
วิธีการเปลี่ยน Theme ของ Sencha Touch ด้วยการ Compile ไฟล์ scss เป็น css ใหม่ด้วยการติดตั้งชุดพัฒนาของ SASS และ Compass ผ่าน Ruby ให้ได้มาตรฐาน CSS3หลายคนที่ได้ใช้ Frame Work Sencha Touch 2 ขึ้นไปจะรู้ดีว่าการแก้ไข CSS ที่ถูก Generate มานั้นโหดมากเพราะมัน Compile ใหม่จาก ไฟล์ .scss ที่ต้อง Compile ผ่าน SASS และ Compass ครับ

SASS นั้นย่อมาจาก Syntactically Awesome StyleSheets ไม่ใช่เรื่องใหม่ ยิ่งคนที่เรียนรู้การทำ CSS3 มาอยู่แล้วยิ่งคุ้นเคย ซึ่งต้องใช้การทำงานร่วมกับ Compass (SASS Framework ตัวหนึ่งที่ทำหน้าที่สร้างไฟล์ CSS แบบ Compile แล้วจาก Tricks ต่างๆ ให้เหลือ 1 line เพื่อความเร็วในการโหลด)
แน่นอนว่าถ้าเป็น Framework CSS3 หรือ Sencha Touch ที่ทำอยู่จำเป็นต้องใช้ดีไซน์ใหม่สิ่งที่ต้องทำก็คือ คุณจะไปแก้ไฟล์ css ใน Folder ชื่อ resource ไม่ได้แน่ๆ ถ้าได้ก็ถึกเกิน ลองตรวจดีๆ จะเห็นไฟล์ scss นั่นแหละครับคุณต้องแก้ไข Compile ด้วย SASS และ Compass
ขั้นตอนการเริ่มต้นนั้น คุณจำเป็นที่จะต้องติดตั้ง Rubyinstaller ก่อนครับซึ่งจะมีเวอร์ชันรองรับใน OS X และ Windows
ให้ไปดาวน์โหลดที่ http://rubyinstaller.org/

ทำการติดตั้งตัวโปรแกรมให้เสร็จสรรพครับ เพื่อเป็นการลง Ruby ในเครื่อง PC ของคุณ
สำหรับการเริ่มต้นติดตั้งการใช้งานนะครับ หลังจาก Install ไปแล้ว
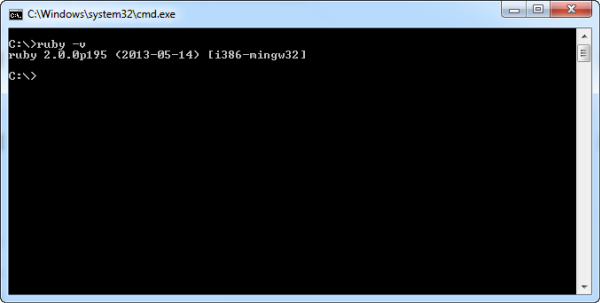
Windows ให้ไปที่ Start Menu พิมพ์ CMD (Windows run > พิมพ์: cmd)
แล้วพิมพ์คำสั่ง
ruby -v
OS X ให้เปิด Terminal ขึ้นมา แล้วพิมพ์
ruby -v

ต่อมาคือการ Install ตัว Compass ผ่านคำสั่ง Ruby
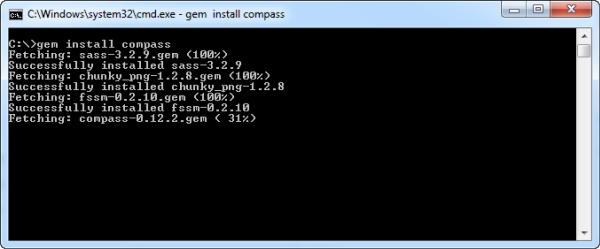
Windows ให้ใช้คำสั่ง
gem install compass
สำหรับ OS X ให้ใช้คำสั่ง
sudo gem install haml
sudo gem install haml-edge
sudo gem install compass
เสร็จแล้วรอการติดตั้งสำเร็จ

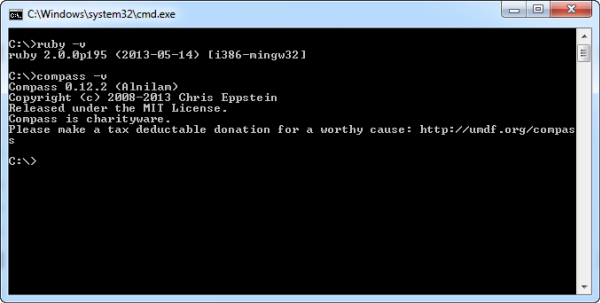
ให้ทดสอบว่า Compass ทำงานหรือยังสามารถ พิมพ์คำสั่งนี้ได้ทั้ง Windows และ OS X ครับ
compass -v

