อีกวิธีการใช้การพัฒนาแอพพลิเคชันในรูปแบบ Hybrid Framework ให้ทำงานบนแพลตฟอร์ม iOS นั้นคือ Sencha Touch บน Phonegap ด้วย XCode เริ่มต้นนั้นจำเป็นที่ะต้องดาวน์โหลด Phonegap ที่เป็น Framework ในการพํฒนาแอพพลิเคชันแบบ HTML5 ตัว Phonegap ถ้าจะให้อธิบายนั้น อาจจะมีความหมายเข้าใจง่ายๆว่า มันเป็นเครื่องมือประเภท Mobile Application Development Framework ที่เป็นลูกผสมระหว่าง Native และ Web Application
ส่วนตัวสำหรับ Phonegap แล้วถือว่าเป็น Framework ตัวหนึ่งที่ผู้ใช้งานสามารถสร้าง Hybrid Application สำหรับ Mobile Phone ได้ไม่ยากเพียงแค่มีพื้นฐานในการทำเว็บไซต์ด้วย HTML หรือ HTML5 ประกอบกับความรู้ด้าน JavaScript หรือ jQuery เล็กน้อย ถึงปานกลาง ก็น่าจะสามารถทำการพัฒนาแอพพลิเคชันของเราให้เป็น Mobile Application หรือ Mobile Web App ได้ง่ายๆ

ปัจจุบัน Phonegap ได้มีการรองรับแพลตฟอร์มที่สากลของ Mobile มากมาย หลักๆ ที่จะเห็นกันก็คือแพลตฟอร์มประเภท iOS, Android, BlackBerry, และ Windows Phone

ลิงค์สำหรับดาวน์โหลดให้ไปที่เว็บไซต์ http://phonegap.com/
ทำการดาวน์โหลดตัว Phonegap สำหรับ XCode มาติดตั้งไว้ในเครื่อง Mac ของเรา
ตัวอย่างในบทความนี้จะเป็นการใช้งาน IDE อย่าง Xcode 4.5 และ iOS 6 SDK
ให้เข้าไปดาวน์โหลดเวอร์ชันสำหรับ
Xcode 4.5.2 and the iOS 6 SDK (Software Development Kit). The download of Xcode 4.5.2 includes the iOS 6 SDK.
ทำการติดตั้งไปตามขั้นตอนปรกติ เมื่อลองเปิด XCode แล้วทำการ New Project ขึ้นมาจะได้แอพพลิเคชันเทมเพลต ของ Phonegap เพิ่มขึ้น ทดลองรัน ตัวแอพพลิเคชันของเราดูก่อนก็ได้เพื่อตรวจสอบความเรียบร้อย
ต่อมาคือการศึกษา การทำงานของแอพพลิเคชัน HTML5 ด้วย Sencha Framework อย่าง Sencha Touch 2 ที่เคยได้ทำตัวอย่างไว้ที่เว็บไซต์ http://www.lovedesigner.net/m หรืออ่านบทความย้อนหลังศึกษาได้ที่
- พัฒนา Mobile Web App ด้วย Sencha Touch 2.2.0 รู้จักกับ Sencha Cmd
- Sencha Touch กับการแสดงข้อมูลจาก JSON สำหรับพัฒนา Mobile Web App
- Lab: ออกแบบ และพัฒนา Mobile Web App ของคุณด้วย Sencha Touch 2
จะไม่ขออธิบายว่า Sencha Touch ใช้งานเบื้องต้นยังไง เพราะคิดว่าผู้อ่านคงศึกษากันได้แค่บทความ
Sencha Touch กับการแสดงข้อมูลจาก JSON สำหรับพัฒนา Mobile Web App ก็สามารถทำให้เราเอามาเป็น Guide Line หลักในการพัฒนาแอพพลิเคชันด้วย HTML5 และ Google API JSON ผ่าน HTTPS Protocol ในรูปแบบ Web Service ได้แล้ว
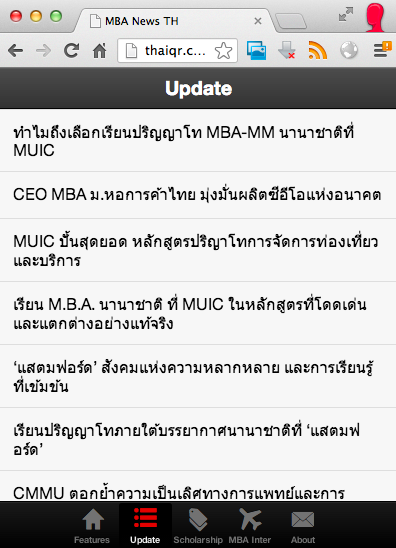
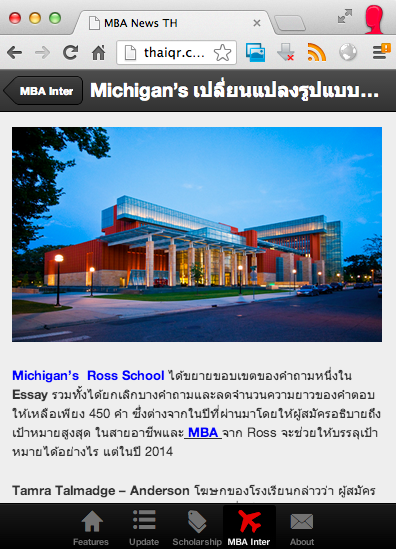
ดังนั้นผมจะหยิบ ตัวอย่างของแอพพลิเคชันที่พัฒนาให้กับเว็บไซต์ MBA News Thailand มาเป็นตัวอย่างในการพัฒนา ซึ่งผมได้ทำการพัฒนาให้เป็นที่เรียบร้อยแล้วที่
หากเปิดดูจะเห็นว่า มันทำงานได้เป็นปรกติ เหมือนแอพพลิเคชันตัวหนึ่งเพียงแค่เปิดได้บน Web Browser แค่นั้นเอง



