
วิธีการพัฒนาแอพพลิเคชันบน iOS สำหรับ Developer กับการส่งค่าระหว่างหน้า View บน StoryBoard อย่างง่ายผ่าน UITableView ครับคำสั่งที่เราทำการเปลี่ยนนั้นคือคำสั่งในการแสดงผล Cell ของ UITableView หรือแถวของตารางนั่นเอง โดยตารางจะมีแถวที่แสดงผลหัวข้อที่ดึงมาจากตัวแปร tableData และมีรูปภาพปรากฏจากตัวแปลของ thumbnails โดยการเรียกแสดงผลนั้น แถว หรือ Cell จะมีการแสดงผลกราฟิกรูปภาพโดยใช้ cell.imageView.image มารับค่า โดยค่าของ Array ในตัวแปรของ thumbnails นั้นจะส่งค่าออกมาเป็นแต่ละชุดต่อแถว เป็นประเภท integer หรือเลขจำนวนเต็ม เช่นชุดที่ 1 ก็คือ “0” และชุดที่ 2 ก็คือ “1” เป็นต้นผ่าน indexPath.row ในการระบุที่อยู่ของข้อมูล Array
- iOS Developer ตอนที่ 5 ปรับแต่งรูปภาพ Thumbnail บน UITableViewCell
- iOS Developer ตอนที่ 4 การเรียกใช้งาน UITableView
- iOS Developer ตอนที่ 3 การเรียกใช้งาน UIAlertView แจ้งเตือน
- iOS Developer ตอนที่ 2 การรับค่าจาก UITextField แสดงผ่าน UILabel
- iOS Developer ตอนที่ 1 รู้จักกับ Xcode IDE
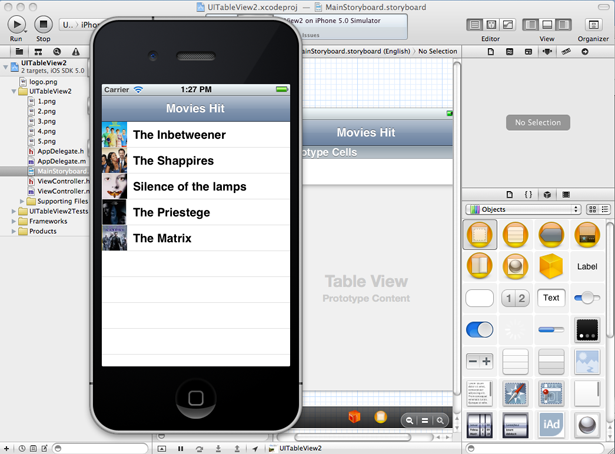
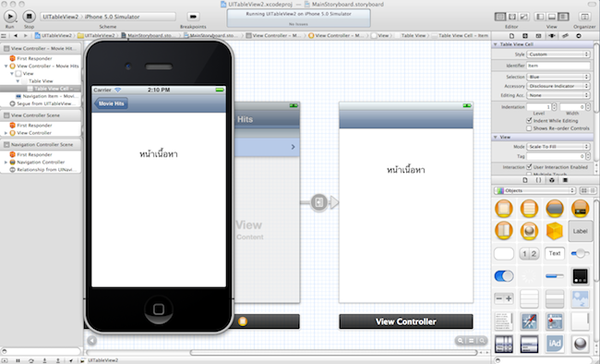
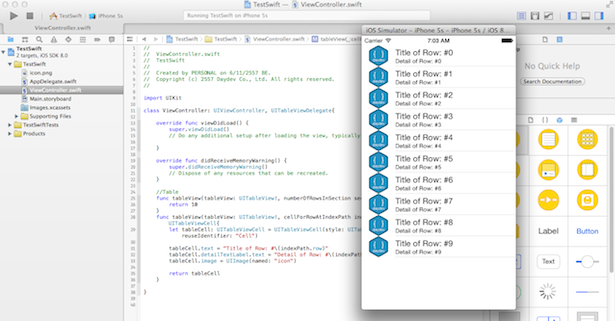
บทเรียนนี้เรายังคงต่อเนื่องจากบทความ “iOS Developer ตอนที่ 5 ปรับแต่งรูปภาพ Thumbnail บน UITableViewCell” อยู่เหมือนเดิมโดย หน้าจอการ “Run” ตัวแอพพลิเคชันล่าสุดนั้นจะได้ผลลัพธ์แบบนี้

