
เทคนิคการพัฒนาสำหรับเหล่า iOS Developer แอพพลิเคชันด้วย Master Detail Application ที่แทบจะไม่ต้องเขียนโปรแกรมเหมาะกับ SMEs ในการสร้งแอพพลิเคชันของตัวเองหลังจากที่ได้ศึกษาการพัฒนาแอพพลิเคชันด้วย Single View Application มาหลายบทจนถึงการพัฒนาแอพพลิเคชันที่ดึงข้อมูลไปแสดงผลบน UITableView มาแล้ว รอบนี้จะพาไปรู้จักวิธีลัดวิธีหนึ่งสำหรับการพัฒนาแอพพลิเคชันอย่างง่ายที่ไม่มีข้อมูลซับซ้อนอะไร ตัวอย่างเช่นพวก SMEs หรือ แอพพลิเคชันที่เป็นของบริษัท หรือองค์กรเอาไว้อ่านข้อมูลอย่างเดียวไม่ได้มีการดึงข้อมูลมาจากฐานข้อมูล หรือเก็บตัวแปลซับซ้อนมากมาย เป็นการพัฒนาแอพพลิเคชันที่เหมือนกับการวาง Static Website ธรรมดาที่สามารถทำได้เสร็จสรรพภายใน 5 นาทีสำหรับคนที่มีเนื้อหา และข้อมูลครบถ้วน และมีจำนวนไม่มากเกินไปนะครับ สำหรับบทเรียนนี้อาจจะต้องศึกษาบทเรียนเหล่านี้ก่อนนะครับ
- iOS Developer ตอนที่ 6 ใช้งาน UITableView กับการส่งค่าผ่าน StoryBoard
- iOS Developer ตอนที่ 5 ปรับแต่งรูปภาพ Thumbnail บน UITableViewCell
- iOS Developer ตอนที่ 4 การเรียกใช้งาน UITableView
- iOS Developer ตอนที่ 3 การเรียกใช้งาน UIAlertView แจ้งเตือน
- iOS Developer ตอนที่ 2 การรับค่าจาก UITextField แสดงผ่าน UILabel
- iOS Developer ตอนที่ 1 รู้จักกับ Xcode IDE
พัฒนาแอพพลิเคชันด้วย Master-Detail Application
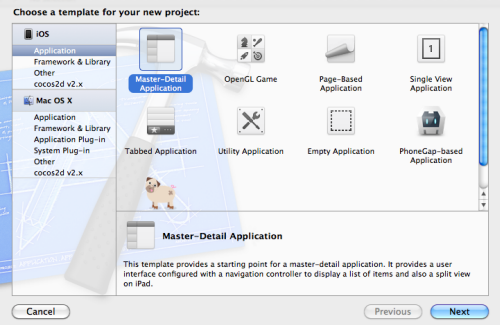
เริ่มต้นเปิด Xcode IDE ขึ้นมาแล้วทำการ New Project แล้วเลือกรูปแบบของแอพพลิเคชันเป็น Master-Detail Application

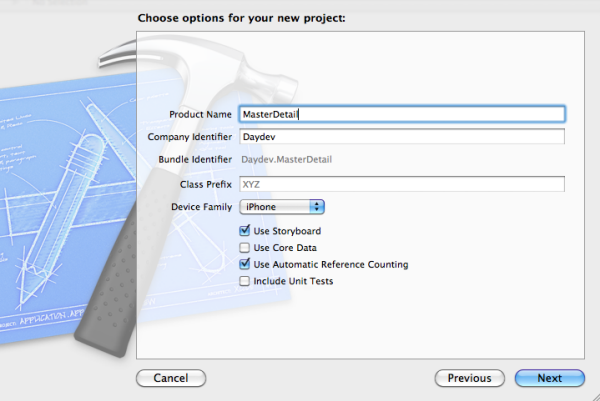
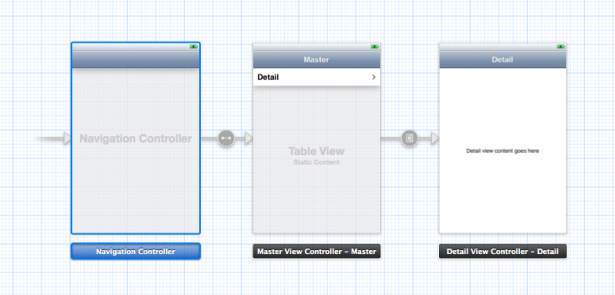
สังเกตว่าหน้า Xcode ของเราจะสร้างเท็มเพลตของแอพพลิเคชันขึ้นมาให้อัตโนมัติ ทั้ง Story Board และ ไฟล์ Master-Detail และ เนื้อหาในตัวอย่างแรกของเราเราจะยังไม่ใช้ Core Data ให้ทำการเอาเครื่องหมายในช่องเลือกของ Core Data ออกครับ