อันที่จริง มันก็ใช้เป็น Mobile Web App ได้แล้วล่ะครับ แค่หยิบ Android, iOS หรือ Windows Phone มาพัฒนาแอพฯ โดยใช้ WebView เรียก URL ตรงๆ ก็ผ่านแล้วล่ะ แต่ถ้าหากว่า URL มีปัญหา หรือเว็บไซต์ที่ Webview เรียกมีปัญหา สิ่งที่จะตามมาก็คือ งานงอกชุดใหญ่ ที่อาจจะมีผลถึงกับโดนถอดถอนแอพพลิเคชันออกจาก App Store ได้เลยครับ
ดังนั้น PhoneGap จึงถูกออกแบบมาแก้ไข ตรงปัญหาส่วนนี้
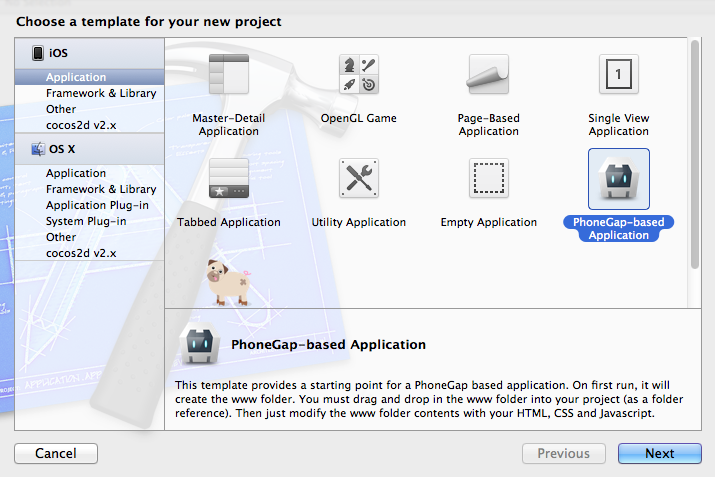
เปิด Xcode ขึ้นมาทำการ New Project ใหม่ แต่รอบนี้เลือก Template เป็น PhoneGap

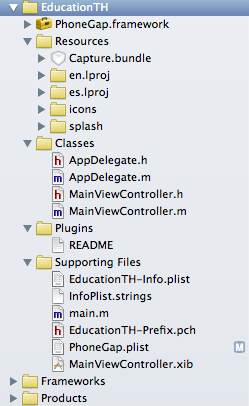
เมื่อเสร็จแล้วให้พิจารณาในส่วนของ Solution Tree ของตัว Project ของเรา ซึ่งจะประกอบไปด้วยไฟล์ Objective C และไฟล์ที่เป็นของ PhoneGap เอง

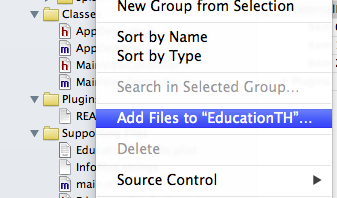
ให้กดที่ Folder ของ Project แล้วทำการเลือก เมนู Add Files to โปรเจ็คของคุณซะ