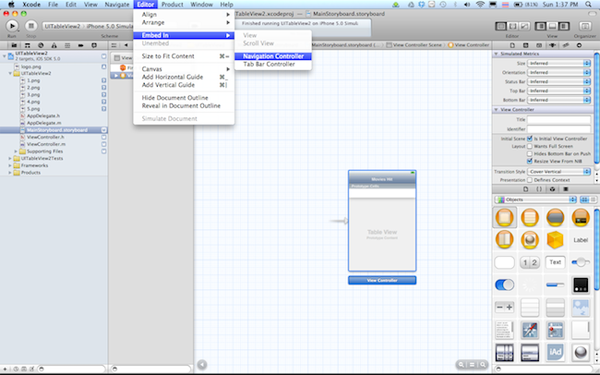
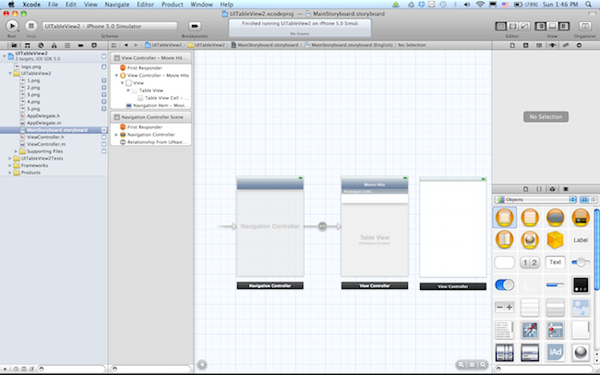
หลังจากทำการตรวจสอบ และตรวจตราดูแล้วว่า แอพพลิเคชันของเรานั้น ทำงานได้ปรกติไม่มีข้อผิดพลาดใดๆปรากฏให้ทำการเข้าไปยัง MainStoryboard ของตัวแอพพลิเคชันผ่าน Xcode IDE อีกครั้ง คลิกที่ ViewController ของตัวแอพพลิเคชันของเราให้เกิดเส้นขอบสีน้ำเงินปรากฏขึ้น แล้วเลือกเมนูด้านบน “Editors -> Embed In -> Navigation Controller”

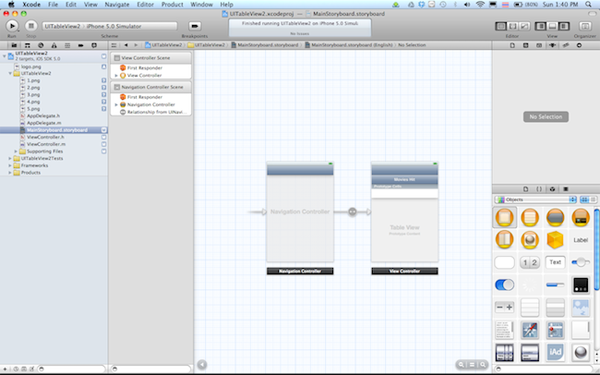
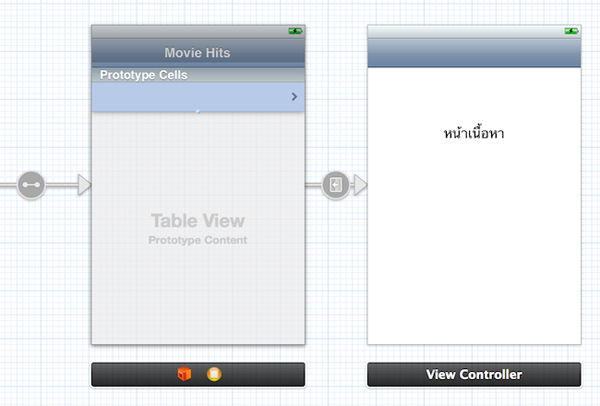
หากว่าทำขั้นตอนดังกล่าวเสร็จแล้วจะเห็นว่า หน้า ViewController ที่เรามีอยู่เดิมนั้นจะมี Navigation Controller เพิ่มมาด้านซ้ายเป็นตัวควบคุม Flow การทำงานของแอพพลิเคชันอีกที สิ่งนี้คือ Storyboard ครับ

