
ศึกษาลูกเล่นเพิ่มเติมของตัว Segue (Seg-Way) สำหรับการพัฒนา iOS Developer เพื่อการเขียนแอพพลิเคชันบน iPhone ผ่าน Storyboard ให้มีไอเดียที่น่าสนใจ และน่าใช้จากบทเรียนก่อนหน้าจะเข้าขั้น Advance ผมเคยนำเสนอการพัฒนาแอพพลิเคชันอย่างง่ายบน MainStoryboard ที่เป็นรูปแบบ Master Detail Application หรือ Single View Application ไปบ้างแล้ว ในรอบนี้จะพาไปศึกษาลูกเล่นเล็กน้อยก่อนจะเข้าสู่เรื่องปวดหัวอย่างหนักอย่าง Core Data ของตัว iOS Developer
ศึกษาลูกเล่นบน Storyboard ให้เข้าใจ
จากตัวอย่างก่อนหน้านี้ผม แค่แนะนำวิธีการส่ง Parameter และ Event ผ่าน Segue จากหน้าจอของแอพพลิเคชันหน้าหนึ่งไปยังอีกหน้าหนึ่ง ซึ่งมีทั้งการลาก Segue มาวาง หรือ ใช้ Navigation Bar บน MainStoryboard ให้ดึง และส่งค่า Attribute ไปยังอีกหน้าจอ ด้วย Button ธรรมดา หรือ UITableViewCell อันที่จริงแล้ว Movement และ Event นั้นมีลูกเล่นมากกว่านั้นเยอะครับ มาลองดูกันหน่อยดีกว่า
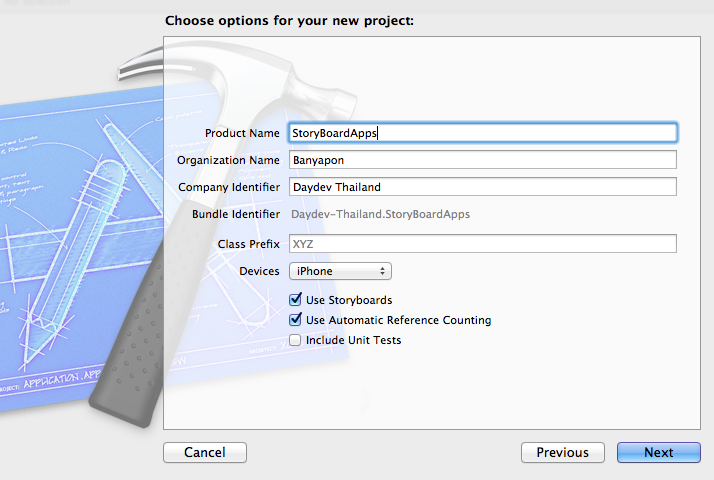
สร้าง New Project ขึ้นมาเป็น Single View Application แล้วเลือก Use Storyboard ด้วยนะครับ

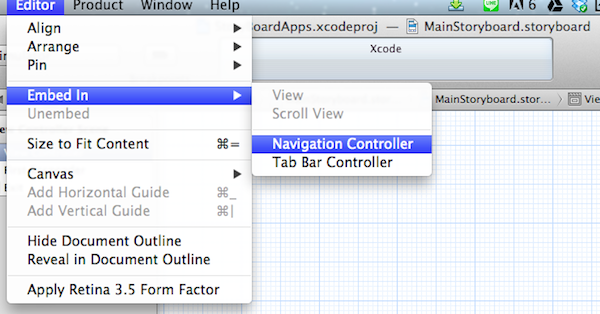
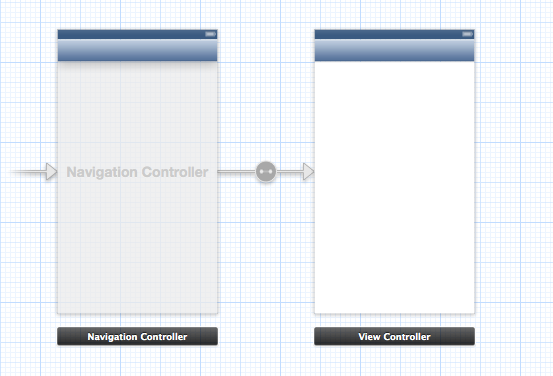
ไปที่เมนู แล้วทำการ เลือกเมนู Editor -> Embed In และใช้ Navigation Controllers เข้าไปในหน้า MainStoryboard เลยครับ