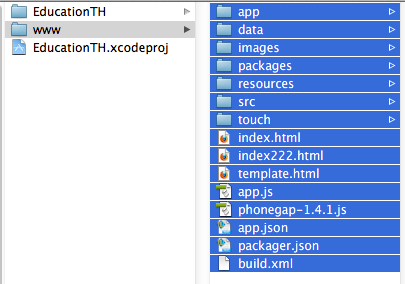
ซึ่งไฟล์ที่คุณจะทำการ Add เข้าไป ก็คือไฟล์ Project ที่ทำการ Generate จาก Sencha CMD และรันทดสอบผ่าน Localhost หรือเว็บไซต์ของคุณนั่นแหละซึ่ง ให้ทำการ Copy ไฟล์ทั้งหมดไปวางไว้ที่ Folder “www” ของ Path ตัว XCode จาก Phone Gap ของคุณ

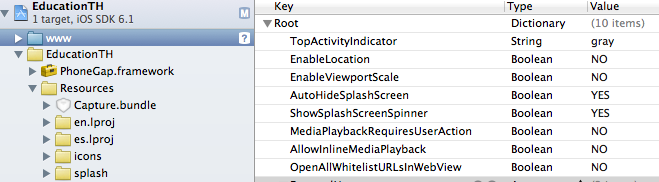
แล้วก็ เลือก Add Files to Project ก็ให้เลือก Folder “www” ไปทั้งหมดเลยครับ สิ่งที่จะได้ที่ Solution Tree Project คือ

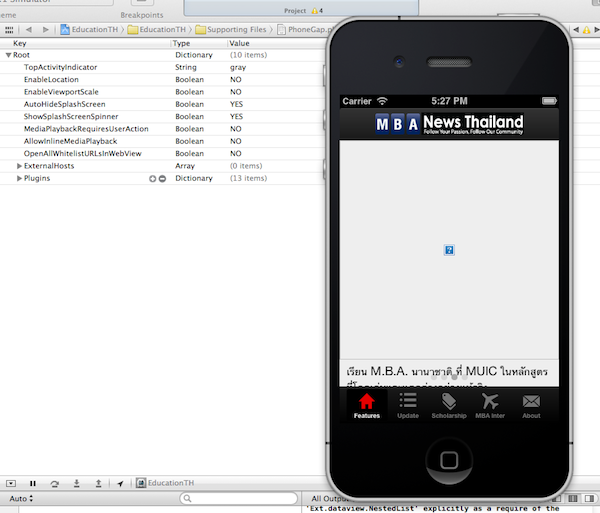
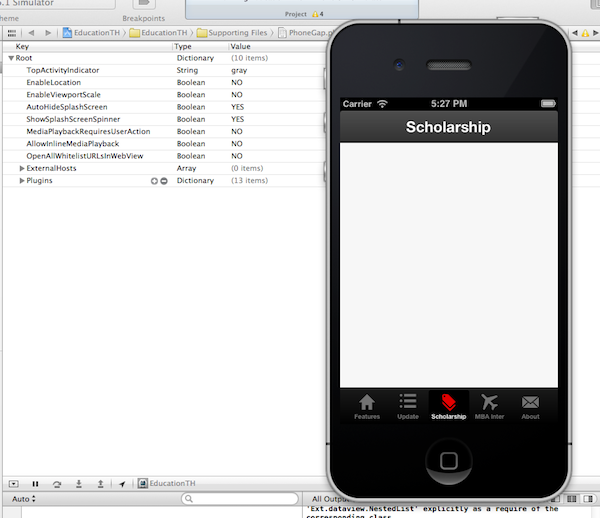
หากทำการรัน ตัว Project จะเห็นว่า แอพพลิเคชันนั้นทำงานแล้ว แต่ ส่วนของการเรียกข้อมูล อย่างรูปภาพ หรือ JSONP ของ Google นั้นไม่สามารถเรียกมาได้เลย เพราะว่า Default ของตัว PhoneGap จะไม่อนุญาติให้เชื่อมต่อ Web Service ครับ


เราต้องศึกษา Code ของ Sencha เล็กน้อยในส่วนของการเรียก Web Service ครับ นั่นคือ ไฟล์รูปภาพจะมีการเรียกดังนี้
items:[
{
xtype : 'panel',
html: [
'