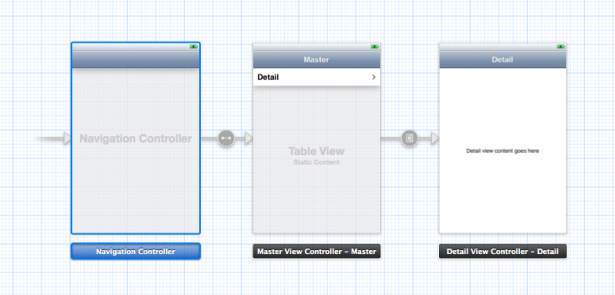
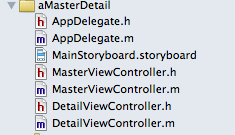
สิ่งที่ Master-Detail Application สร้างขึ้นมานั้นจะประกอบไปด้วยไฟล์ MasterViewController ทั้งนามสกุล .h และ .m ซึ่งจะทำการควบคุมหน้าในส่วนของ UITableView ที่สร้างขึ้นมาให้โดยอัตโนมัติ และมีไฟล์ DetailViewController ทั้งนามสกุล .h และ .m ปรากฏขึ้นให้เช่นกันเป็นไฟล์ตัวอย่าง ซึ่งมันก็คือสิ่งที่เราเรียนรู้มาจากบทเรียน UITableView ตั้งแต่แรกนั่นแหละครับ เพียงแค่เราไม่ต้องไปเสียเวลาพัฒนามันใหม่ แต่ถ้าได้เรียนรู้หลักการสร้าง และการทำงานของมันเชิงลึกล่ะก็มันก็คุ้มครับ


ถ้าลอง “Run” ตัวแอพพลิเคชันดูจะพบว่ามันทำงานได้สมบูรณ์ เลยล่ะครับ แต่ขาดแค่ Content ของแอพพลิเคชันเท่านั้นเอง และย้อนกลับไปอย่างที่ผมได้บอกไว้ว่า การใช้งาน Master-Detail Application แบบง่ายๆ เบื้องต้นนั้น เหมาะกับคนที่ไม่ถนัดการเขียนโปรแกรมที่ซับซ้อน ถนัดการโยง และเชื่อมเนื้อหา เหมือนทำเว็บไซต์ Static Website เท่านั้น ดังนั้น รอบนี้เลยจะเป็นการอัดเนื้อหาเข้าไปที่เว็บไซต์แทนครับ
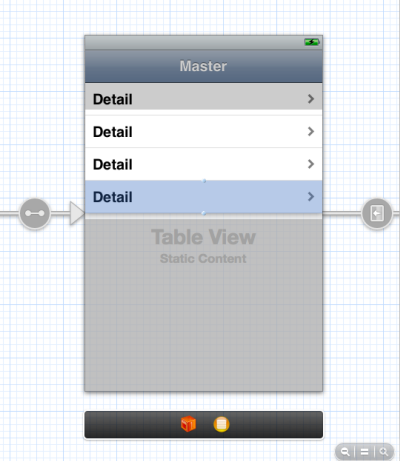
ไปที่ MainStoryBoard ครับ แล้วไปคลิกที่หน้า Master หรือหน้าตรงกลางของแอพพลิเคชันของเรา เลือกไปที่ Cell หรือ UITableViewCell สัก Cell หนึ่ง แล้วกดปุ่ม “option” ที่แป้นคีย์บอร์ดของเรา ค้างไว้แล้วลากเจ้า Cell ดังกล่าวลงมาข้างล่างมันจะทำการ Clone Cell หรือ UITableViewCell ของเราให้ทันทีครับ ตัวอย่างผมทำการ Clone Cell ของผม 4 แถวครับ