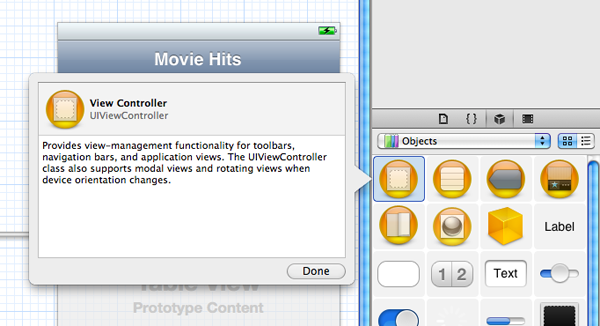
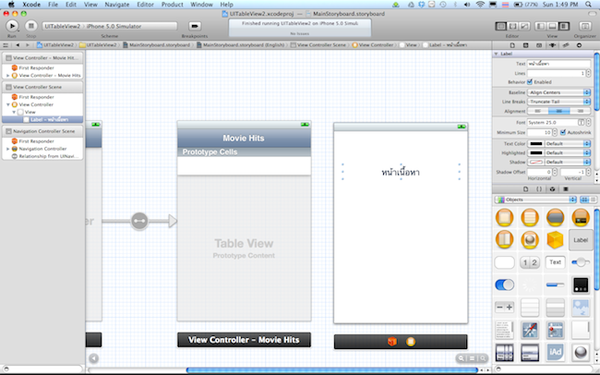
หากว่าเราทำการ “Run” ตัวแอพพลิเคันดูแล้วไม่พบข้อผิดพลาดใดๆ เลย ให้เราทำการดำเนินการขั้นต่อไปครับ นั่นคือการสร้างหน้าจอเพิ่มเข้ามาเพื่อเป็นหน้าจอสำหรับแสดงผลรายละเอียดของแอพพลิเคชัน โดยทำการเลือกที่ View Controller


หลังจากทำการเพิ่มหน้า ViewController ใหม่ขึ้นมาแล้ว เราอาจจะนำ UILabel หรือ UIImageView ไปวางตกแต่งเล่นๆ ไว้ก่อนในหน้าข้างในได้ครับ

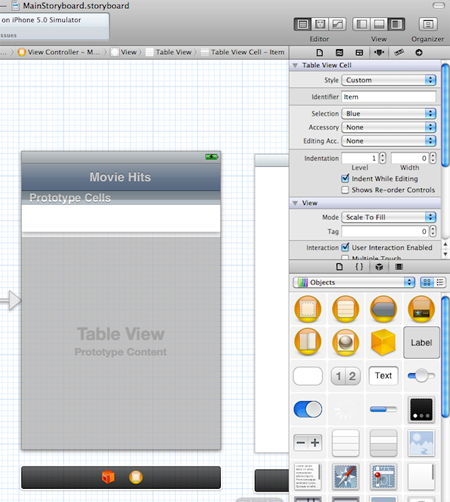
กลับไปยังหน้า ViewController เดิมที่เราสร้าง UITableView รับค่าไว้แล้ว ให้เลือกที่ UITableViewCell ดังภาพ ให้ทำการเพิ่ม identifier ของ Cell นั้นในแท็บของ Attribute Inspector โดยให้ใส่ชื่อว่า “Item” ซึ่งสอดคล้องกับ คำสั่ง Source Code จากบทก่อนหน้านี้ นั่นคือคำสั่ง
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *simpleTableIdentifier =@"Item";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier];
if(cell==nil)
{
cell=[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:simpleTableIdentifier];
}
cell.textLabel.text = [tableData objectAtIndex:indexPath.row];
cell.imageView.image = [UIImage imageNamed:[thumbnails objectAtIndex:indexPath.row]];
return cell;
}
สังเกตให้ดีจะพบว่า นั่นคือชื่อตัวแปล simpleTableIdentifier ที่ผมได้สร้างขึ้น และประกาศตัวแปรเป็น static NSString นั่นเอง ซึ่งในตัวอย่างนั้นผมตั้งชื่อให้กับมันว่า “Item” ครับ
ขั้นตอนการทำงานของ Cell ผ่าน Navigation Controller นั้นก็คือการส่งค่าระหว่างกันผ่านตัวแปร Integer เช่นเดียวกับการแสดงผลของจำนวน Cell หรือแถวใน UITableView เพียงแค่ว่าสำหรับ Navigation Controller นั้นจะเป็นการส่งค่าผ่านไปมา ระหว่างที่มีการกด หรือ แตะยังตำแหน่งของ Cell ในแต่ละ Cell บน UITableViewCel นั่นเองครับ