CEO MBA ม.หอการค้าไทย มุ่งมั่นผลิตซีอีโอแห่งอนาคต
เปิดรับสมัครตั้งแต่วันนี้-วันที่ 27 มิถุนายน และสอบสัมภาษณ์ในวันที่ 29
มิถุนายน และเปิดเรียนวันที่ 15 กรกฎาคม นี้ โทร.0 2697 6881-6 อีเมล [email protected]
'
].join("")
}
]
และไฟล์ JSONP จะมีการเรียก Google API ดังนี้
proxy: {
type: 'jsonp',
url: 'http://ajax.googleapis.com/ajax/services/feed/load?v=1.0
&num=15&q=http://www.mbanewsthailand.com/category/mba-update/feed/',
reader: {
type: 'json',
rootProperty: 'responseData.feed.entries'
}
}
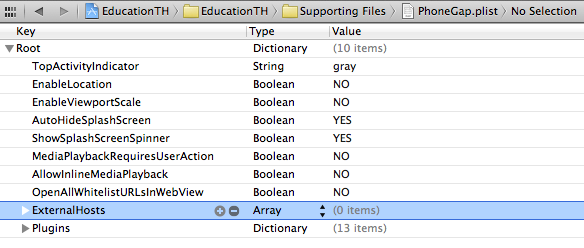
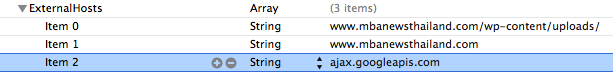
ให้เราใช้ Host Domain เหล่านั้นมาใส่ในส่วนของ


เพิ่ม Domain Host เข้าไปดังนี้

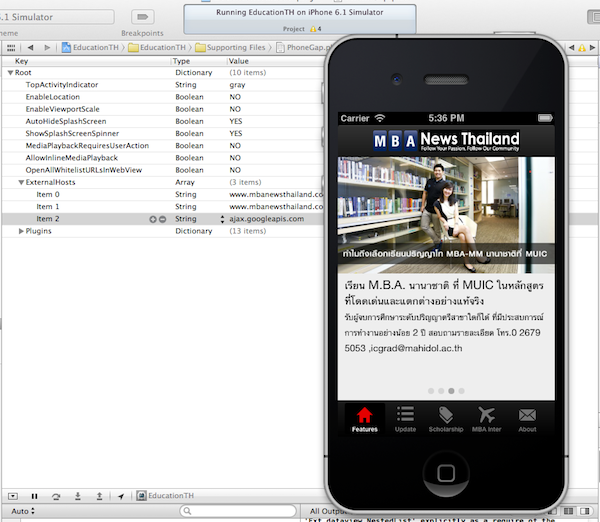
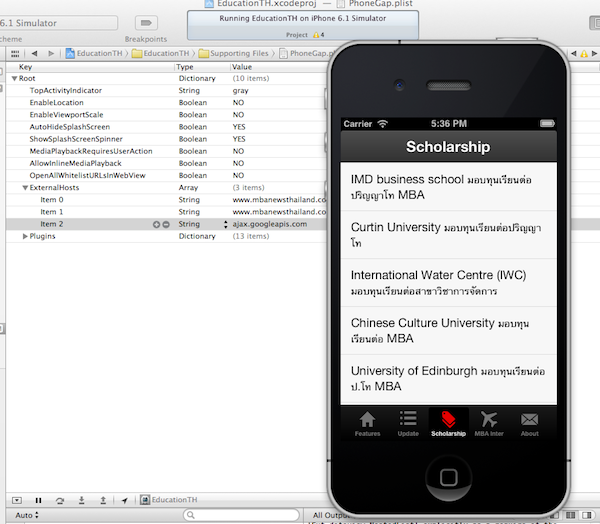
ลองทำการ Run ตัวโปรเจ็คของเราดูใหม่ครับ


แม้ว่า PhoneGap ทำงานร่วมกับ XCode ที่ผมอธิบายในรอบนี้จะพูดถึงข้อดีเสียส่วนใหญ่ ยังไงก็ยังมีข้อเสียให้ผู้อ่าน และผู้ชำนาญท่านอื่นต้องค้นหาครับ แต่ถ้าหากว่ามีเว็บไซต์ WordPress ที่มีฟังก์ชัน RSS Feed จับมาแปลงเป็น JSONP โดย Google API แล้วเอา Sencha Touch มาเรียกข้อมูล ร่วมกับพัฒนาผ่าน PhoneGap ผมคิดว่านี่เป็น Solution ง่ายๆ ตัวหนึ่งที่น่าจะตอบโจทย์ในเรื่องของการพัฒนาแอพพลิเคชันง่ายๆ ขององค์กร หรือเว็บ Blog สำหรับอ่านข่าวที่อยากจะทำแอพพลิเคชันของตัวเอง ไม่แพง และทำได้ง่ายๆ ครับ
หากว่าใครที่ต้อง Source Code สามารถติดต่อได้ที่ Message