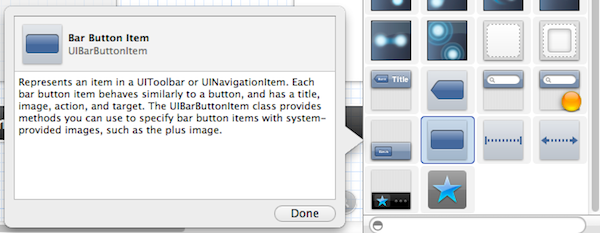
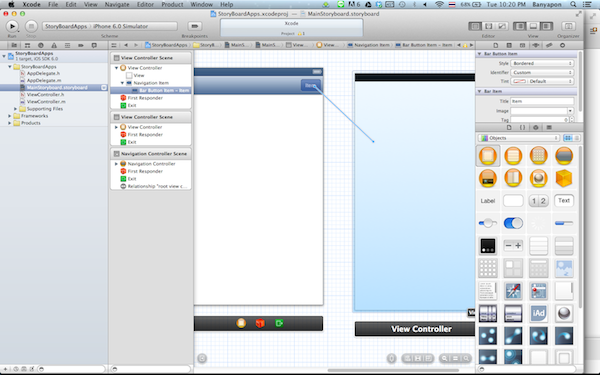
ทำการเลือก UI Control อย่างเจ้า Bar Button Item ไปวางใน Tab bar ของแอพพลิเคชันของเราครับ


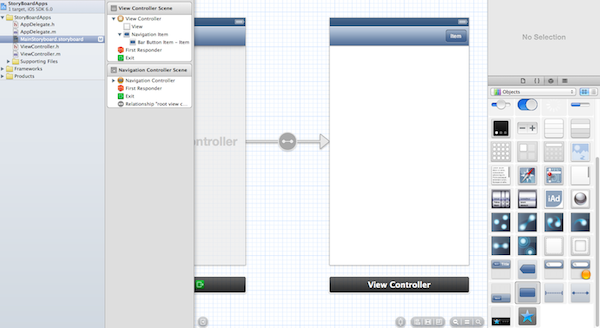
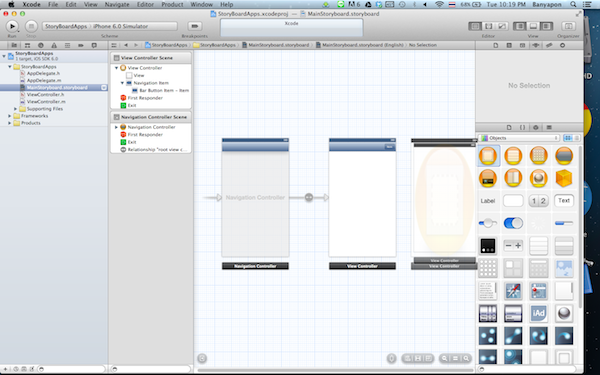
สร้าง View Controller ตัวใหม่ขึ้นมา ลากไปวางไว้ แล้วทำการเชื่อมหน้าของแอพพลิเคชันโดยการกดปุ่ม Control ค้างไว้คลิกที่ปุ่ม Bar Button Item แล้วลากไปวางที่หน้าView Controller ตัวใหม่


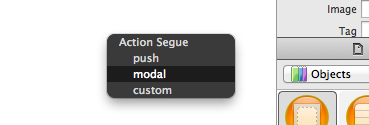
จากเมื่อก่อน เราจะเลือกเป็น Push ในรอบนี้ผมอยากจะแนะนำให้ลองเลือกเป็นแบบอื่นครับ คือ Modal ครับ

