
Twitter กลับมาทวงตำแหน่งเครื่องมือทางการตลาดคืนในโลก Social Network กับ Profile Covers ใหม่บนหน้า Twitter Profile ที่สนับสนุนการโฆษณาแบบเต็มตัวแม้ว่า Cover Photo นั้น Facebook จะเคยทำออกมาก่อนใน Timeline และได้รับความสนใจมากมาย แต่กฏของ Facebook นั้นก็ห้ามโฆษณา และทำการตลาดบน Cover Photo ตรงกันข้ามเมื่อ Twitter นั้นขอหยิบ Feature เด่นนี้ขึ้นมาให้ผู้ใช้งาน และนักการตลาด ทำการตลาดผ่านสื่อสังคม หรือ Social Media Marketing ก็เริ่มได้รับความสนใจมากขึ้นในเวลาอันสั้น ซึ่งถือว่าเป็นการเริ่มต้นที่ดี และกฏข้อบังคับของ Twitter เกี่ยวกับ Profile Covers Photo นั้นทาง Twitter ให้อิสระแก่ผู้ใช้งานเต็มที่ในการทำการตลาด ดังนั้นข้อดีของ Profile Twitter ที่มีคนติดตามเยอะๆ อยู่แล้วสามารถทำ Brand Engagement ได้ง่ายขึ้นผ่าน Profiles Cover ตัวนี้แหละครับ
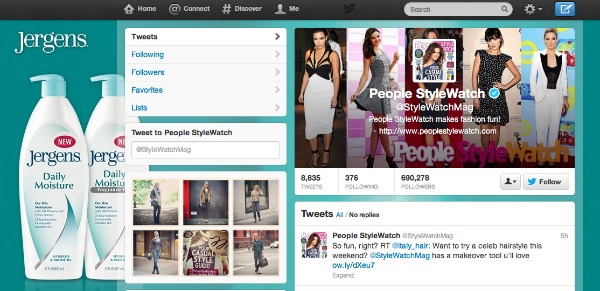
ในเว็บไซต์ Marketingoops ได้นำเสนอวิธีการโปรโมตแคมเปญผ่าน Twitter Cover Photo นั่นคือนิตยสาร People Style Watch ซึ่งเป็นนิตยสารเกี่ยวกับแฟชั่นและสไตล์การแต่งตัวของเหล่าเซเลบ ในเครือนิตยสาร People ได้ค้นพบวิธีทำเงินแบบใหม่ โดยการขายพื้นที่โฆษณาบนหน้าโปร์ไฟล์ของ Twitter ให้กับผลิตภัณฑ์บำรุงผิว Jergens ซึ่งถือว่าเป็นทางเลือกอีกทางสำหรับนักการตลาดที่เริ่มเอือมกับ Page ที่มากเกินไปของ Facebook แล้วลองมาท้าทายกับตัวอักษร Copy เจ๋งๆ 140 ตัวแห่งนี้แทน

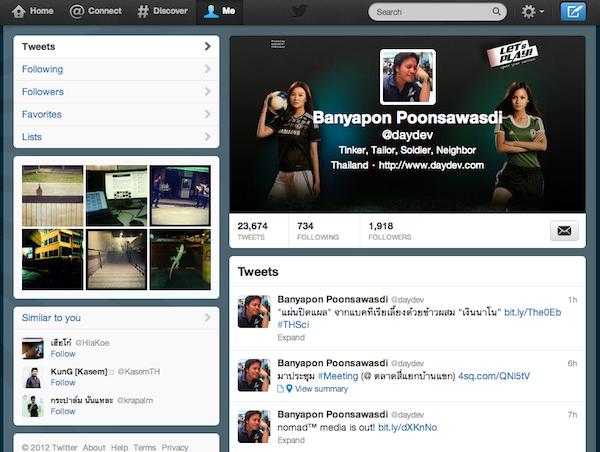
นอกจากนั้นก็ยังมีแคมเปญน่าสนใจอีกมากมายปรากฏขึ้น ตัวอย่างที่ผมลองเข้ามาใช้นั้นคือ แคมเปญโปรโมตเกมออนไลน์ Fifa2 Online ที่มีการให้ดาวน์โหลด Twitter Cover Photo ที่ประกอบไปด้วย 2 สาวสุด Sexy ซึ่งผมก็จะเอามาสาธิตวิธีการตั้งค่าง่ายๆ ให้ดูครับ

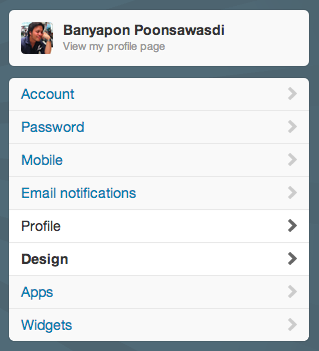
ผมเพียงแค่ทำการ Save รูปภาพนี้ไว้ แล้วไปเข้าระบบบนเว็บไซต์ Twitter เมื่อเข้าระบบแล้วให้ไปที่แถบ Setting แล้วเลือก Design ครับ


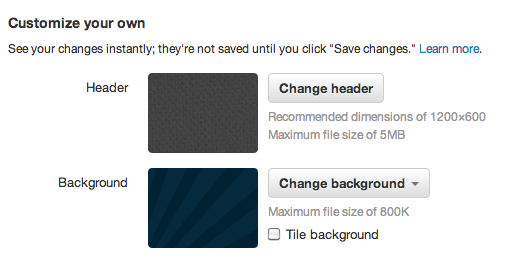
ในส่วนของ Design ให้เลื่อนลงไปที่ Customize your own แล้วทำการเปลี่ยนรูปภาพที่ “Change header” โดยขนาดภาพไม่ควรเกิน 1200×600 และไม่ควรใหญ่เกิน 5 MB ครับ ผมก็ทำการอัพโหลด Cover Photo ของ Fifa Online2 ลงไป

นอกจากว่าที่หน้าจอเว็บไซต์ Twitter จะเปลี่ยนไปแล้ว ในแอพพลิเคชันบนสมาร์ทโฟนเองก็มีการเปลี่ยนไปเช่นกันครับ ลองมาดูกันว่า อะไรที่เปลี่ยนไป


ถือว่าเป็นแนวทางใหม่สำหรับคนที่ใช้ Twitter เป็นเครื่องมือทำการตลาดนะครับ น่าจะได้ไอเดียอะไรมากมาสำหรับ ทำ CRM กับลูกค้าในช่องทางของ Social Media ตัวนี้ ก่อนจะจบบทความนี้ผมขอแนะนำแนวทาง และไอเดียเก๋ๆ ในต่างประเทศกับการเปลี่ยน Cover Photo บน Twitter มาให้ดูกันครับ





ใครที่มีโอกาส หรือมีไอเดียเจ๋งๆ ในการเปลี่ยน Twitter Cover Photo ก็มาแบ่งปันกันสักหน่อยนะครับ 😀





ขอบคุณสำหรับข้อมูลดีๆค่ะ