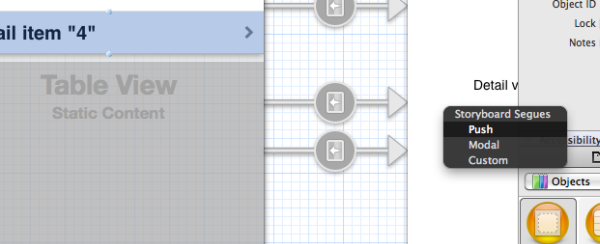
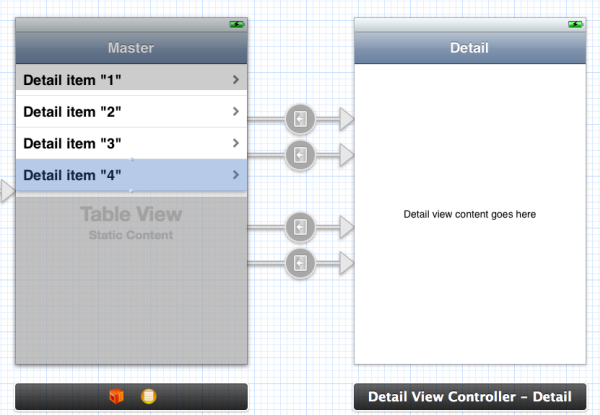
ถ้าลองทำการ “Run” จะพบว่า Cell ที่จะทำงานเปลี่ยนหน้าได้นั้นคือ Cell แรกที่เราทำการ Clone เพียง Cell เดียวเท่านั้น ดังนั้นต้องการทำการ เชื่อมตัว Cell ของเราไปยัง หน้า DetailView ทุก Cell เพื่อสร้าง Segue ขึ้นครับจึงจะทำงานได้


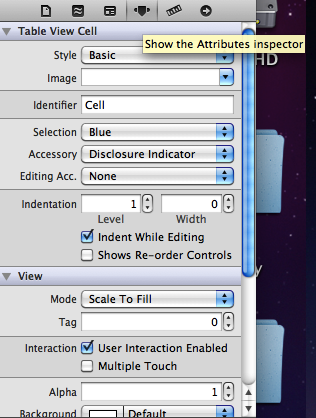
ระหว่างนี้ เราสามารถปรับแต่ง Cell ของเราได้ ที่แถบด้านขวาส่วนของ Attribute Inspector ซึ่งเราจะสามารถตกแต่งหรือปรับขนาดของ Cell ไปจนถึงใส่รูปภาพของ Item บน Cell ได้ (กรณีที่เตรียมรูปภาพไว้แล้ว)

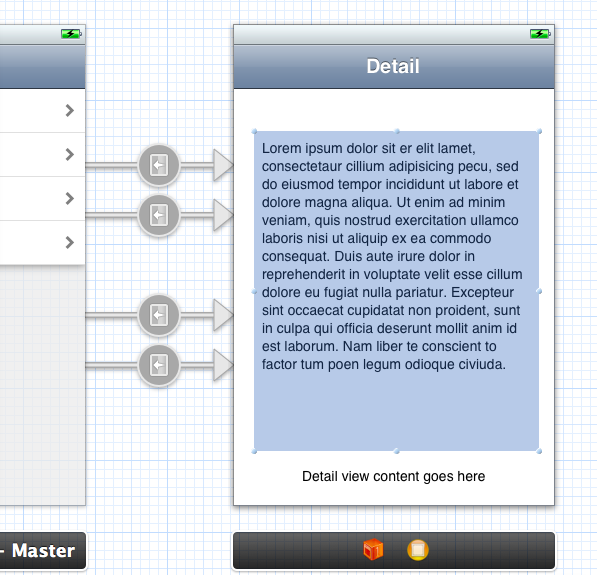
หากว่าพอใจกับการตกแต่ง Cell ของเราแล้ว ก็มาเริ่มต้นเพิ่มคำสั่งเพื่อให้แอพพลิเคชันของเราทำงานได้อย่างสมบูรณ์กันหน่อย ให้ไปที่หน้า DetailViewController บน MainStoryBoard แล้วลาก TextView ไปวางไว้บนหน้า DetailViewController