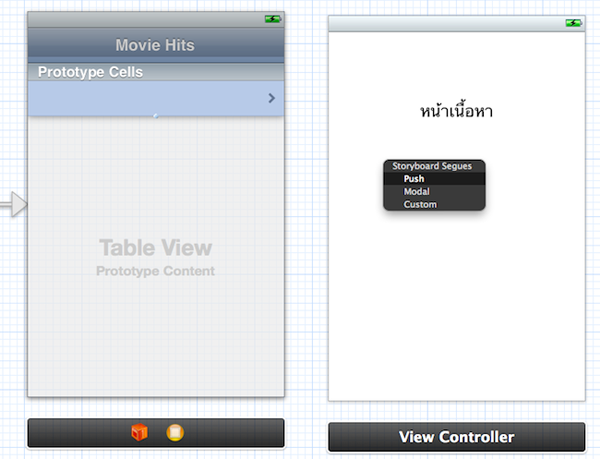
เบื้องต้นเราสามารถสร้าง Event หลังจากทำการแตะที่ Cell ได้ผ่าน Storyboard อย่างง่ายครับ โดยการกดแป้นคีย์บอร์ด Control ค้างไว้ แล้วคลิกที่ Cell ที่ชื่อ item แล้วลากไปวางยังหน้า ViewController ตัวใหม่ที่เราสร้างขึ้นครับ

เมื่อทำการเชื่อมต่อแล้ว จะมีเมนูปรากฏขึ้นมาให้เลือก Storyboard Segues ให้เราทำการเลือก Event ว่า “Push” ครับ

ทำการ “Run” ตัวแอพพลิเคชันที่ทำการเชื่อมต่อ Navigation Controller ของ Storyboard ดูอีกครั้ง จะเห็นว่า เมื่อทำการกด ที่แถวข้อมูล หน้าจอของแอพพลิเคชันจะทำการเลื่อนไปยังหน้าใหม่ และมีปุ่ม Back กลับไปยังหน้าแรกของแอพพลิเคชันปรากฏขึ้นด้วย

สิ่งที่ได้จากบทเรียนนี้: วิธีการใช้ Navigation Controller เบื้องต้นในการสร้าง Flow การทำงาน และการแสดงผลของแอพพลิเคชัน
บทความที่เกี่ยวข้อง:
- iOS Developer ตอนที่ 5 ปรับแต่งรูปภาพ Thumbnail บน UITableViewCell
- iOS Developer ตอนที่ 4 การเรียกใช้งาน UITableView
- iOS Developer ตอนที่ 3 การเรียกใช้งาน UIAlertView แจ้งเตือน
- iOS Developer ตอนที่ 2 การรับค่าจาก UITextField แสดงผ่าน UILabel
- iOS Developer ตอนที่ 1 รู้จักกับ Xcode IDE
Source Code แจกฟรีที่นี่ครับ http://code.google.com/p/daydev/







ติดต่อโฆษณาไปไม่เห็นตอบเลยครับ
ไม่ได้รับเมล์นะครับ รบกวนส่งมาใหม่ที่ [email protected] ครับ