จะเห็นว่า Segue (Seg-Way) นั้นจะเป็นเสมือน ตัวเชื่อมข้อมูล ระหว่างหน้าจอหนึ่งไปอีกจอหนึ่ง จะเน้น Event ของ Action บน Segue แตกต่างกันไป
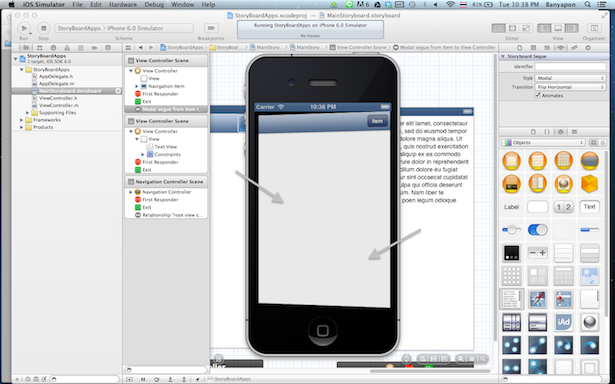
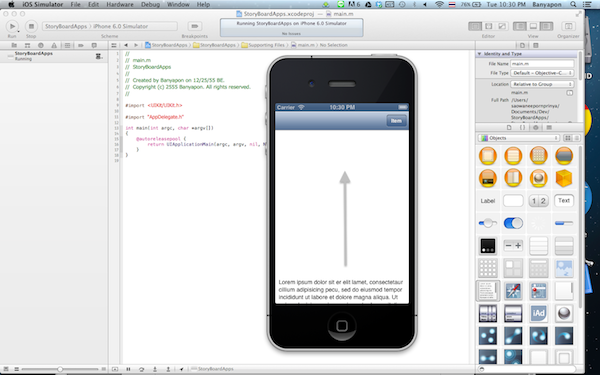
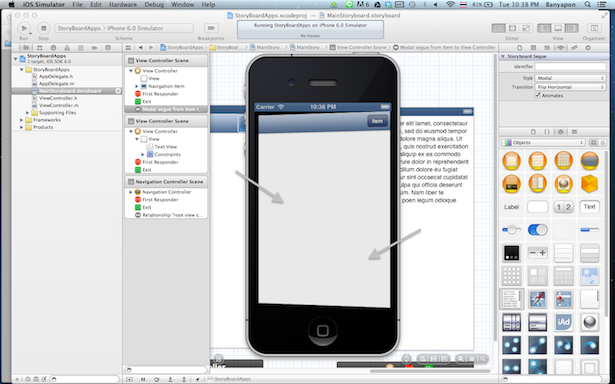
อย่างที่ผมเลือกคือ Segue เป็น modal นั้นจะได้ Action ออกมาเป็นการเลื่อนหน้าจอไปข้างบน ครับ หากว่าอยากลองเห็นผลลัพธ์ลองกด Run ตัวแอพพลิเคชันดูครับ

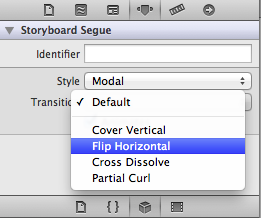
คราวนี้ถ้าเราลองไปคลิกที่ Segue ดูครับ เราจะสามารถตั้งค่าเพิ่มเติมเกี่ยวกับตัวของมันเองได้ ซึ่งต้องไปปรับที่ Storyboard Segue ที่เมนู Navigation ด้านขวาครับ ในตัวอย่างผมได้เลือกแบบ “Flip Horizontal” ไปครับ


ลองทำการ “Run” ตัวแอพพลิเคชันดูครับ ว่าผลลัพธ์มันเปลี่ยนแปลงไปแค่ไหน ถ้าหากว่าอยากเห็นว่า Action ของ Segue นั้นมีกี่รูปแบบก็ลองเลือกเล่นกันดูให้หลากหลายเลยนะครับ

เช่นกันครับ ถ้าหากว่าเราเปลี่ยนรูปแบบของ Segue ได้ คราวนี้เราก็จะได้ แอนิเมชันของแอพพลิเคชันของเราให้น่าสนใจ และบางครั้งเรื่องเล็กน้อยๆ พวกนี้มันเป็นสิ่งที่ทำให้ผู้ใช้งานแอพพลิเคชันของเรา รู้สึกอยากใช้ เข้าทฤษฏีการออกแบบ User Interface for User Experience เลยล่ะครับ
กำลัง เขียนเรื่อง Core Data และ JSON (Web Service) อยู่ 4 บทความพร้อมทำ แอพพลิเคชัน Case Studyให้ดาวน์โหลด และเกมอีก 2 เกมตอนนี้ ไว้ เคลียร์งานหนักๆ หลังปีใหม่เสร็จจะกลับมาอัพเด็ตกันนะครับ
บทความที่เกี่ยวข้อง
- iPhone & iOS Developer ตอนที่ 11 จับ SQLite มาไว้บน UITableview
- iOS Developer ตอนที่ 10 การดึงข้อมูล SQLite มาแสดงผลบน iPhone Apps
- iOS Developer ตอนที่ 6 ใช้งาน UITableView กับการส่งค่าผ่าน StoryBoard
- iOS Developer ตอนที่ 7 ใช้งาน Master Detail Application แบบง่าย