เปิดไฟล์ DetailViewController.h ขึ้นมาทำการเพิ่มคำสั่ง สำหรับกำหนด Outlet ของตัว TextView และ ตัวแปร Integer สำหรับส่งค่าข้อมูลของตำแหน่ง Cell โดยคำสั่งที่ใส่ลงไปนั้นคือ
#import
@interface DetailViewController : UIViewController
@property NSInteger bid;
@property (strong, nonatomic) id detailItem;
@property (strong, nonatomic) IBOutlet UILabel *detailDescriptionLabel;
@property (strong, nonatomic) IBOutlet UITextView *textView;
@end
เสร็จแล้วให้ทำการ Synthesize ค่าตัวแปรจาก Header ที่หน้า DetailViewController.m ตามนี้
#import "DetailViewController.h"
@interface DetailViewController ()
- (void)configureView;
@end
@implementation DetailViewController
@synthesize detailItem = _detailItem;
@synthesize detailDescriptionLabel = _detailDescriptionLabel;
@synthesize bid;
@synthesize textView = _textView;
#pragma mark - Managing the detail item
ในไฟล์ DetailViewController.m นั้นให้ค้นหาฟังก์ชัน configureView
- (void)configureView
{
// Update the user interface for the detail item.
if (self.detailItem) {
self.detailDescriptionLabel.text = [self.detailItem description];
}
}
ทำการแก้ไข คำสั่งภายในฟังก์ชัน configureView ใหม่โดยกำหนดให้ detailDescriptionLabel นั้นอ่านค่าตัวแปร bid ซึ่งเป็นตำแหน่งของ Cell แต่ละตัวโดย Cell แรกจะต้องมีค่า bid เป็น “0” ไล่ลำดับลงไปถึง Cell ที่ 4 ที่จะมีค่าตัวแปร bid เป็น “3” แก้ไขฟังก์ชัน detailDescriptionLabel ใหม่ให้เป็น
- (void)configureView
{
self.detailDescriptionLabel.text = [NSString stringWithFormat:@"Detail: %d",bid];
}
ต่อจากนั้นให้กลับไปยังไฟล์ MasterViewController.m ให้เพิ่ม Header File ขึ้นมาหนึ่งตัวคือ DetailViewController.h บนส่วนบนสุดของคำสั่ง
#import "MasterViewController.h"
#import "DetailViewController.h"
@implementation MasterViewController
สร้างคำสั่งสำหรับ ทำงานร่วมกับตัว Segue ของเราเข้าไปที่ใต้ฟังก์ชัน viewDidLoad โดยทำการตั้งชื่อ Segue ค่า “MySegue” สำหรับส่งค่า ตัวแปรระหว่างหน้า MasterViewController ไปยังหน้า DetailViewController
#pragma mark - View lifecycle
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if([[segue identifier] isEqualToString:@"MySegue"]){
DetailViewController *vc =[segue destinationViewController];
NSIndexPath *indexPath =[self.tableView indexPathForSelectedRow];
NSInteger tagIndex = [indexPath row];
[vc setBid:tagIndex];
}
}
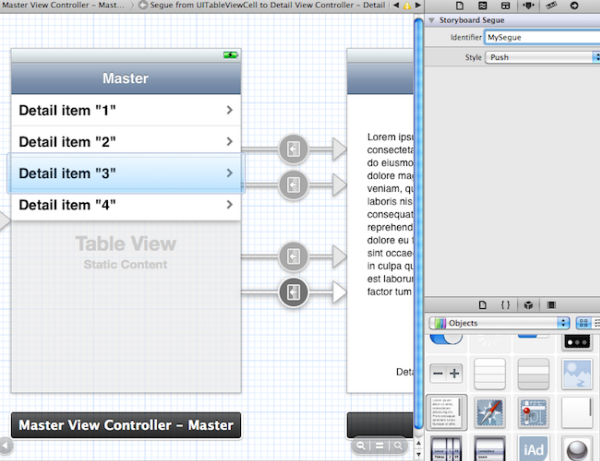
กลับไปที่หน้า MainStoryBoard แล้วทำการ Identified ตัว Segue ทุกตัวให้มีชื่อว่า “MySegue” เหมือนในคำสั่ง

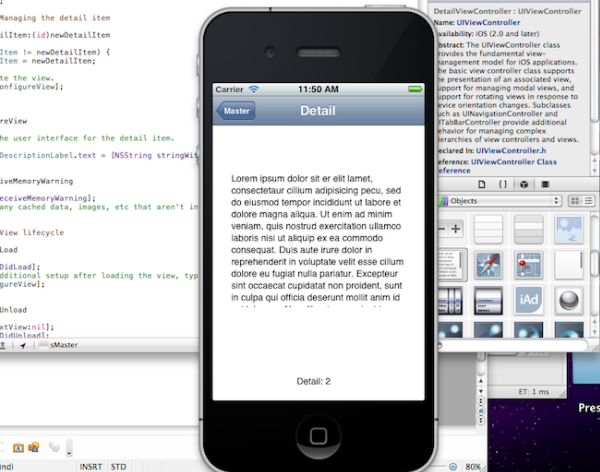
ถ้าลอง “Run” ตัวแอพพลิเคชันของเราอีกครั้งจะพบว่า ค่าตัวแปลที่ DetailView หน้า Detail แสดงนั้นจะเป็นค่าตัวเลขเรียบร้อย

ไม่ยากเลยใช่ไหมครับ วิธีการสร้างแอพฯแบบง่ายๆ ส่วนตัว หรือ SMEs ที่เป็นแอพฯ ให้ข้อมูลอย่างเดียวก็จะสร้างเสร็จใน 15 นาทีเลย
ดาวน์โหลด Source Code ได้ที่ http://code.google.com/p/daydev/
หรือไปทักทายกันได้ที่ http://www.facebook.com/daydevthailand







One Comment