
ถ้าตอนนี้คนเราเสพสื่อผ่านสมาร์ทโฟนมากขึ้นแล้วโดยเฉพาะ iPad และ iPhone เป็นไปได้ว่า Flash Animation ของ Adobe คงเล่นได้แค่บนเว็บทางเลือกก็คงหนีไม่พ้น jQuery ในการทำ Banner แทนครับ
คราวนี้ Banner โฆษณาที่ต้องไปโชว์บนหน้าจอสมาร์ทโฟนนั้นก็ต้องมี Animation หรือกราฟิกเคลื่อนไหวไปมาเล็กน้อยใช่ไหมครับมันจึงจะดูน่าสนใจ คนออกแบบป้าย Banner เลยต้องหันมาเล่น jQuery มากขึ้นแทนและก็ต้องปวดหัวกับการเฟ้นหาบทความวิธีการ หาหนังสือมานั่งอ่าน ผมเองก็เห็นใจครับอยากจะช่วยเหลือบ้าง ก็เลยไปเฟ้นหา Script และ Effect ของเจ้า jQuery Animation เหล่านี้มาแจกันสักหน่อยแล้วกันครับ
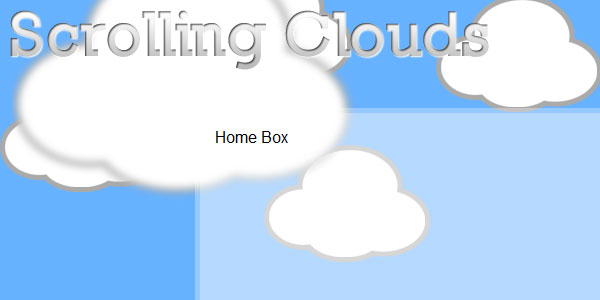
Create a Funky Parallax Background Effect using jQuery

ตัวแรกเลยน่าจะเป็น Animation Effect ของ jQuery ที่ผมไปเจอมาจาก Blog ของเว็บไซต์ Themeforest เป็นการสร้าง Animation Effect ของการเลื่อน Content ร่วมกับ Layer ของ DIV ที่วางซ้อนกันอย่างท้องฟ้า เจ้า Script นี้เรียกว่า Parallax Background ครับ ซึ่งถ้าลองทดสอบดูแล้วมันแสดงผลออกมาสวยงามมากๆครับ
หลักการไม่มีอะไรมากเลยครับเน้นที่ HTML และ CSS เป็นหลักส่วนการเคลื่อนไหวนั้น jQuery ล้วนๆ
ดาวน์โหลดได้ที่นี่ Create a Funky Parallax Background Effect using jQuery (Version 1)
หรือ ดูตัวอย่างได้ที่นี่ครับ http://daydev.com/demo/skyjQuery/
Puffing smoke Effect

ตัวต่อมานั้นผมได้ไปเจอในเว็บไซต์ Gayadesign เกี่ยวกับเจ้า Smoke Effect ตัวนี้ซึ่งเราสามารถสร้าง Animation ของควัน และ ตัวละครที่เพิ่มเข้ามาได้ ตัวอย่างนั้นเป็นรูปตัวละครจากเกม Super Mario ครับ หลักการส่วนนี้ก็ยังอยู่ที่ CSS และ HTML เช่นเดิม และน่าจะเอามาเล่นกับ Banner ได้เต็มรูปแบบเช่นกัน
ดาวน์โหลดได้ที่นี่ Puffing smoke Effect (Version 1)
หรือ ดูตัวอย่างได้ที่นี่ครับ http://daydev.com/demo/smokeEffect/
jQuery Gloss

แสงแว้บๆ วับๆ ที่น่าสนใจเวลาที่เราเอา Mouse ไปวางไว้ที่ภาพกราฟิก นี่เป็นอะไรที่ยังใช้กับ Banner โฆษณาได้ทุกตัว jQuery Gloss มี Library น่าสนใจตัวหนึ่งให้เรานำไปใช้ได้ฟรีๆ จากเว็บไซต์ Freelancer-id เช่นกันลองไปเล่นดูทีนี่ครับ แต่ส่วนตัวแล้วเจ้า jQuery Gloss นี้ผมว่ามันหนักเวลาโหลดอยู่พอควรครับ
ดาวน์โหลดได้ที่นี่ jQuery Gloss (Version 1)
หรือ ดูตัวอย่างได้ที่นี่ครับ http://daydev.com/demo/jQueryGloss/
Animated Header in jQuery

ทำภาพเคลื่อนไหว แบบ Adobe Flash Motion Tween ได้เหมือนกันและสมจริงได้ด้วยตัวนี้เลยครับผ่าน jQuery ล้วนๆ ไปเจอมาจากเว็บไซต์ Devirtuoso ดูตัวอย่างก่อนแล้วลองดาวน์โหลดไปใช้งานดูครับว่ามันเป็นแบบไหน เหมาะกับเว็บไซต์ของคุณยังไงก่อน
ดาวน์โหลดได้ที่นี่ jQuery Gloss (Version 1)
หรือ ดูตัวอย่างได้ที่นี่ครับ http://daydev.com/demo/jQueryHeader/
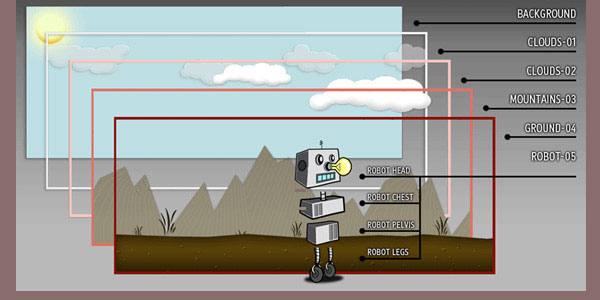
Animation Robot jQuery

ตัวสุดท้ายของบทความนี้จากเว็บไซต์ Css-tricks เป็นอะไรที่น่าทึ่งมากเพราะว่ามีการตัด Layer ของ DIV บน HTML ซ้อนหลายตำแหน่ง และใช้ CSS คลุมแบบจริงจังแทบทั้งหน้า เสร็จสรรพจับ Script ของ jQuery มาควบคุมการทำงานแสดงผลออกมาได้เหมือนกับใช้ Adobe Flash ดีๆ เลยครับ
ดาวน์โหลดได้ที่นี่ Animation Robot jQuery (Version 1)
หรือ ดูตัวอย่างได้ที่นี่ครับ http://daydev.com/demo/robot/
ทั้งหมดนี้หวังว่าคงจะเป็นทางเลือกสำหรับทำการตลาด และแคมเปญโฆษณาผ่านอุปกรณ์พกพาอย่าง สมาร์ทโฟนเว็บไซต์ได้สำหรับหลายๆ คนนะครับ 😀







เจ๋งมากครับ