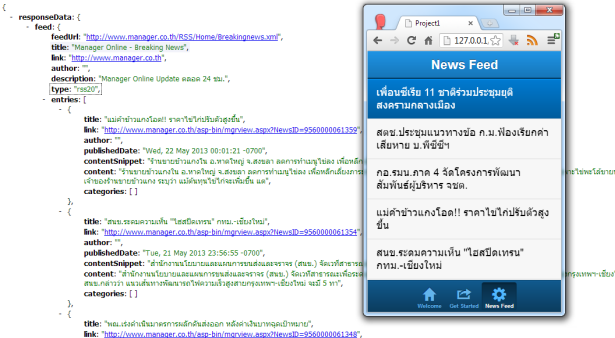
สิ่งที่ผมจะแก้ไขต่อไปคือการเปลี่ยน Theme ของตัวอย่างที่เคยเขียนไว้ในบทความก่อนหน้านี้ คือ Sencha Touch กับการแสดงข้อมูลจาก JSON สำหรับพัฒนา Mobile Web App
จากหน้าจอ Theme แบบนี้

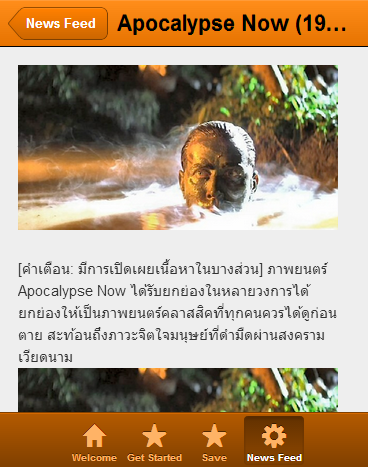
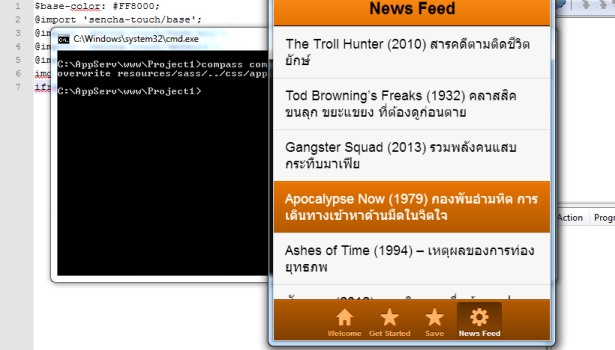
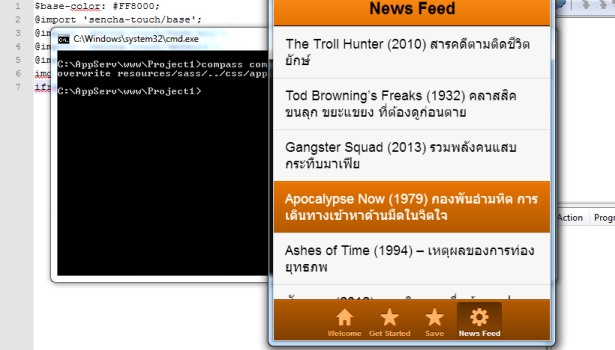
ให้กลายเป็นสี Interface สีใหม่ดังภาพข้างล่าง

แค่ให้เราเข้าไปแก้ไขไฟล์ app.scss ใน Folder ตัว Project ของเราครับ
เช่นตัวอย่างของผมคือ
C:/AppServ/www/Project1/resources/sass/app.scss
แก้ไขไฟล์นี้เป็น
$base-color: #FF8000;
@import 'sencha-touch/base';
@import 'sencha-touch/base/all';
@import 'sencha-touch/default';
@import 'sencha-touch/default/all';
img { width:320px; height:100%; }
iframe{ width:320px; height:100%; }
ผมจะเปลี่ยน สีของแอพ จากสีน้ำเงินธรรมดาให้เป็นสีส้มครับ
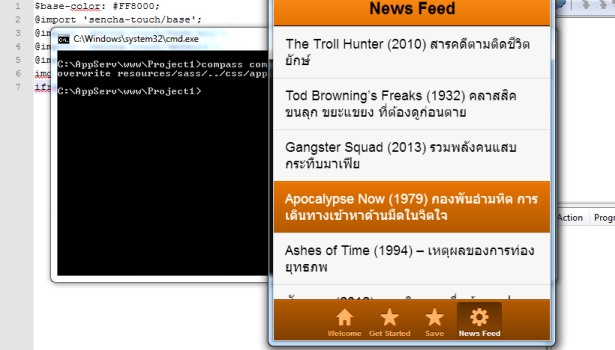
ให้ใช้คำสั่ง Ruby และ Compass ดังนี้ครับ
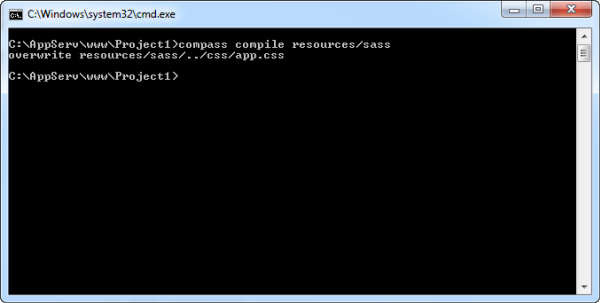
C:\Appserv\www\Project1>compass compile resource/sass
ตามรูป
ก็จะได้ผลลัพธ์อย่างที่เห็นทันที
คราวนี้คงจะเข้าใจวิธีการเปลี่ยน Theme ของ Sencha Touch Framework ได้ลึกซึ้งขึ้นนะครับ