_name;
-(IBAction)Submit_Command:(id)sender;
@end
ทำการคัดลอกในส่วนของคำสั่ง -(IBAction)Submit_Command:(id)sender; ออกมาแล้วไปวางไว้ที่ไฟล์ ViewController.m ต่อจากนั้นเปลี่ยนเครื่องหมาย “;” ให้เป็น “{ และ }” เข้าไป
#import "ViewController.h"
@implementation ViewController
@synthesize label;
-(IBAction)Submit_Command:(id)sender{
}
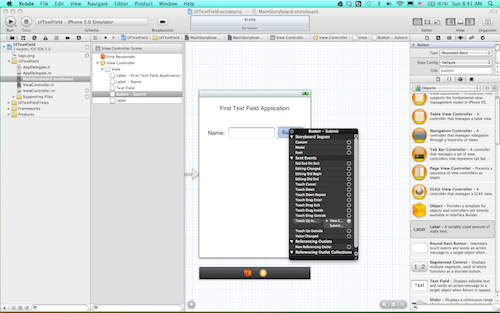
กลับไปยังหน้า MainStoryboard สำหรับออกแบบ ให้กดปุ่ม Control แล้วลาก Object ของ UITextField ไปวางไว้ใน ViewController.h เช่นกัน แล้วให้ตั้งชื่อตัวแปลว่า txt_name;
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UILabel *label;
@property (weak, nonatomic) IBOutlet UITextField *txt_name;
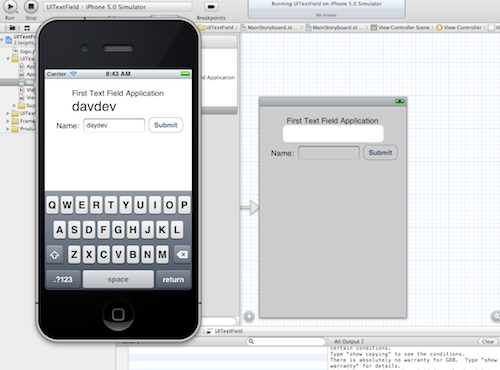
หลักการที่เราจะตั้งขึ้นนั้นคือให้ ผู้ใช้งานกรอกข้อมูลจาก TextBox แล้วกดปุ่ม Submit แล้ว Label ที่อยู่ตรงกลางจะแสดงผลข้อมูลที่ผู้ใช้กรอกลงไปออกมา ดังนั้นในฟังก์ชันของ Submit_Command นั้นให้เพิ่ม Code ชุดนี้เข้าไป
-(IBAction)Submit_Command:(id)sender{
label.text=txt_name.text;
[txt_name resignFirstResponder];
}
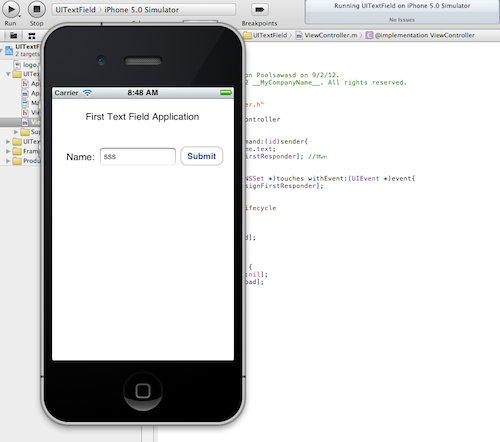
ใน Code หากสังเกตจะมีคำสั่ง [txt_name resignFirstResponder]; ขึ้นมา คำสั่งดังกล่าวคือคำสั่งให้ซ่อน คีย์บอร์ดหลังจากกดปุ่ม Submit แล้วเพราะว่าเดิมตัวระบบจะไม่มีการซ่อนแป้นพิมพ์ของสมาร์ทโฟน
ข้อสังเกต: หากมีการเข้าไปเกี่ยวกับ UITextField แล้วจะไม่สามารถซ่อน คีย์บอดได้นอกจากจะกดปุ่ม Submit ดังนั้นถ้าเราต้องการให้คีย์บอร์ดหายไป ทั้งที่ยังไม่ได้กรอกข้อมูลใดๆ สามารถเพิ่ม Code เข้าไปผ่านฟังก์ชันใหม่ดังนี้
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
[self.txt_name resignFirstResponder];
}
สร้างฟังก์ชันใหม่ขึ้นมาว่า -(void)touchesBegan ระบบจะทำการ Autocomplete ขึ้นมาให้เราเลือก แล้วเพิ่มบรรทัดของ [self.txt_name resignFirstResponder]; ลงไป หากทำการ “Run” ตัวแอพพลิเคชันแล้ววางนิ้วที่ UITextField แล้วยกเลิกโดยการแตะที่ตำแหน่งไหนก็ได้ แป้นคีย์บอร์ดของ iPhone ก็จะถูกซ่อนออกไป

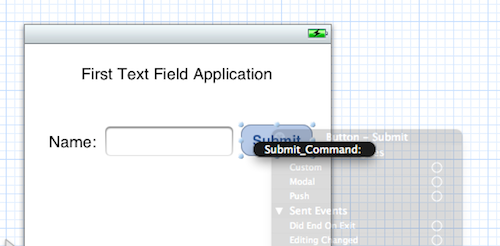
ทำการ Link ตัว Round Rect Button เข้ากับคำสั่ง Submit_Command



ความรู้ที่ได้จากบทเรียนนี้: การใช้งาน UITextField ร่วมกับการแสดงผลผ่าน UILabel และวิธีการ Handler ตัว Keyboard
Source Code สามารถดาวน์โหลดได้ที่
http://code.google.com/p/daydev/
บทเรียนที่เกี่ยวข้อง
- iOS Developer ตอนที่ 1 รู้จักกับ Xcode IDE
- iOS Developer ตอนที่ 2 การรับค่าจาก UITextField แสดงผ่าน UILabel
- iOS Developer ตอนที่ 3 การเรียกใช้งาน UIAlertView แจ้งเตือน
- iOS Developer ตอนที่ 4 การเรียกใช้งาน UITableView